Опубликован: 19.12.2008 | Уровень: специалист | Доступ: платный
Лекция 6:
SharePoint Designer 2007 как HTML-редактор
Лабораторные работы
Лабораторная работа 6.1. Применение стилей
Конспективно рассмотрим приемы применения CSS -разметки элементов веб-страницы при помощи области задач Управление стилями (рис. 6.29).
- Выделите на веб-странице фрагмент, которому хотите назначить стилевую разметку.
- В области задач Управление стилями (рис. 6.29) выберите желаемый стиль, просматривая его в образце в нижней части панели.
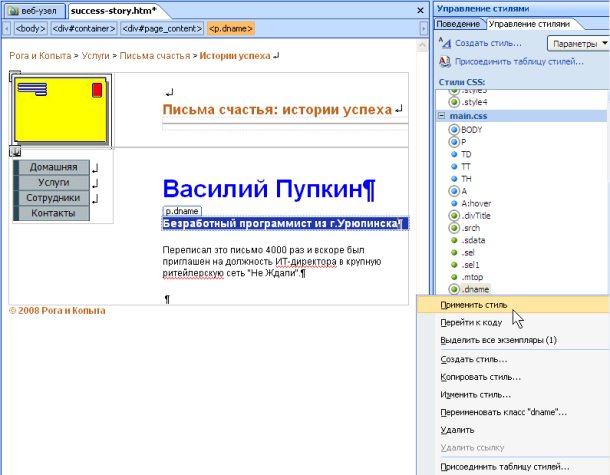
- Вызовите из названия стиля в области задач Управление стилями контекстное меню.
- Выберите в контекстном меню пункт Применить стиль (рис. 6.30).
- Оцените результат применения стиля к элементу веб-страницы.
Полезным будет обратить внимание на то, как SharePoint Designer осуществляет прямое форматирование текста.
- Выделите на веб-странице некоторый фрагмент текста.
- На панели инструментов Форматирование (рис. 6.31) примените полужирное начертание.
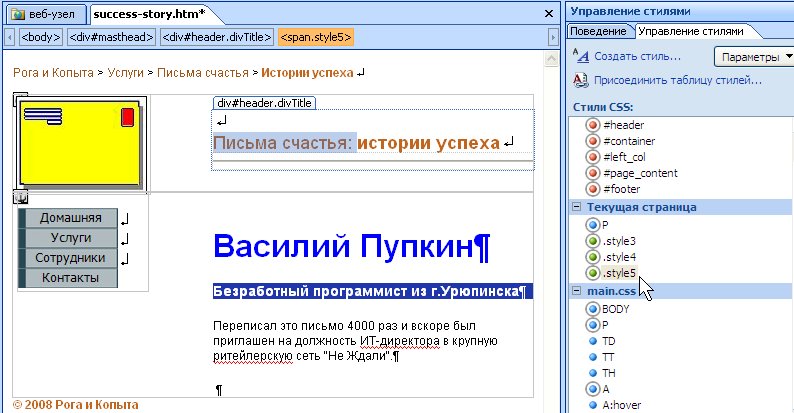
- Обратите внимание на изменения, произошедшие в области задач Управление стилями и заключающиеся в появлении нового стиля (в нашем примере, Style 5), которым размечается текст (рис. 6.32).
- Оцените результат форматирования веб-страницы в браузере.
увеличить изображение
Рис. 6.32. Форматирование текста осуществляется автоматическим созданием стиля CSS