| Китай |
Рисование графических примитивов средствами GDI+
Создание заготовки приложения для выполнения упражнений C#
Прежде всего мы создадим главную форму, позволяющую управлять вызовом дочерних форм для каждого упражнения.
-
 Перейдите
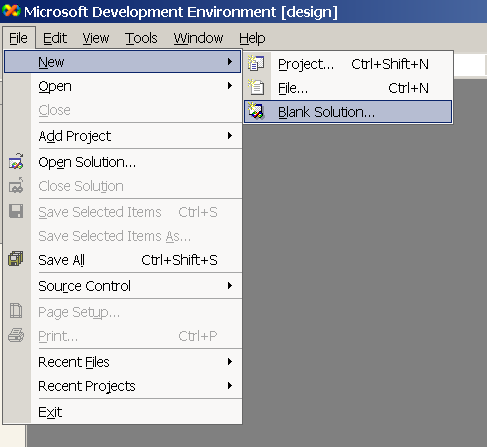
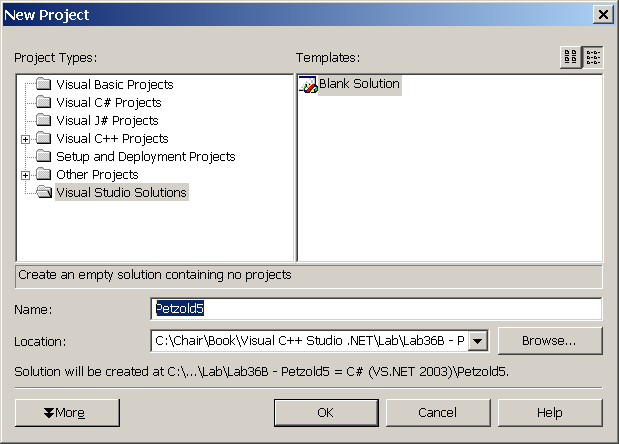
в каталог для размещения работы и создайте новое решение
с именем Petzold5
Перейдите
в каталог для размещения работы и создайте новое решение
с именем Petzold5
Оболочка создаст новый подкаталог Petzold5 в выбранном каталоге размещения работы.
-
 Щелкните
правой кнопкой мыши на узле решения в панели Solution
Explorer и добавьте к решению новый пустой проект
с именем Test
Щелкните
правой кнопкой мыши на узле решения в панели Solution
Explorer и добавьте к решению новый пустой проект
с именем Test
-
 В панели Solution Explorer щелкните правой кнопкой мыши на узле References (ссылки)
проекта и выполните команду Add Reference контекстного
меню
В панели Solution Explorer щелкните правой кнопкой мыши на узле References (ссылки)
проекта и выполните команду Add Reference контекстного
меню -
 Добавьте
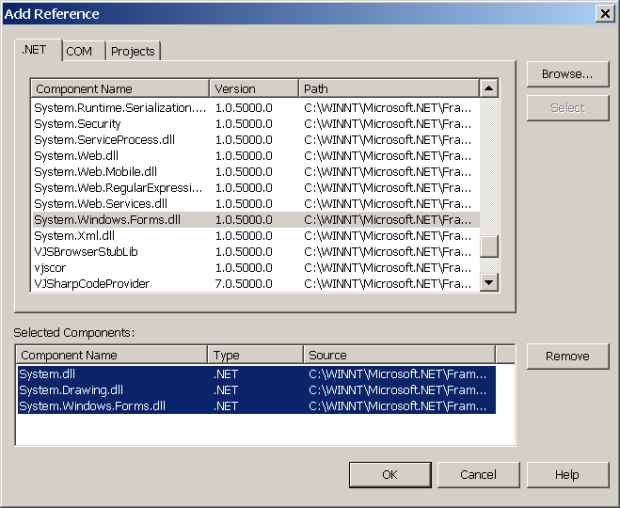
ссылки на нужные нам библиотеки DLL как показано на снимке
Добавьте
ссылки на нужные нам библиотеки DLL как показано на снимке
-
 Щелкните
по узлу Test панели Solution Explorer и
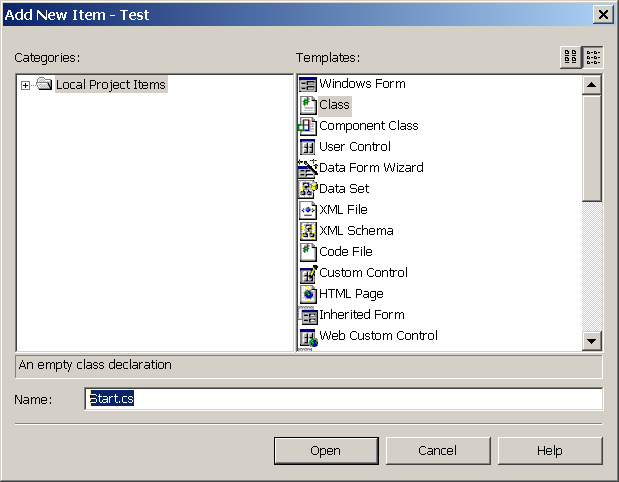
добавьте в проект новый класс с именем Start.cs
Щелкните
по узлу Test панели Solution Explorer и
добавьте в проект новый класс с именем Start.cs
Мастер оболочки создаст заготовку, которую мы и будем использовать для испытания примеров, рассматриваемых далее.
using System;
namespace Test
{
///
/// Summary description for Start.
///
