| Китай |
Пользовательские элементы управления
Упражнение 3. Применение вспомогательных классов при создании сложных пользовательских элементов управления
Иногда приходится создавать специальные классы для организации взаимодействия между пользовательским элементом управления и Web-страницей. Создадим сложный пользовательский элемент управления LinkTable, предназначенный для генерирования набора гиперссылок в форматированной таблице. Для удобства часть кода разместим в отдельном самостоятельном классе LinkTableItem.
-
 Создайте
страницу Web Form с раздельным кодом и именем LinkTableTest.aspx
Создайте
страницу Web Form с раздельным кодом и именем LinkTableTest.aspx
-
 Сделайте
эту страницу стартовой
Сделайте
эту страницу стартовой -
 Добавьте
к проекту новую папку с зарезервированным именем App_Code.
Для этого в панели Solution Explorer вызовите контекстное
меню для корневого узла Web-дерева и выполните команду Add ASP.NET Folder/App_Code
Добавьте
к проекту новую папку с зарезервированным именем App_Code.
Для этого в панели Solution Explorer вызовите контекстное
меню для корневого узла Web-дерева и выполните команду Add ASP.NET Folder/App_Code
-
 Через
контекстное меню на созданной папке App_Code выполните
команду Add
New Item и добавьте к приложению новый класс C#
с именем LinkTableItem.cs
Через
контекстное меню на созданной папке App_Code выполните
команду Add
New Item и добавьте к приложению новый класс C#
с именем LinkTableItem.cs
Этот класс в своих полях будет хранить информацию, необходимую пользовательскому элементу управления, а через свойства осуществлять доступ к ней.
-
 Заполните
вспомогательный класс в файле LinkTableItem.cs следующим
кодом
Заполните
вспомогательный класс в файле LinkTableItem.cs следующим
кодом
using System;
using System.Data;
using System.Configuration;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
/// <summary>
/// Вспомогательный класс LinkTableItem
/// </summary>
public class LinkTableItem
{
// Хранимые поля закрытого типа
private string text, url;
// Конструктор по умолчанию
public LinkTableItem()
{
// Пустой конструктор по умолчанию обязателен
// поскольку есть общий конструктор
}
// Общий конструктор
public LinkTableItem(string text, string url)
{
// Внутренним полям присваиваются значения,
// переданные из родительского объекта
this.text = text;
this.url = url;
}
// Определение свойств доступа к внутренним полям
public string Text
{
get { return text; }
set { text = value; }
}
public string Url
{
get { return url; }
set { url = value; }
}
}
Листинг
32.11.
Код файла App_Code/LinkTableItem.cs
Теперь нужно создать пользовательский элемент, который будет управлять этим вспомогательным классом.
-
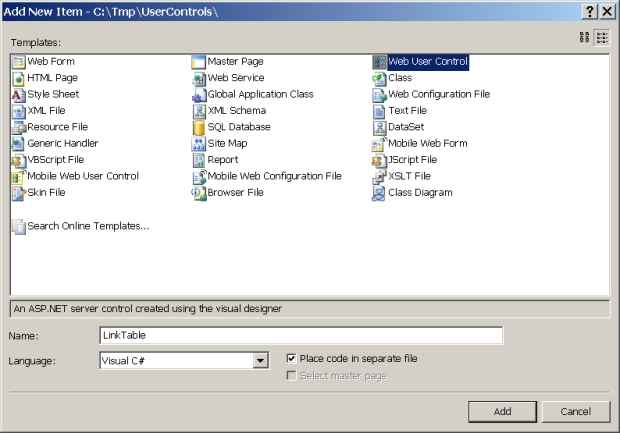
 Создайте
заготовку пользовательского элемента управления с
отделенным кодом и именем LinkTable.
Для этого выполните команду Add New Item,
вызвав контекстное меню для корневого узла проекта в панели Solution
Explorer и установив шаблон Web User Control
Создайте
заготовку пользовательского элемента управления с
отделенным кодом и именем LinkTable.
Для этого выполните команду Add New Item,
вызвав контекстное меню для корневого узла проекта в панели Solution
Explorer и установив шаблон Web User Control
-
 Поместите
в таблицу пользовательского элемента следующие стандартные
компоненты:
Поместите
в таблицу пользовательского элемента следующие стандартные
компоненты:- Table из вкладки HTML, который будет форматировать размещение стандартных элементов управления
- Label из вкладки Standard в верхнюю ячейку таблицы, который будет определять заголовок набора ссылок
- Image из вкладки HTML, определяющий рисунок маркера ссылок
- DataList из вкладки Data в нижнюю ячейку таблицы
- HyperLink из вкладки Standard
-
 Настройте
интерфейсную часть пользовательского элемента управления
так
Настройте
интерфейсную часть пользовательского элемента управления
так
<%@ Control Language="C#" AutoEventWireup="true"
CodeFile="LinkTable.ascx.cs" Inherits="LinkTable" %>
<table cellpadding="2">
<tr>
<td>
<asp:Label ID="lblTitle" runat="server" Font-Bold="true"
Font-Names="Vernada" Font-Size="Small"
ForeColor="#C00000">
<%--Здесь будет заголовок--%>
</asp:Label>
</td>
</tr>
<tr>
<td>
<asp:DataList ID="listContent" runat="server">
<ItemTemplate>
<img alt="маркер" height="13" src="32_27.gif" width="25">
<asp:HyperLink ID="HyperLink1" runat="server"
NavigateUrl='<%# DataBinder.Eval(Container.DataItem, "Url") %>'
Text='<%# DataBinder.Eval(Container.DataItem, "Text") %>'>
</asp:HyperLink>
</ItemTemplate>
</asp:DataList>
</td>
</tr>
</table>
Листинг
32.12.
