| Казахстан, Алматы, Гимназия им. Ахмета Байтурсынова №139, 2008 |
Применение элементов RIA в Интернет-магазине
18.3. Подключение Deep Zoom на страницу через Expression Web
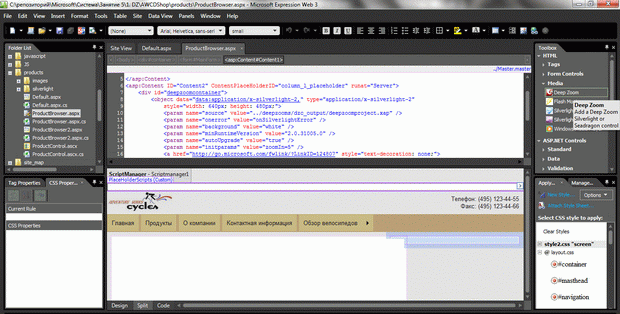
Для того чтобы интегрировать наше приложение в сайт, создадим еще одну страницу на основе мастера страниц master.master – products/ProductBrowser.aspx. Проще всего добавить на эту страницу компонент Deep Zoom можно в Microsoft Expression Web. Для этого откроем страницу products/ProductBrowser.aspx в Microsoft Expression Web, во вкладке Toolbox раскроем раздел HTML, а внутри него раскроем подраздел Media (рис. 18.8). Среди представленных элементов будет предлагаться и Deep Zoom. Для того чтобы добавить его, необходимо перетащить иконку элемента на страницу. В открывшемся диалоговом окне необходимо указать путь к файлу dzc_output.xml.
В результате на самой странице будет сгенерирован следующий код:
<asp:Content ID="Content2" ContentPlaceHolderID="column_l_placeholder" runat="Server">
<div id="deepzoomcontainer">
<object data="data:application/x-silverlight-2," type="application/x-silverlight-2"
style="width: 640px; height: 480px;">
<param name="source" value="../deepzooms/dzc_output/deepzoomproject.xap" />
<param name="onerror" value="onSilverlightError" />
<param name="background" value="white" />
<param name="minRuntimeVersion" value="2.0.31005.0" />
<param name="autoUpgrade" value="true" />
<param name="initparams" value="zoomIn=5" />
<a href="http://go.microsoft.com/fwlink/?LinkID=124807" style="text-decoration: none;">
<img src="http://go.microsoft.com/fwlink/?LinkId=108181" alt="Get Microsoft Silverlight"
style="border-style: none;" />
</a>
</object>
<iframe id="I1" style='visibility: hidden; height: 0; width: 0; border: 0px;' name="I1">
</iframe>
</div>
</asp:Content>При этом в самом проекте будет создан каталог deepzooms, в который будет помещен файл deepzoomproject.xap и скопирована папка GeneratedImages. В файле deepzoomproject.xap находится сгенерированное Silverlight приложение Deep Zoom, которое настроено на работу с данными из папки GeneratedImages. В результате, если запустить интернет-магазин и зайти на страницу products/ProductBrowser.aspx, то можно увидеть работающее приложение в действии (рис. 18.9).
Данный подход прост, так как не требует написания кода, но в то же время ограничивает разработчика в возможностях. Поэтому создадим через Visual Studio 2008 альтернативную страницу с Deep Zoom приложением.
- Microsoft Silverlight 3 SDK –http://www.microsoft.com/downloads/details.aspx?familyid=1EA49236-0DE7-41B1-81C8-A126FF39975B&displaylang=en
- Microsoft Silverlight 3 Tools for Visual Studio 2008 SP1 – http://www.microsoft.com/downloads/details.aspx?familyid=9442B0F2-7465-417A-88F3-5E7B5409E9DD&displaylang=en
18.4. Интеграция интернет-магазина с Silverlight-приложением
Для того чтобы разработать приложение на технологии Silverlight откроем сайт в Microsoft Visual Studio 2008 и добавим в решение еще один проект. В качестве шаблона выберем Silverlight Application в разделе Silverlight как это показано на рис. 18.10.
При добавлении появится окно, представленное на рис. 18.11. Оно позволяет указать, где будет "хоститься" новое приложение, будет ли доступна отладка этого приложения и необходимо ли создавать тестовые страницы.
Необходимости менять заданные по умолчанию значения у нас нет. Можно отказаться от создания тестовых страниц, чтобы не создавать лишних файлов в сайте AWCDShop, тем более что на них может случайно зайти пользователь.
После создания проекта Silverlight -приложения (в дальнейшем – SilverlightDeepZoom ) в сайт будет добавлен файл Silverlight.js, который содержит служебный код, необходимый для работы Silverlight, а также папка ClientBin, куда будет помещаться откомпилированное Silverlight приложение и все необходимые для его работы ресурсы.