public class Start
{
public Start()
{
//
// TODO: Add constructor logic here
//
}
}
}
Листинг
16.2.
Начальная заготовка, созданная мастером
-
 Добавьте
в начало файла Start.cs нужные пространства
имен, соответствующие добавленным ссылкам на библиотеки DLL.
Сделайте наш класс наследником библиотечного класса Form.
Удалите сгенерированные оболочкой комментарии и должен получиться
такой код
Добавьте
в начало файла Start.cs нужные пространства
имен, соответствующие добавленным ссылкам на библиотеки DLL.
Сделайте наш класс наследником библиотечного класса Form.
Удалите сгенерированные оболочкой комментарии и должен получиться
такой код
using System;
using System.Windows.Forms;
using System.Drawing;
namespace Test
{
public class Start : Form
{
public Start()
{
// В этом конструкторе будем размещать
// настройки формы
}
}
}
Листинг
16.3.
Начальный код главной формы (файл Start.cs)
Отметьте, что как только мы добавили к нашему классу базовый класс Form, в панели Solution Explorer пиктограмма класса заменилась на значек формы.
-
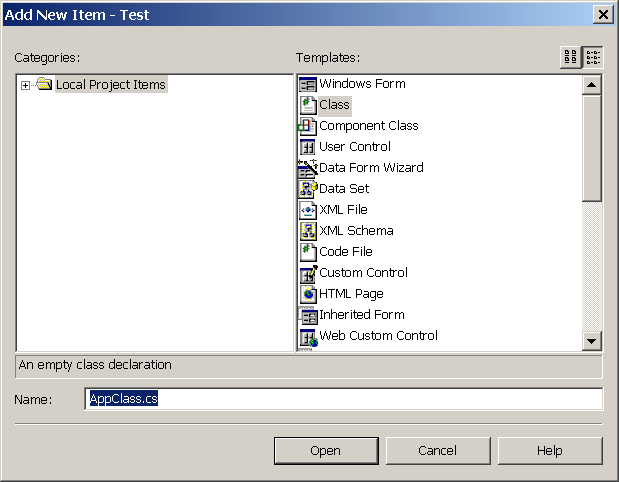
 Добавьте
к проекту новый пустой файл с именем AppClass.cs,
в котором мы разместим точку входа приложения
Добавьте
к проекту новый пустой файл с именем AppClass.cs,
в котором мы разместим точку входа приложения
-
 Удалите
из кода файла AppClass.cs лишние комментарии
и конструктор. Окончательно содержащий точку входа класс
должен иметь такой код
Удалите
из кода файла AppClass.cs лишние комментарии
и конструктор. Окончательно содержащий точку входа класс
должен иметь такой код
namespace Test
{
public class AppClass
{
// Точка входа приложения
static void Main()
{
System.Windows.Forms.Application.Run(new Start());
}
}
}
Листинг
16.4.
