|
Помогите мне. Я ничего не понимаю в курсе (((((( (от слова "совсем") и мне от этого очень грустно. Есть ли какие-нибудь курсы для "чайников", самые простые в объяснении. ПАМАГИТЕ!!! |
Формы HTML - основы
Введение
Все видели формы. Все заполняли формы. Но кодировали ли вы форму?
Форма в сети является любой областью на странице Web, где можно ввести информацию, например, ввод текста или чисел в текстовом поле, постановка флажка, установка радио-кнопки, или выбор варианта из списка. Форма затем, после нажатия на кнопку отправки, посылается на Web-сайт.
Использование форм в Web встречается повсеместно, для ввода имен пользователей и паролей на экране регистрации, комментарии в блоге, заполнение профиля на сайте социальной сети, или сообщение информации для счета на сайте магазина.
Создать форму легко, но как насчет соответствия формы стандартам Web?
К данному моменту, если вы проработали учебный курс по стандартам Web, будем надеяться, что вы уже убедились, что стандарты Web являются способом движения вперед. Код, который необходимо создать для доступной формы в соответствии со стандартами, требует не больше работы для реализации, чем неряшливая форма.
Поэтому, давайте начнем с самой основной и простой формы, которую кто-то, возможно, захочет использовать, и после этого понемногу будем ее усложнять — в этой лекции будут рассмотрены все основные элементы, которые необходимо знать для создания элегантной, доступной формы с помощью HTML. Лекция имеет следующую структуру:
- Первый шаг: основной код
- Второй шаг: добавление структуры и поведения
- Третий шаг: добавление семантики, стиля и еще немного структуры
- Заключение
- Дополнительное чтение
- Контрольные вопросы
Первый шаг: основной код
Давайте начнем с действительно базовой формы комментария, разновидности формы, которая будет использоваться на Web-сайте для предоставления людям возможности высказать свое мнение о чем-то, например, о написанной статье, или позволяющая кому-то вступить с вами в контакт, не зная вашего адреса e-mail. Код выглядит следующим образом:
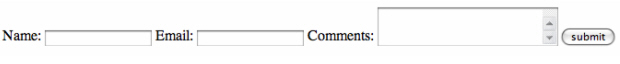
<form> Name: <input type="text" name="name" id="name" value="" /> Email: <input type="text" name="email" id="email" value="" /> Comments: <textarea name="comments" id="comments" cols="25" rows="3"></textarea> <input type="submit" value="submit" /> </form>
Если ввести этот код в документ HTML, а затем открыть документ в браузере, код будет представлен, как показано на рисунке 20.1.
Попробуйте использовать ее самостоятельно — введите приведенный выше код в собственный пример документа HTML и загрузите его в браузер. Попробуйте поэкспериментировать с различными элементами управления формы, чтобы увидеть, что с ними можно делать.
Если посмотреть код, то можно увидеть открывающий тег <form>, закрывающий тег </form>, и дополнительный код между ними. Этот элемент содержит два текстовых поля ввода, в которые читатель страницы может ввести свое имя и адрес e-mail, и текстовую область, в которую можно ввести комментарий, чтобы отправить на сайт владельца.
Что мы здесь имеем?
-
<form></form>: Эти два тега являются существенными для начала и окончания формы - без них форма Web не существует. Каждая форма должна начинаться и заканчиваться тегами <form> и </form>.
Тег <form> может иметь несколько атрибутов, которые будут объяснены на втором шаге, но помните о том, что формы нельзя вкладывать друг в друга.
-
<input> (должен быть <input />, если используется тип документа XHTML): Этот тег определяет область, где читатель/пользователь может ввести информацию. В рассмотренном выше случае, тег input определяет текстовые поля, где читатель может ввести свое имя и адрес e-mail.
Каждый тег input должен иметь атрибут type, чтобы определить, что он будет получать: возможными значениями атрибута являются text, button, checkbox, file, hidden, image, password, radio, reset или submit.
Каждый тег <input> должен также иметь имя, которое может определить кодировщик. Атрибут name информирует получателя данных, куда форма будет отправлена (будет ли это база данных, или сообщение e-mail, присланное администратору сайта через серверный сценарий), как называется информация в поле ввода. Когда форма посылается, большинство сценариев используют атрибут name для размещения данных формы в базе данных, или в сообщении e-mail, которое может прочитать человек.
Поэтому, если элемент <input> предназначен для ввода читателем / пользователем своего имени, то атрибут name будет иметь форму name="имя" или name="фамилия", и т.д. Если тег <input> предназначен для ввода адреса e-mail, то атрибут name будет иметь форму name="email". Чтобы облегчить жизнь себе и тем, кто будет использовать форму, рекомендуется называть элемент <input> семантическим образом.
