| Китай |
Управление Web-элементами в ASP.NET
Упражнение 7. Привязка Web-элементов управления к базе данных
Для выполнения этого упражнения понадобиться запущенный SQL-сервер и прилагаемая к нему учебная база данных Northwind.
Этап проектирования
-
 Создайте
новую страницу с отделенным кодом и именем Page7.aspx и
сделайте ее текущей
Создайте
новую страницу с отделенным кодом и именем Page7.aspx и
сделайте ее текущей -
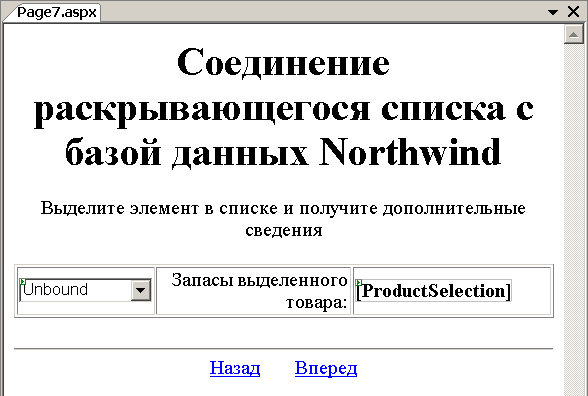
 Разместите
на странице таблицу для позиционирования элементов и поместите
в нее список DropDownList и
текстовую метку Label из
вкладки Standard панели Toolbox,
как показано ниже
Разместите
на странице таблицу для позиционирования элементов и поместите
в нее список DropDownList и
текстовую метку Label из
вкладки Standard панели Toolbox,
как показано ниже
-
 Интерфейсная
часть страницы определяется кодом
Интерфейсная
часть страницы определяется кодом
<%@ Page Language="C#" AutoEventWireup="true"
CodeFile="Page7.aspx.cs" Inherits="Page7" %>
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Untitled Page</title>
</head>
<body>
<form id="form1" runat="server" method="post">
<h1 align="center">
Соединение раскрывающегося списка с базой данных Northwind
</h1>
<p align="center">
Выделите элемент в списке и получите дополнительные сведения
</p>
<table align="center" border="1" width="100%">
<tr>
<td align="center" style="width: 474px">
<asp:DropDownList ID="ProductsList" runat="server"
AutoPostBack="True" Width="100%">
</asp:DropDownList>
</td>
<td align="right" style="width: 400px">
<p align="right">
Запасы выделенного товара:
</p>
</td>
<td align="left" style="width: 287px">
<asp:Label ID="ProductSelection" runat="server" Font-Bold="True">
</asp:Label>
</td>
</tr>
</table>
</form>
<hr>
<center>
<a href="Page6.aspx">Назад</a>
<a href="Page8.aspx">Вперед</a>
</center>
</body>
</html>
Листинг
4.14.
Интерфейсная часть страницы Page7.aspx
Этап программирования
-
 Создайте
обработчик события SelectedIndexChanged для
элемента управления "раскрывающийся список", перейдите
в файл Page7.aspx.cs и
откорректируйте его так
Создайте
обработчик события SelectedIndexChanged для
элемента управления "раскрывающийся список", перейдите
в файл Page7.aspx.cs и
откорректируйте его так
using System;
using System.Data;
using System.Web.UI.WebControls;
public partial class Page7 : System.Web.UI.Page
{
// Объявляем ссылку на поставщика данных
protected System.Data.SqlClient.SqlDataAdapter DSAdapter;
// Объявляем ссылку на набор данных
protected System.Data.DataSet ProductsData;
// Создаем SQL-команду для выборки данных поставщиком
protected System.String cmd = "SELECT ProductID, ProductName FROM Products";
protected void Page_Load(object sender, EventArgs e)
{
if (this.IsPostBack) return;// Только для инициализации
// Создали поставщик данных с нужными настройками
DSAdapter = new System.Data.SqlClient.SqlDataAdapter(
cmd, "server=localhost; uid=sa; pwd=; database=Northwind");
// Создали набор данных
ProductsData = new DataSet();
// Заполнили набор данными из поставщика
DSAdapter.Fill(ProductsData, "Products");
// Подсоединяем список к набору данных как источнику данных
ProductsList.DataSource = ProductsData.Tables["Products"].DefaultView;
// Указываем, из какой колонки брать видимые тексты элементов списка
ProductsList.DataTextField = "ProductName";
// Указываем, из какой колонки брать невидимые значения элементов списка
ProductsList.DataValueField = "ProductID";
// Заполняем список из присоединенного источника данных ProductsData
ProductsList.DataBind();
// Выводим в текстовую метку выделенное значение
ProductSelection.Text = ProductsList.SelectedItem.Value;
}
protected void ProductsList_SelectedIndexChanged(object sender, EventArgs e)
{
// Выводим в текстовую метку выделенное значение
ProductSelection.Text = ProductsList.SelectedItem.Value;
}
}
Листинг
4.15.