Класс AppClass с точкой входа
Здесь мы из точки входа, расположенной в классе AppClass, создаем экземпляр главной формы вызовом конструктора класса Start.
-
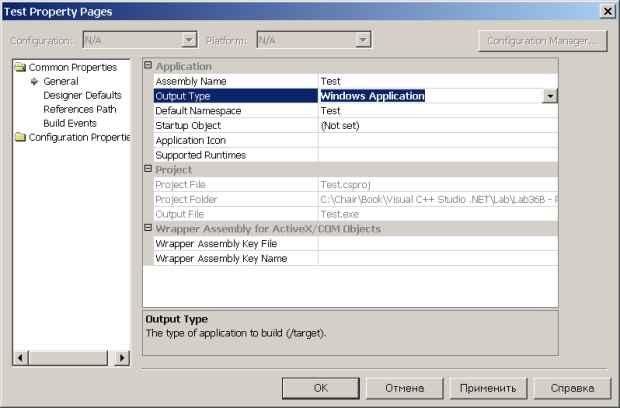
 Выполните
команду меню оболочки Project/Test Properties и
в поле Output Type вкладки Common
Properties/General установите значение Windows
Application, чтобы отключить окно командной
строки приложения
Выполните
команду меню оболочки Project/Test Properties и
в поле Output Type вкладки Common
Properties/General установите значение Windows
Application, чтобы отключить окно командной
строки приложения
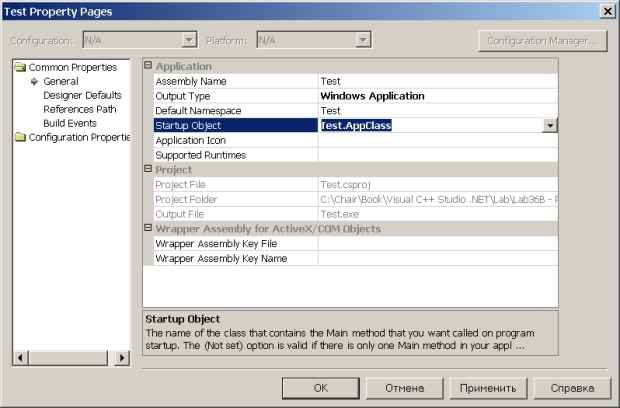
В этом же окне свойств проекта установите параметр Startup Object в значение Test.AppClass
-
 Задайте
значение строки заголовка главной формы, разместив в конструкторе
класса Start следующий код
Задайте
значение строки заголовка главной формы, разместив в конструкторе
класса Start следующий код
using System;
using System.Windows.Forms;
using System.Drawing;
namespace Test
{
public class Start : Form
{
public Start()
{
this.Text = "Главная форма Lab36B";
}
}
}
Листинг
16.5.
Задание значения строки заголовка формы Start
-
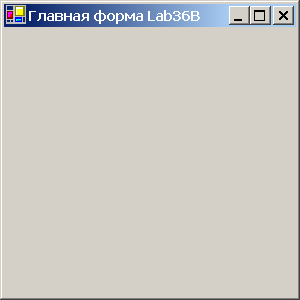
 Постройте
проект и убедитесь, что пустая форма создается
Постройте
проект и убедитесь, что пустая форма создается
Теперь мы поместим на главную форму элемент управления ListBox и заполним в нем строки заголовков упражнений, которые нам предстоит выполнить в этой лабораторной работе. Затем мы создадим обработчики событий выбора любого из упражнений, внутри которых будем запускать дочерние формы, соответствующие каждому отдельному упражнению. Упражнения будут демонстрировать возможности классов библиотеки .NET Framework и языка C#.
-
 Откройте
форму Start.cs в режиме View Designer и
поместите на ней из панели Toolbox элемент управления ListBox.
Выделите элемент управления ListBox и через
панель Properties задайте значения его свойств
в соответствии с таблицей
Откройте
форму Start.cs в режиме View Designer и
поместите на ней из панели Toolbox элемент управления ListBox.
