|
Помогите мне. Я ничего не понимаю в курсе (((((( (от слова "совсем") и мне от этого очень грустно. Есть ли какие-нибудь курсы для "чайников", самые простые в объяснении. ПАМАГИТЕ!!! |
Цветовые схемы и макеты дизайна
Третий шаг: цвет
Когда макет Web-сайта готовится для клиента, я обычно стараюсь придерживаться насколько возможно начального каркаса, который был разработан ранее, прежде чем снова показывать образцы клиенту. Когда возможно, я предпочитаю использовать для каркаса код, а не изображение. В этом случае можно добавить такие элементы как логотип, основной текст, и даже макетную рекламу, чтобы показать клиенту, как все будет выглядеть на окончательной странице. При такой законченной компоновке клиент не имеет иллюзий о том, как будет выглядеть страница со всеми предполагаемыми элементами. Затем клиент может принять решения о том, что можно добавить или удалить. Кроме того, когда я смогу показать клиенту Web-страницу на компьютере так, как она будет выглядеть в Web, клиент сможет наглядно представить, как страница будет выглядеть, если он посетит ее в реальном времени.
Цвет является частью и объединяющим элементом этой установки "все на своем месте". Причина этого в том, что различные цветовые схемы могут полностью изменять настроение сайта, даже со всеми элементами находящимися на своем месте. Более того, я предпочитаю иметь минимальное количество цветовых образцов, так как слишком большое количество образцов может внести путаницу. В данном случае клиент имеет ограниченный бюджет, поэтому я предложила им ограничиться только одной цветовой схемой в качестве образца для работы.
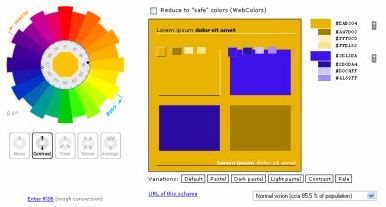
Когда в "Теория цвета" был представлен инструмент Color Scheme Generator II, я не упомянула, что в этом инструменте можно ввести шестнадцатеричное значение цвета, чтобы сгенерировать цветовую схему из конкретного цвета. Прямо под цветовым кругом имеется ссылка "Enter RGB" ("Введите RGB"). В нашем случае золотой цвет логотипа является самым сильным цветом, поэтому я ввела шестнадцатеричное значение ( #eab304 ), чтобы посмотреть, что получится с таким выбором. Полученная монохроматическая схема была несколько монотонной, но контрастная цветовая схема была многообещающей. Эта схема содержит сине-фиолетовый цвет, с которым можно было бы поработать, так как тень позади логотипа также оттеняется синим цветом, как показано рисунке 10.9:
Используя показанные здесь цвета, я решила использовать основной золотой цвет логотипа в качестве фона для верхних средств навигации. Я использовала темно-синий цвет (почти сине-фиолетовый) #2b0da4 для ссылок (которые будут также подчеркнуты), и я использовала более светлый оттенок этого же синего цвета для фона рекламы. Можно видеть, как цветовые добавки изменяют внешний вид компоновки на рисунке 10.10:
На изображении выше можно видеть, что цвета будут для сайта слишком темными и "тяжелыми". Поэтому я уменьшила плотность в навигационной панели до 75%, и плотность цвета в области рекламы до 20%. Вы можете сразу видеть, что получилось, ниже на рисунке 10.11:
Уменьшение плотности цвета в панели навигации делает ее более согласованной с цветом логотипа. Уменьшение плотности цвета фона размещения рекламы сближает его с цветом ссылок. Так как реклама состоит из ссылок, то это уменьшение плотности и согласование с ссылками сайта является уместным. Тот факт, что добавлен цвет в качестве фона для рекламы является хорошим моментом — если используется служба рекламы, такая как Google Adsense, то вы узнаете, что Google предпочитает, чтобы реклама была выделена относительно основного текста — добавление цвета помогает удовлетворить этому критерию. Я использую также темный контрастный цвет #2B0DA4 для строки девиза, и это добавление помогает добавить синий контрастный цвет вокруг всей страницы.