Под семантическим я понимаю наименование в соответствии с его функцией, как описано выше. Если input предназначен для получения адреса e-mail, назовите его name="email". Если это должен быть реальный адрес читателя/пользователя, назовите его name="реальный адрес".
Чем более точное использование слов, тем легче будет не только кодировать, а затем выполнять задачи обслуживания в будущем, но также для человека или базы данных, получающих форму. Старайтесь быть кратким и точным при определении смысла.
- Каждый тег <input> должен иметь также атрибут value. Значение может быть задано пустым - value="" - что говорит обрабатывающему сценарию вставить просто то, что читатель/пользователь вводит в поле. В случае checkbox, radio button, hidden, submit, или атрибута другого типа можно задать значение таким, которое должен показывать окончательный ввод. Примеры: value="yes" для yes, value="submit" для кнопки отправки, value="reset" для кнопки сброса ( reset ), value="http://www.opera.com" для скрытого перенаправления, и т.д.
Примеры использования атрибута value:
Для пустого значения атрибута value ввод пользователя определяет значение этого атрибута:
- Код содержит: <input type="text" name="first-name" id="first-name" value="" />
- Пользователь вводит: Jenifer
- Значение first-name посылается как "Jenifer", когда форма отправляется.
Предопределенное значение:
- Код содержит: <input type="checkbox" name="mailing-list" id="mailing-list" value="yes" />
- Пользователь ставит флажок, когда хочет присоединиться к списку почтовой рассылки Web-сайта.
- Значение mailing-list посылается как "yes", когда форма отправляется.
- После двух элементов <input> можно видеть что-то немного другое - элемент textarea.
В область textarea можно вводить произвольный текст. Не только одну обычную строку текста, как в элементе <input>, но в элементе textarea можно ввести несколько строк ввода, и можно даже определить сколько доступно строк для ввода текста. Обратите внимание на атрибуты cols и rows — они требуются для каждого элемента textarea, и определяют, сколько столбцов и строк составляют текстовую область. Значения измеряются в символах.
- Последнее, но не менее важное, имеется специальный элемент <input> с атрибутом value="submit". Вместо представления одной строки текстового поля для ввода, ввод submit представляет кнопку submit, которая, после нажатия, отправляет форму в то место, в которое форма должна посылать свои данные (в данный момент это вообще не определено, поэтому отправка формы ничего не делает).
Второй шаг: добавление структуры и поведения
Итак, вы заполнили показанную выше форму, и щелкнули на кнопке отправки Submit - почему же ничего не произошло, и почему она выглядит так неинтересно и размещена в одной строке? Ответ состоит в том, что мы еще ее не структурировали, или не определили место, где будут собираться данные отправленной формы.
Давайте изменим немного форму:
<form id="contact-form" action="script.php" method="post">
<input type="hidden" name="redirect" value="http://www.opera.com" />
<ul>
<li>
<label for="name">Name:</label>
<input type="text" name="name" id="name" value="" />
</li>
<li>
<label for="email">Email:</label>
<input type="text" name="email" id="email" value="" />
</li>
<li>
<label for="comments">Comments:</label>
<textarea name="comments" id="comments" cols="25" rows="3"></textarea>
</li>
<li>
<input type="submit" value="submit" />
<input type="reset" value="reset" />
</li>
</ul>
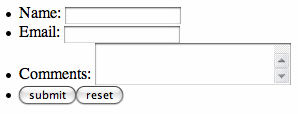
</form>Эта форма при представлении в браузере будет выглядеть, как показано на рисунке 20.2:
Здесь сделаны небольшие добавления к базовой, простой форме. Давайте рассмотрим эти изменения:
- В теге <form> имеется несколько новых атрибутов. Был добавлен атрибут id, чтобы не только семантически назвать эту форму, но также чтобы предоставить уникальный идентификатор ID для идентификации формы, чтобы ее было легче оформить стилистически с помощью CSS или, если потребуется, выполнить манипуляции с помощью JavaScript. Можно иметь только один уникальный id на странице, в этом случае мы получаем так называемую contact-form.
- После нажатия кнопки Submit в первой форме ничего не происходит, это связано с тем, что отсутствует атрибут action или method. Атрибут method определяет, как данные посылаются сценарию, который будет их обрабатывать. Двумя наиболее распространенными методами являются "GET" и "POST". Метод "GET" посылает данные в URL браузера. Если нет специальной причины для использования "GET", вероятно, лучше не использовать его, если требуется послать секретную информацию, так как кто угодно сможет увидеть информацию, пересылаемую через URL. Метод "POST" посылает данные с помощью сценария, который поддерживает форму, либо в сообщении e-mail, которое посылается администратору сайта, либо в базу данных для хранения и последующего использования, а не в URL, как метод "GET". Метод "POST" является более защищенным и обычно
лучшим вариантом (http://www.w3.org/2001/tag/doc/whenToUseGet.html).