Наша задача заключается в том, чтобы не только воссоздать приложение, аналогичное по функциональности тому, которое создается Expression Web автоматически, но и расширить его функционал, добавив возможность получать информацию о продукте, если он занимает всю видимую область приложения.
18.4.1. Разработка пользовательского компонента на основе MultiScaleImage
В созданный проект SilverlightDeepZoom будет автоматически добавлена страница MainPage.xaml. Ее код мы доработаем следующим образом:
<UserControl x:Class="SilverlightDeepZoom.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" d:DesignWidth="640" d:DesignHeight="480">
<Grid x:Name="LayoutRoot">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="8"/>
<ColumnDefinition Width="64"/>
<ColumnDefinition Width="0.639*"/>
<ColumnDefinition Width="0.361*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="8"/>
<RowDefinition Height="64"/>
<RowDefinition Height="64"/>
<RowDefinition Height="64"/>
<RowDefinition Height="64"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<MultiScaleImage x:Name="ZoomImage" Source="dzc_output.xml" MouseLeftButtonDown="ZoomImage_MouseLeftButtonDown"
MouseLeftButtonUp="ZoomImage_MouseLeftButtonUp"
MouseMove="ZoomImage_MouseMove"
ImageOpenSucceeded="ZoomImage_ImageOpenSucceeded"
MotionFinished="ZoomImage_MotionFinished"
Grid.Row="0" Grid.RowSpan="6" Grid.Column="0"
Grid.ColumnSpan="4"/>
<Image Source="home.png" MouseLeftButtonUp="Home_Click" x:Name='Home'
Grid.Row="1" Grid.Column="1" ></Image>
<Image Source="zoomin.png" MouseLeftButtonUp="ZoomIn_Click" x:Name='ZoomIn'
Grid.Row="2" Grid.Column="1" />
<Image Source="zoomout.png" MouseLeftButtonUp="ZoomOut_Click" x:Name='ZoomOut'
Grid.Row="3" Grid.Column="1"/>
<Rectangle x:Name="InformationPanel" Fill="White" Stroke="Black"
Grid.Column="3" Grid.RowSpan="6" Opacity="0.8" Visibility="Collapsed">
</Rectangle>
<Image x:Name="ProductImage" Margin="2,1,1,1"
Grid.Row="1" Grid.RowSpan="3" Grid.Column="3"/>
</Grid>
</UserControl>Разберем приведенный выше код. В начале объявляется новый Silverlight компонент, с названием SilverlightDeepZoom.MainPage и установлено шириной в 640 пикселей, а высотой в 480 пикселей. Далее идет определение разметки страницы, состоящей из 4 колонок (2 с фиксированной шириной в 8 и 64 пикселя, а 2 делят оставшееся пространство в отношении примерно 2 к 1) и 6 строк, первые 5 из которых имеют фиксированную высоту. После разметки определяется объект типа MultiScaleImage с именем ZoomImage, который отвечает за отображение Deep Zoom. В атрибутах указан источник ( Source ) данных для отображения, несколько обработчики событий, а также задано, что компонент располагается в левой верхней ячейке и занимает 6 строк и 4 столбца, то есть весь экран. За компонентом MultiScaleImage следует определение 3 изображений с обработчиками нажатия по ним мышкой. При этом, так как они определены после MultiScaleImage, то они будут отображаться поверх него. Далее определена полупрозрачная панель InformationPanel, изначально невидимая и еще одно изображение, которое за счет указанного расположения будет отображаться поверх панели. Так как при этом атрибут Source изображения не указан, то при старте приложения, изображение отображаться не будет.
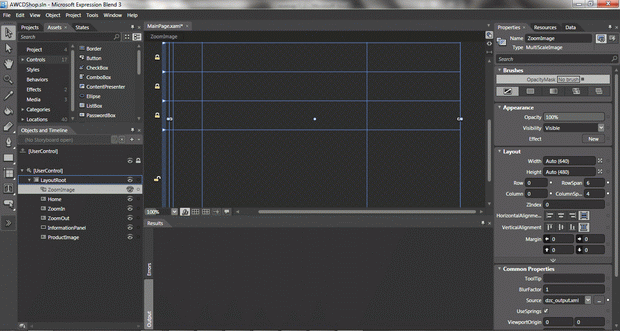
увеличить изображение
Рис. 18.12. Отображение страницы SilverlightDeepZoom.MainPage в Microsoft Expression Blend
Теперь, когда внешний вид приложения разработан, необходимо реализовать логику его работы.