Хотя эта компоновка может выглядеть, как будто она была создана легко, я затратила некоторое время на подбор цветов из контрастной цветовой схемы для фона, на цвета для заголовков и на изменение несколько раз компоновки рекламы. С каждым изменением казалось, что цвета подавляют простую компоновку, поэтому я исключила их и осталась с черным цветом для всего текста, за исключением девиза. Хотя я могла бы использовать цвет "посещенной" ссылки, я решила, что лучший выбор состоит в сохранении простой двухцветной основы, которая будет легко принимать цветные изображения, не создавая цветового кошмара.
С другой стороны можно видеть, что предварительное создание каркаса также может упростить работу — когда имеется готовая "карта" или архитектура, добавление цвета является в некоторой степени раскрашиванием "трафарета". Если вы придерживаетесь своей компоновки, то можно использовать эту компоновку для определения своего выбора. Кроме того, если сохранить ее простой, то дизайн может быть более элегантным в долгосрочном плане, а также более легко используемым и доступным.
Имеется еще одна хорошая причина сохранить эту компоновку простой — внутренние страницы будут содержать фрагменты кода, и я использую моноширинный шрифт для этого кода, чтобы соответствовать принятой практике. Это еще одна причина, почему я решила использовать два различных шрифта без засечек, которые похожи по стилю. Применение моноширинного шрифта внутри этого сайта добавит достаточно шрифтового разнообразия, вместе c различными рекламными вариантами. Проверьте, что для заголовков и подзаголовков используются элементы заголовков ( h1, h2, h3, и т.д.), а не атрибуты жирности ( strong ) или курсива ( em ). Использование элементов заголовков сделает сайт более доступным. Внешний вид этих заголовков можно изменять в таблице стилей (CSS).
Необходимо заметить несколько вещей относительно приведенной выше страницы:
- Я сохранила название компании вверху страницы черным цветом, так как это помогает распространить черный цвет в логотипе по верху страницы.
- Я использовала выравнивание по центру вверху среднего столбца, чтобы привлечь внимание к средству регистрации. Так как форма для регистрации для подписки на рассылку новостей заполняет ширину этого столбца, то центрированный текст уравновешивается этим выравниванием, и заставляет основной текст казаться "принадлежащим" очертанию, созданному этой формой.
- Центрированное выравнивание адреса внизу страницы в нижнем колонтитуле может казаться смещенным относительно центра, но я хотела, чтобы адрес стал частью области, которая несет основной текст для сайта. По мере развития сайта этот правый столбец заполнится дополнительными ссылками и, возможно, какими-то изображениями, и я хочу, чтобы эта область была полностью отделена от основного текста сайта. Это разделение предупреждает зрителей, что им нужно переместиться в правый столбец, если им нужно найти дополнительную информацию.
Наконец, как завершающий штрих, я добавлю на страницу изображения. Если только клиент не имеет готовое изображение для использования, то выбранное изображение должно "подходить" схеме компоновки. Другими словами, попробуйте найти подходящее изображение, которое отражает выбранные для сайта цвета. В этом случае я решила добавить в компоновку немного юмора с помощью готовой фотографии компьютерного фаната. Одной из причин выбора этой фотографии является то, что человек на изображении смотрит прямо на зрителя, что означает, что это изображение может привлечь взгляд зрителя прежде чем что-то иное на сайте. Так как это изображение очень важно, то мне понравилось, что цвета на его рубашке кажутся близкими к золотому и синему цветам сайта. Наконец, его черные очки отражают тяжелые черные акценты в заголовках сайта. После всего этого я добавила в Photoshop синий отблеск в тени и желтый отблеск в яркие участки этой фотографии, чтобы в большей степени согласовать ее с общей цветовой схемой.
Я также добавила строку тегов и отметку даты/времени, чтобы зрители могли видеть, насколько свежими являются записи блога. Все эти элементы, как можно видеть ниже, создают дополнительный "вес" и беспорядок на сайте. Это просто еще одна из причин, почему можно стараться сохранить жизненно важную информацию как можно более простой — зритель будет иметь больше чем достаточно, когда он посетит сайт в данном виде. Посмотрите на рисунке 10.12 ниже окончательный результат:
Web-дизайн хорош тем, что он не является дизайном печати. Печать навсегда, а Web-дизайн постоянно изменяется. Поэтому этот сайт может измениться со временем, чтобы отразить развитие группы. Ошибки можно исправить, а цвета можно модифицировать. Сказав об этом, лучше все-таки с самого начала иметь в сети продукт как можно лучшего качества. Такая цель, как создание наиболее качественного продукта, будет хорошо служить как репутации разработчика, так и репутации клиента.