Выделите элемент управления ListBox и через
панель Properties задайте значения его свойств
в соответствии с таблицей
-
 Растяните
форму Start.cs так, чтобы все строки списка
были полностью в ней видны
Растяните
форму Start.cs так, чтобы все строки списка
были полностью в ней видны
-
 Запустите
приложение.
Запустите
приложение.
Мы не увидели тех изменений, которые внесли в форму и ожидали увидеть. Как и прежде, она оказалось пустой. Исправим это.
-
 Щелкните
на форме правой кнопкой мыши и выполните команду View
Code
Щелкните
на форме правой кнопкой мыши и выполните команду View
Code
Мы видим, что оболочка сгенерировала соответствующий код, когда мы создавали пользовательский интерфейс. Весь сгенерированный код разместился в функции InitializeComponent(), но вызова этой функции в коде нет.
public Start()
{
this.Text = "Главная форма Lab36B";
InitializeComponent();
}
Листинг
16.6.
Добавление в конструктор класса Start вызова функции инициализации
-
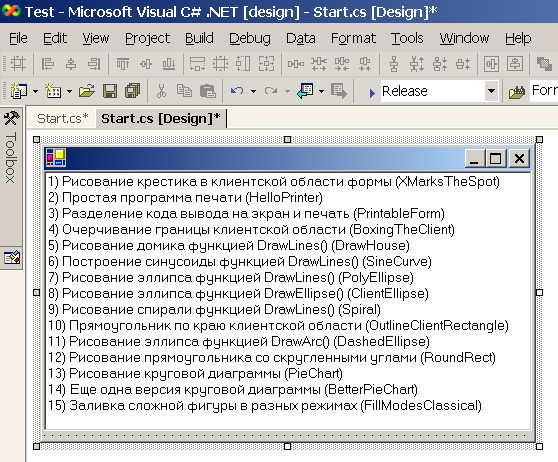
 Постройте
приложение - должен получиться такой результат
Постройте
приложение - должен получиться такой результат
Теперь нам нужно создать обработчик, который бы при выборе любой строки списка запускал соответствующую форму.
-
 Перейдите
в режим View Designer формы Start и
выделите компонент listBox. Установите в
панели Properties режим Events и
для события SelectedIndexChanged двойным
щелчком на его поле значений создайте обработчик, который
заполните так
Перейдите
в режим View Designer формы Start и
выделите компонент listBox. Установите в
панели Properties режим Events и
для события SelectedIndexChanged двойным
щелчком на его поле значений создайте обработчик, который
заполните так
private void listBox_SelectedIndexChanged(object sender, System.EventArgs e)
{
switch(listBox.SelectedIndex + 1)
{
case 1:
XMarksTheSpot frm1 = new XMarksTheSpot();
frm1.Show();
break;
case 2:
HelloPrinter frm2 = new HelloPrinter();
frm2.Show();
break;
case 3:
PrintableForm frm3 = new PrintableForm();
frm3.Show();
break;
case 4:
BoxingTheClient frm4 = new BoxingTheClient();
frm4.Show();
break;
case 5:
DrawHouse frm5 = new DrawHouse();
frm5.Show();
break;
case 6:
SineCurve frm6 = new SineCurve();
frm6.Show();
break;
case 7:
PolyEllipse frm7 = new PolyEllipse();
frm7.Show();
break;
case 8:
ClientEllipse frm8 = new ClientEllipse();
frm8.Show();
break;
case 9:
Spiral frm9 = new Spiral();
frm9.Show();
break;
case 10:
OutlineClientRectangle frm10 = new OutlineClientRectangle();
frm10.Show();
break;
case 11:
DashedEllipse frm11 = new DashedEllipse();
frm11.Show();
break;
case 12:
RoundRect frm12 = new RoundRect();
frm12.Show();
break;
case 13:
PieChart frm13 = new PieChart();
frm13.Show();
break;
case 14:
BetterPieChart frm14 = new BetterPieChart();
frm14.Show();
break;
case 15:
FillModesClassical frm15 = new FillModesClassical();
frm15.Show();
break;
}
Листинг
16.7.
Обработчик выбора элементов списка