Код файла Page7.aspx.cs
-
 Разберитесь
в коде, постройте приложение и проверьте его работу
Разберитесь
в коде, постройте приложение и проверьте его работу
Для программного подключения к базе необходим запущенный SQL-сервер.
Упражнение 8. Web-элемент AdRotator для управления рекламными баннерами
Элемент AdRotator (Advertisement - рекламные объявления, Rotator - вращатель) предназначен для управления на странице появлением рисунков с рекламными объявлениями - баннеров. При каждом новом обращении к серверу этот элемент меняет закрепленный за ним рисунок на иной случайным образом с вероятностью, установленной в связанном с элементом конфигурационном файле XML. В таблице приведены свойства и события элемента AdRotator
Для выполнения упражнения с действующим элементом AdRotator используем в качестве баннеров книжного магазина следующие картинки, размещенные в прилагаемом каталоге Source
| 04_29.jpg | 04_30.jpg | 04_31.jpg |
| 04_34.jpg | 04_32.jpg | 04_33.jpg |
Этап проектирования
-
 Добавьте
к проекту в каталог Resources из прилагаемого каталога Source рисунки с баннерами книжного магазина
Добавьте
к проекту в каталог Resources из прилагаемого каталога Source рисунки с баннерами книжного магазина
-
 Создайте
новую страницу Page8.aspx с
отделенным кодом и сделайте ее стартовой
Создайте
новую страницу Page8.aspx с
отделенным кодом и сделайте ее стартовой -
 Поместите
на страницу элемент управления AdRotator из
вкладки Standard панели Toolbox и текстовую метку Label
Поместите
на страницу элемент управления AdRotator из
вкладки Standard панели Toolbox и текстовую метку Label
-
 Добавьте
к странице ссылки на соседние страницы
Добавьте
к странице ссылки на соседние страницы -
 Скомпонуйте
интерфейсную часть страницы в соответствии с рисунком
Скомпонуйте
интерфейсную часть страницы в соответствии с рисунком
-
 Назначьте
для объекта AdRotator значения свойств: ID=BooksRotator, AdvertisementFile=books.xml, а для текстовой
метки ID=AdCaption
Назначьте
для объекта AdRotator значения свойств: ID=BooksRotator, AdvertisementFile=books.xml, а для текстовой
метки ID=AdCaption
После выполнения указанных действий код интерфейсной части страницы Page8.aspx должен стать таким
<%@ Page Language="C#" AutoEventWireup="true"
CodeFile="Page8.aspx.cs" Inherits="Page8" %>
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Untitled Page</title>
</head>
<body>
<form id="form1" runat="server" method="post">
<h1 align="center">
Испытание элемента AdRotator
</h1>
<p align="center">
Обновляйте страницу и считайте частоту смены баннеров
</p>
<table align="center" border="1" width="100%">
<tr>
<td align="center">
<asp:AdRotator ID="BooksRotator" runat="server"
AdvertisementFile="books.xml" />
<br>
<asp:Label ID="AdCaption" runat="server">Label</asp:Label>
</td>
</tr>
</table>
</form>
<hr>
<center>
<a href="Page7.aspx">Назад</a>
<a href="Page9.aspx">Вперед</a>
</center>
</body>
</html>
Листинг
4.16.