После создания других страниц все они проходят через последний этап своего создания, прежде чем снова попадают к клиенту.
Четвертый шаг: тестирование
Тестирование Web-страницы означает, что дизайнер тщательно просматривает все Web-страницы, чтобы выявить и исправить всевозможные ошибки, прежде чем сайт начнет функционировать. Для этого необходимо выполнить несколько видов тестирования.
- Тестирование оформления текста и ссылок: Можно использовать друзей, форумы, и профессиональных редакторов для проверки опечаток и грамматических ошибок. Пока эти люди просматривают страницы, попросите их проверить также ссылки, чтобы убедиться, что они работают. Одно предостережение — большинство клиентов не любят, чтобы их материалы стали публично доступны до того, как будут опубликованы в Web. В этом случае включите стоимость редактора в счет, и предложите редактору подписать соглашение о неразглашении (NDA, http://en.wikipedia.org/wiki/Non-disclosure_agreement), чтобы он отвечал за сохранение материала этого Web-сайта в секрете.
- Тестирование допустимости кода: Используйте валидаторы W3C для проверки кода HTML (http://validator.w3.org/) и CSS (http://jigsaw.w3.org/css-validator/) каждый раз при добавлении нового кода на страницы Web. Без этого шага, следующий шаг будет спорным вопросом, так как одна ошибка в коде может разрушить дизайн Web-страницы в любых браузерах. Вы могли усвоить в ходе изложения, что любой код, добавленный для рекламы, не будет подвергаться валидации. Однако не пытайтесь изменять этот код, так как вы можете свести на нет ценность рекламных объявлений, создавая ошибки в коде рекламы. Вместо этого большинство дизайнеров научились жить с тем фактом, что код рекламы должен оставаться таким как есть, и не слишком много что можно сделать, чтобы его как-то изменить. К счастью по большей части код рекламы не повлияет на вашу компоновку на следующем шаге.
- Тестирование совместимости с браузерами: Вы можете решить, что вам нужно поспешить и купить для тестирования Web-сайта несколько различных компьютеров и мониторов различного размера вместе с несколькими операционными системами. Этого делать не требуется. Немногие дизайнеры Web могут позволить себе такое расточительство, поэтому они используют несколько возможностей (http://afterlight.110mb.com/2007/06/07/5-ways-to-test-web-pages-across-several-web-browsers/) для тестирования совместимости Web-сайта с различными браузерами. Эти возможности включают загрузку нескольких версий одной операционной системы на одной машине, советы друзей и/или использование форума, и использование служб, которые предоставляют снимки с экрана. Службы снимков с экрана, по сути, предоставляют снимок одной Web-страницы на различных машинах. С помощью такой службы можно увидеть, будет ли ваш шрифт слишком большим при одном разрешении или слишком маленьким для другого. Или можно определить, будет ли ваша компоновка заставлять какого-то пользователя использовать прокрутку по горизонтали, или вы вообще потеряете столбец в другом браузере. Я использую для тестирования в большинстве случаев снимки с экрана, так как первые два варианта оказываются в лучшем случае неоднородными. Кроме того, я не люблю раскрывать работу своих клиентов, когда можно сохранить их информацию в секрете, используя службы снимков с экрана. Существует несколько бесплатных служб снимков в Web, но я выяснила, что очереди могут быть длинными, а возможности для множества сред тестирования ограниченными. Поэтому я потратила немного денег на BrowserCam (http://www.browsercam.com/Default2.aspx), и эта служба оправдала затраченные средства в течение нескольких лет. Эта служба представляет также бесплатный пробный период, поэтому можно протестировать свой продукт вообще бесплатно, чтобы понять как это функционирует.