Код интерфейсной части в файле LinkTable.ascx
Дескриптор <img> для красоты определяет
маркер, который вы можете сами изготовить размером 25x13 или
взять из прилагаемого каталога Source (файл 32_27.gif,
который имеет изображение ).
Атрибут alt задает альтернативную надпись
в поле рисунка, если последний не будет найден.
).
Атрибут alt задает альтернативную надпись
в поле рисунка, если последний не будет найден.
-
 Вызовите
для корневого узла проекта контекстное меню и командой Add Existing Item скопируйте
из прилагаемого каталога Source файл 32_27.gif
Вызовите
для корневого узла проекта контекстное меню и командой Add Existing Item скопируйте
из прилагаемого каталога Source файл 32_27.gif
Теперь пришла пора программно расширить функциональность пользовательского элемента управления LinkTable.
-
 Вызовите
на редактирование файл LinkTable.ascx.cs и
заполните его следующим кодом
Вызовите
на редактирование файл LinkTable.ascx.cs и
заполните его следующим кодом
using System;
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
public partial class LinkTable : System.Web.UI.UserControl
{
public string Title
{
get { return lblTitle.Text; }
set { lblTitle.Text = value; }
}
private LinkTableItem[] items;
public LinkTableItem[] Items
{
get { return items; }
set
{
items = value;
// Обновляем сетку
listContent.DataSource = items;
listContent.DataBind();
}
}
}
Листинг
32.13.
Код фала LinkTable.ascx.cs пользовательского элемента управления
Разработка пользовательского элемента управления закончена. Теперь нужно поместить его на пользовательскую тестовую страницу LinkTableTest.aspx, которую мы создали в самом начале выполнения этого упражнения и сделали ее стартовой.
-
 Выполните
команду Window/Close All Documents, чтобы закрыть все окна
редактирования
Выполните
команду Window/Close All Documents, чтобы закрыть все окна
редактирования -
 Откройте
через панель Solution Explorer на редактирование
файл LinkTableTest.aspx в
режиме Design и перетащите на форму из этой
панели узел LinkTable.ascx пользовательского
элемента управления
Откройте
через панель Solution Explorer на редактирование
файл LinkTableTest.aspx в
режиме Design и перетащите на форму из этой
панели узел LinkTable.ascx пользовательского
элемента управления
Дескрипторное представление тестовой страницы с зарегистрированным на ней пользовательским элементом управления имеет такой вид
<%@ Page Language="C#" AutoEventWireup="true"
CodeFile="LinkTableTest.aspx.cs" Inherits="LinkTableTest" %>
<%@ Register Src="LinkTable.ascx" TagName="LinkTable" TagPrefix="uc1" %>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Тестовая страница сложного элемента управления</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<uc1:LinkTable ID="LinkTable1" runat="server" />
</div>
</form>
</body>
</html>
Листинг
32.14.
Дескрипторное представление тестовой страницы LinkTableTest.aspx
-
 Откройте
на редактирование застраничный файл LinkTableTest.aspx.cs и
заполните его следующим кодом
Откройте
на редактирование застраничный файл LinkTableTest.aspx.cs и
заполните его следующим кодом
using System;
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
public partial class LinkTableTest : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
// Формируем заголовок списка
LinkTable1.Title = "Список жизненно важных гиперссылок";
// Создаем список элементов - гиперссылок
LinkTableItem[] items = new LinkTableItem[3];
items[0] = new LinkTableItem("Ссылка №1 к Большому Биллу",
"http://www.microsoft.com");
items[1] = new LinkTableItem("Ссылка №2 к автошколе \"Диалог-Сервис\"",
"http://www.dialog-service.net");
items[2] = new LinkTableItem("Ссылка №3 к затычке JavaScript",
"javascript:void(0)");
LinkTable1.Items = items;
}
}
Листинг
32.15.
Файл LinkTableTest.aspx.cs поддержки тестовой страницы
-
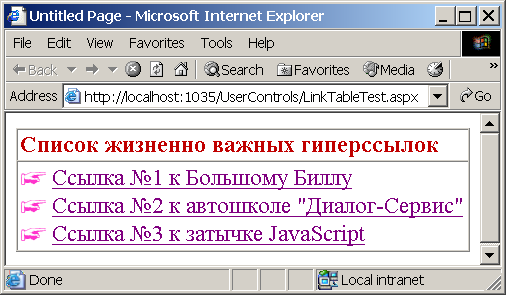
 Запустите
приложение и убедитесь, что генерируемый пользовательским
элементом управления набор гиперссылок работает исправно
Запустите
приложение и убедитесь, что генерируемый пользовательским
элементом управления набор гиперссылок работает исправно