Код интерфейсной части страницы Page8.aspx
-
 Через
главное меню оболочки Website/Add New Item добавьте
к проекту новый пустой XML-файл с именем books.xml
Через
главное меню оболочки Website/Add New Item добавьте
к проекту новый пустой XML-файл с именем books.xml
<?xml version="1.0" encoding="utf-8" ?> <Advertisements> <Ad> <ImageUrl>Resources/04_29.jpg </ImageUrl> <NavigateUrl>Details.htm#04_29.jpg </NavigateUrl> <AlternateText>Баннер для программирования Active Server Pages 3.0</AlternateText> <Keyword>web</Keyword> <Impressions>50</Impressions> <PercentOff>10</PercentOff> <Caption>Книги по технологии программирования 04_29.jpg.0</Caption> </Ad> <Ad> <ImageUrl>Resources/04_30.jpg </ImageUrl> <NavigateUrl>Details.htm#html</NavigateUrl> <AlternateText>Баннер для программирования html</AlternateText> <Keyword>web</Keyword> <Impressions>50</Impressions> <PercentOff>20</PercentOff> <Caption>Книги по использованию языка html</Caption> </Ad> <Ad> <ImageUrl>Resources/04_32.jpg</ImageUrl> <NavigateUrl>Details.htm#linuxprogramming</NavigateUrl> <AlternateText>Баннер для программирования Linux</AlternateText> <Keyword>Linux</Keyword> <Impressions>50</Impressions> <PercentOff>15</PercentOff> <Caption>Книги по программированию Linux</Caption> </Ad> <Ad> <ImageUrl>Resources/04_33.jpg</ImageUrl> <NavigateUrl>Details.htm#linuxsocket</NavigateUrl> <AlternateText>Баннер для программирования Linux Socket</AlternateText> <Keyword>Linux</Keyword> <Impressions>50</Impressions> <PercentOff>50</PercentOff> <Caption>Книги по сокетам Linux</Caption> </Ad> <Ad> <ImageUrl>Resources/04_31.jpg</ImageUrl> <NavigateUrl>Details.htm#java2</NavigateUrl> <AlternateText>Баннер для программирования Java 2</AlternateText> <Keyword>web</Keyword> <Impressions>50</Impressions> <PercentOff>50</PercentOff> <Caption>Книги по программированию на java2</Caption> </Ad> <Ad> <ImageUrl>Resources/04_34.jpg</ImageUrl> <NavigateUrl>Details.htm#xml</NavigateUrl> <AlternateText>Баннер для программирования XML</AlternateText> <Keyword>web</Keyword> <Impressions>50</Impressions> <PercentOff>15</PercentOff> <Caption>Книги по технологии на основе XML</Caption> </Ad> </Advertisements>Листинг 4.17. Файл books.xml кофигурации элемента AdRotator
-
 Через
главное меню оболочки Website/Add New Item добавьте
к проекту новый html-файл с именем Details.htm
Через
главное меню оболочки Website/Add New Item добавьте
к проекту новый html-файл с именем Details.htm
<html>
<head>
<title>Каталог книг</title>
<meta content="text/html; charset=windows-1251"
http-equiv="Content-Type" />
</head>
<body>
<h1>
<font color="#FF0000">Каталог книг </font>
</h1>
<h2>
<a name="04_29.jpg" ></a>
<font color="#0000FF">Это книги по 04_29.jpg </font></h2>
<p>
<img alt="" src="Resources/04_29.jpg"></p>
<h2>
<a name="html"></a>
<font color="#0000FF">Это книги по html</font></h2>
<p>
<img alt="" src="Resources/04_30.jpg" ></p>
<h2>
<a name="linuxprogramming"></a>
<font color="#0000FF">Это книги по linuxprogramming</font></h2>
<p>
<img alt="" src="Resources/04_32.jpg"></p>
<h2>
<a name="linuxsocket"></a>
<font color="#0000FF">Это книги по linuxsocket</font></h2>
<p>
<img alt="" src="Resources/04_33.jpg"></p>
<h2>
<a name="java2"></a>
<font color="#0000FF">Это книги по java2</font></h2>
<p>
<img alt="" src="Resources/04_31.jpg"></p>
<h2>
<a name="xml"></a>
<font color="#0000FF">Это книги по xml</font></h2>
<p>
<img alt="" src="Resources/04_34.jpg"></p>
</body>
</html>
Листинг
4.18.
