|
При нажатии на Сумма в примере ArbitraryMethod из Лекция 7, VS 2013 выдается ошибка: Необработанное исключение типа "System.InvalidOperationException" в System.Windows.Forms.dll Дополнительные сведения: Недопустимая операция в нескольких потоках: попытка доступа к элементу управления "lblResult" не из того потока, в котором он был создан. Затем: Необработанное исключение типа "System.InvalidOperationException" в mscorlib.dll Дополнительные сведения: Для каждой асинхронной операции метод EndInvoke может вызываться только один раз. |
Финальный проект — программа education center
Описание создания программы
Далее мы последовательно будет создавать приложение Education Center. В окончательном итоге был создан результирующий файл Manager.sln (Code\Glava11\Educationcenter\Manager), содержащий ссылки на все промежуточные проекты. В папке также имеются отдельные проекты — например, пользовательские элементы управления.
Для каждой формы я привожу рисунок, на котором имеются надписи свойства Name элементов. Для большинства элементов в тексте я также привожу значения свойств, определяемых в режиме дизайна. Впрочем, большинство незначительных свойств лучше попытаться восстановить по внешнему виду, приводимому на соответствующих рисунках. Возможно, вам даже удастся найти более оптимальные значения. Если же вы будете затрудняться в настройке этих элементов — смотрите исходные проекты. (Напомню, что свойства элементов, значения которых были изменены, выделяются жирным шрифтом)
Методы InitializeComponent, Dispose, а также объявление элементов управлений во всех классах были убраны. Эти места выделены жирным шрифтом. Все комментарии, а также документирование XML-тегами в кодах также выделены жирным шрифтом.
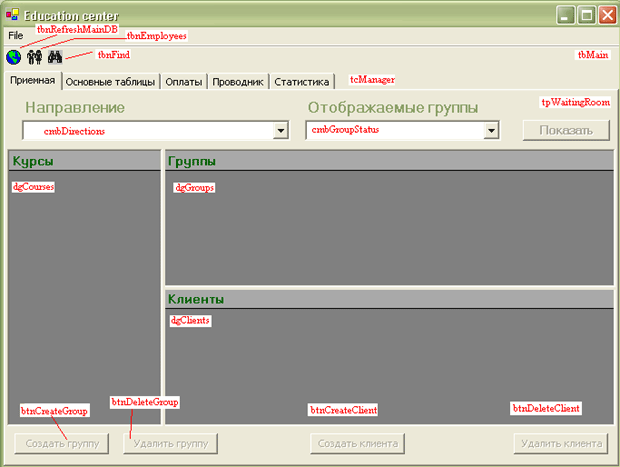
Форма frmManager (Manager.cs)
Свойству Text формы устанавливаем значение Education Center.
Помещаем на форму из окна ToolBox следующие элементы управления:
-
ToolBar. Называем его tbMain. В коллекцию Buttons элемента tbMain добавляем кнопки класса ToolBarButton:
- tbnRefreshMainDB — кнопка обновления главной БД;
- tbnEmployees — кнопка открытия формы сотрудников frmEmployees ;
- tbnFind — кнопка открытия формы поиска клиентов frmSearchClient.
Создаем обработчик события ButtonClick для tbMain (см. код), который управляет функциональностью нажатия кнопок на tbMain.
- TabControl. Называем его tcManager.