- Тестирование юзабилити и доступности: Можно найти ряд сетевых инструментов (http://www.rnib.org.uk/xpedio/groups/public/documents/ PublicWebsite/public_tools.hcsp) для тестирования доступности. Некоторые требуют использования звука, чтобы вы могли слышать, как синтезатор речи "прочитает" страницу. Результаты других тестов могут предложить простое изменение кода или изменение цветов, чтобы предоставить больше контраста для слабовидящих пользователей. Что касается удобства использования, то в сети можно найти инструменты и контрольные списки (http://www.pantos.org/atw/35317.html), которые помогут убедиться, что созданный сайт может легко использовать большая часть пользователей Web.
Это тестирование является скучным занятием, и вы можете обнаружить в процессе, что ваш замечательный дизайн будет оставаться замечательным для некоторых браузеров, но может выглядеть отвратительно в некоторых других. Самое важное о чем нужно помнить — это контент — если контент виден и может быть прочитан во всех браузерах, то та часть пространства, которая беспокоит вас, вверху верхнего колонтитула в одном из браузеров, не так уж и важна. Если большинство пользователей этого сайта не имеют проблем c доступом к сетевым материалам на созданном сайте, то вы реализовали цель, которой многие дизайнеры пренебрегают, за счет дизайна, который, по их мнению, заслуживает всевозможных наград.
Заключение
Хотя цвет и компоновка остаются наиболее привлекательными для дизайнера, также должны быть рассмотрены другие элементы дизайна. Оформление текста, изображения, и возможность учесть потребности клиента по включению рекламы и некоторой монетизации, играют определенную роль в дизайне Web-сайта. Требования, предъявляемые к дизайнеру действовать в соответствии c желаниями клиента, удовлетворять потребностям читателей, которые требуют доступности и удобных для использования сайтов, и создавать при этом отличный дизайн, могут показаться иногда чрезмерными.
Еще более разочаровывающим является отсутствие совместимости между различными браузерами. Хотя за последнее десятилетие было сделано некоторое продвижение в направлении совместимости, необходимо понимать, что завершенный дизайн может казаться живущим своей собственной жизнью в некоторых браузерах. Кроме того, необходимо понимать, что пользователи могут изменять Web-сайт, нажимая на кнопки в некоторых браузерах. Изображения могут исключаться, цвет фона и текста изменяться, и все, создаваемое с помощью JavaScript, может игнорироваться.
С другой стороны продвижение в направлении более совместимой рабочей среды и удивительная новая эра функциональности Web 2.0 может оказаться сегодня интересной задачей для Web-дизайнеров. И подумайте только — прошло менее тридцати лет с тех пор как на розничном рынке был продан первый домашний компьютер. Подумайте о том, что может принести следующее десятилетие дизайнеру, который хочет оставаться на уровне всех происходящих изменений!
Контрольные вопросы
- Какие существуют четыре основных типа шрифтов?
- Какой шрифт лучше всего подходит для основного текста и почему?
- Почему важно создать достаточный контраст между основным текстом и фоном этого текста?
- Назовите, по крайней мере, два способа разбиения страницы, заполненной основным текстом.
- Сформулируйте причину, почему желательно выполнить оформление текста на страницу до добавления изображений.
- Назовите четыре типа выравнивания.
- Объясните, как выравнивание может помочь Web-странице выглядеть "чище".
- Что такое NDA, и когда должен использоваться этот документ?
- Почему важно проверять правописание на Web-странице?
- Назовите четыре способа тестирования сайта, перед его реальной эксплуатацией.
Об авторе

Линда Гоин получила степень бакалавра (BFA) в области визуальной коммуникации со специализацией в бизнесе и маркетинге, и степень MA по Американской истории со специализацией по Реформации. Хотя последняя степень кажется не соответствующей первому полученному образованию, Линда использует свой 25-летний опыт дизайна на сайтах, посвященных археологическим раскопкам и изучению материальной культуры.
Похвальные отзывы о ее работе включают пятнадцать первых премий Colorado Press Association, многочисленные премии по изящным искусствам и графическому дизайну, и интервью о разработке контента в The Wall St. Journal, Chicago Tribune, Psychology Today, и L.A. Times. Линда является автором нескольких е-книг по Web- дизайну, доступности и — как побочная линия — пишет также персональные финансовые статьи и пишет для некоторых SEO pros.