html-файл Details.htm
-
 Установите
для AdRotator свойство KeywordFilter=web,
тем самым мы установим тематику выборки рисунков, помеченную
свойством Keyword=web в конфигурационном
XML-файле. Только баннеры тематики web будут появляться в
элементе AdRotator
Установите
для AdRotator свойство KeywordFilter=web,
тем самым мы установим тематику выборки рисунков, помеченную
свойством Keyword=web в конфигурационном
XML-файле. Только баннеры тематики web будут появляться в
элементе AdRotator
-
 Установите
свойство Target=_blank элемента AdRotator,
чтобы при щелчке пользователем по баннеру файл Details.htm загружался
в отдельном окне броузера
Установите
свойство Target=_blank элемента AdRotator,
чтобы при щелчке пользователем по баннеру файл Details.htm загружался
в отдельном окне броузера
Файл Details.htm представляет собой статическую страницу, которая не требует обработки средой ASP.NET. Он служит нам только для иллюстрации появления в отдельном окне броузера более подробной информации, рекламируемой баннером, при выборе пользователем нужного баннера.
Теперь, когда у нас есть конфигурационный XML-файл, мы можем на любую страницу поместить элемент AdRotator и через свойство AdvertisementFile подключить к нему файл конфигурации. При загрузке любой из страниц с этим элементом будет появляться любой баннер из заданной тематики.
Усовершенствование настройки элемента AdRotator
Поставим задачу выводить подписи к рисункам наших баннеров. Для этого нужно воспользоваться событием AdCreated элемента AdRotator и ввести некоторые дополнения в кофигурационный файл этого элемента.
-
 Добавьте
в каждый блок описания баннера в файле books.xml элемент <Caption> Некоторый
текст </Caption>, где текст возьмите из таблицы ниже
Добавьте
в каждый блок описания баннера в файле books.xml элемент <Caption> Некоторый
текст </Caption>, где текст возьмите из таблицы ниже
Можно вставить, например, после элемента <PercentOff> </PercentOff> в конце каждого блока. У нас 6 баннеров, значит в конфигурационном файле 6 блоков и пусть дополнения выглядят так
-
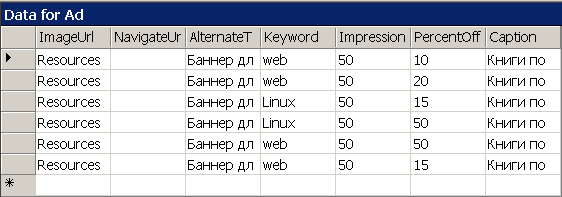
 Вызовите
контекстное меню на поле редактирования файла books.xml и
выполните команду View Data Grid, чтобы увидеть представление
конфигурационного XML-файла в табличной форме
Вызовите
контекстное меню на поле редактирования файла books.xml и
выполните команду View Data Grid, чтобы увидеть представление
конфигурационного XML-файла в табличной форме
-
 Выделите
элемент AdRotator и через панель Properties создайте
обработчик события AdCreated, который заполните
следующим кодом
Выделите
элемент AdRotator и через панель Properties создайте
обработчик события AdCreated, который заполните
следующим кодом
protected void BooksRotator_AdCreated(object sender, AdCreatedEventArgs e)
{
AdCaption.Text = "<b>"
+ "Это рекламный баннер:<br>"
+ e.AdProperties["Caption"]
+ "<br>со скидкой "
+ e.AdProperties["PercentOff"]
+ " %."
+ "</b>";
}
Листинг
4.19.
Обработчик события AdCreated элемента AdRotator в файле Page8.aspx.cs
В теле обработчика мы использовали свойство AdProperties класса AdCreatedEventArgs, экземпляр которого передается через заголовок обработчика. Это свойство является ассоциативным массивом, содержащим все свойства данного баннера, извлеченные из конфигурационного файла. Мы копируем в текстовую метку значения элементов <Caption> и <PercentOff> для текущего баннера, выбранного элементом AdRotator в конфигурационном файле.
-
 Постройте
страницу и проверьте введенную функциональность
Постройте
страницу и проверьте введенную функциональность
Экран должен быть примерно таким