Если вы озабочены безопасностью данных в форме, например, если вы посылаете номер кредитной карты на сайт магазина, то нужно использовать протокол https с помощью уровня защищенных сокетов (SSL). По сути это означает, что данные будут посылаться через протокол https, а не через протокол http. Посмотрите на URL, когда в следующий раз будете совершать покупку на сайте магазина, или при использовании онлайнового банка — вы, вероятно, увидите в панели адреса https://, а не http://. Различие состоит в том, что соединение https немного медленнее, чем http, но данные шифруются, поэтому при передаче данные будут недоступны злоумышленнику. При необходимости выясните у провайдера Web-хостинга, как они могут обеспечить услуги https и SSL.
- Атрибут action определяет, какой файл сценария данных формы должен быть послан для обработки. Многие Web-хосты будут иметь базовый сценарий отправки сообщения e-mail, или другие сценарии формы, доступные для использования (см. дополнительную информацию в документации хоста), которые они модифицируют для своих серверов. С другой стороны, можно использовать серверный сценарий, который создан для поддержки формы. Чаще всего используют такие языки программирования как PHP, Perl или Ruby для создания сценария, который будет обрабатывать форму — можно было бы, например, послать сообщение e-mail, содержащее информацию формы, или ввести информацию формы в базу данных для хранения и последующего использования.
Создание серверных сценариев находится за рамками данного курса — свяжитесь со своим поставщиком хостинга, чтобы выяснить, что они могут предложить, или обратитесь за помощью к хорошему программисту.
Вот несколько ресурсов, которые могут помочь, если вы захотите исследовать вопрос создания серверных сценариев:
- Perl: http://www.perl.com/
- PHP: http://www.php.net
- Документация PHP по формам: http://uk3.php.net/manual/en/tutorial.forms.php
- Python: http://python.org/
- Ruby: http://www.ruby-lang.org
- Sendmail: http://www.sendmail.org/
- ASP.NET: http://www.asp.net/
- Вторая строка, которая была добавлена в форму второго шага, является скрытым ( "hidden" ) полем ввода — это перенаправление. Что это такое?
С целью разделения структуры разметки, представления и поведения идеальным решением является использование сценария, который будет заставлять форму также перенаправлять пользователя после отправки формы. Вы не хотели бы, чтобы пользователи оставались сидеть перед страницей с формой, размышляя о том, что делать дальше, после того, как они отправили форму; я уверена, что вы согласитесь с тем, что для пользователя значительно лучше быть перенаправленным на страницу, которая содержит ссылки, показывающие "что делать дальше" после успешной отправки формы. Эта строка в частности определяет, что после отправки этой формы пользователь будет перенаправлен на домашнюю страницу компании Opera.
- Чтобы улучшить вид формы, все элементы формы были помещены в неупорядоченный список, чтобы можно было использовать разметку для их выравнивания и использовать CSS для улучшения общего вида.
Некоторые люди считают, что для разметки формы нужно использовать не неупорядоченный список, а список определений. Другие считают, что список вообще не должен использоваться, а нужно использовать CSS для стилевого оформления тегов <label> и <input>. Читатель может самостоятельно исследовать эти дискуссии и прийти к своему собственному мнению, что будет более семантически правильно. Для данного простого упражнения будет использоваться неупорядоченный список.
- Последнее, но не менее важное на втором шаге, элементы формы были помечены. Как в терминах смысла, так и доступности формы для широкого множества поддерживающих Интернет устройств, лучше задать для всех элементов формы метки — проверьте контент помеченных элементов — эти метки связаны с их соответствующими элементами формы, предоставляя id элементов input и textarea, которые имеют такое же значение для атрибутов, как и метки. Это очень удобно, так как не только создает визуальный индикатор назначения каждого поля формы на экране, но также делает поля формы более семантически значимыми. Например, пользователь с недостатком зрения, использующий эту страницу с помощью считывателя экрана, может теперь понять, какому элементу формы соответствует какая метка. Эти id можно использовать также для стилевого оформления отдельных полей формы с помощью CSS.
Вторая форма выводится немного лучше, но пока еще достаточно коряво. Надо внести еще несколько дополнений, прежде чем применить некоторое стилевое оформление.