- Свойству Dock элемента tcManager устанавливаем значение Fill. В коллекцию TabPages элемента tcManager добавляем вкладки класса TabPage:
- tpWaitingRoom — свойству Text устанавливаем значение "Приемная";
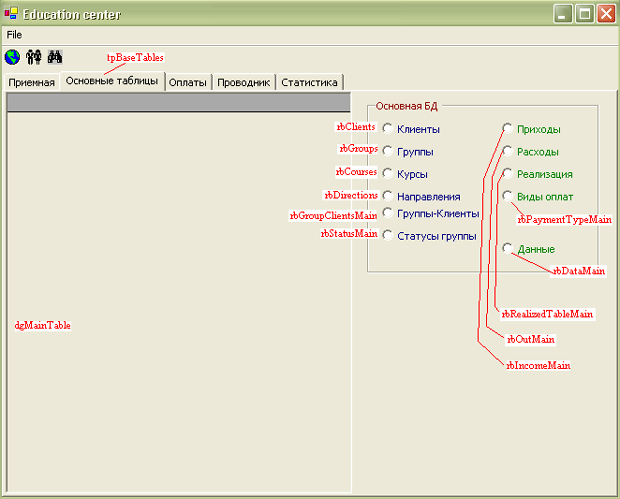
- tpBaseTables — свойству Text устанавливаем значение "Основные таблицы";
- tpPayment — свойству Text устанавливаем значение "Оплаты";
- tpExplorer — свойству Text устанавливаем значение "Проводник";
- tpStatistic — свойству Text устанавливаем значение "Статистика".
- Помещаем панель на страницу tpWaitingRoom, и свойству Dock панели устанавливаем Bottom. В нее добавляем кнопки btnCreateGroup (свойство Text у кнопки "Создать группу"), btnDeleteGroup (свойство Text у кнопки "Удалить группу"), btnCreateClient (свойство Text у кнопки "Создать клиента"), btnDeleteClient (свойство Text у кнопки "Удалить клиента"). Для этих кнопок создаем обработчики события Click ( btnCreateGroup_Click, btnDeleteGroup_Click, btnCreateClient_Click, btnDeleteClient_Click соответственно, см. код программы)
- На эту же страницу добавляем другую панель, и свойству Dock панели устанавливаем Top. Помещаем на эту панель 2 элемента ComboBox: cmbDirections и cmbGroupStatus и 2 Label-а со свойствами Text "Направления" и "Отображаемые группы". Для этих элементов ComboBox создаем обработчики события SelectionChangeCommitted (и реализацию этих обработчиков в коде программы). Затем на эту же панель добавляем кнопку btnShowGroups, которая будет заполнять курсы данного выбранного направления и группы с данным выбранным статусом. Создаем для этой кнопки обработчик события Click (см. код программы).
- На эту же страницу добавляем еще панель, и свойству Dock панели устанавливаем Fill. В эту панель добавляем DataGrid dgCourses (свойству Dock устанавливаем значение Left, а свойству CaptionText устанавливаем значение "Курсы"), Splitter (не изменяем свойства), панель (свойству Dock устанавливаем Fill ). В последнюю добавленную панель добавляем DataGrid dgGroups (свойству Dock устанавливаем Top, а свойству CaptionText устанавливаем значение "Группы"), Splitter (свойству Dock устанавливаем значение Top ), DataGrid dgClients (свойству Dock устанавливаем значение Fill, а свойству CaptionText устанавливаем значение "Клиенты") (рис. 11.25).
- Переходим на страницу "Основные таблицы". Помещаем на страницу панель (свойству Dock устанавливаем значение Right ), DataGrid dgMainTable (свойству Dock устанавливаем значение Left ). На панель добавляем GroupBox и несколько элементов RadioButton: rbClients, rbGroups, rbCourses, rbDirections, rbIncomeMain, rbOutMain, rbRealizedTableMain, rbPaymentTypeMain, rbDataMain, rbGroupClientsMain, rbStatusMain со свойствами Text "Клиенты", "Группы", "Курсы", "Направления", "Приходы", "Расходы", "Реализация", "Виды оплат", "Данные", "Группы-Клиенты", "Статусы группы" соответственно. Для радиокнопки rbClients создаем обработчик события CheckedChanged, и у остальных RadioButton-ов из окна событий выбираем на событие CheckedChanged обработчик rbClients_ CheckedChanged. В итоге у всех RadioButton-ов будет один и тот же обработчик события —rbClients_ CheckedChanged (см. код программы). (рис. 11.27).