|
Добрый день. Я сейчас прохожу курс повышения квалификации - "Профессиональное веб-программирование". Мне нужно получить диплом по этому курсу. Я так полагаю нужно его оплатить чтобы получить диплом о повышении квалификации. Как мне оплатить этот курс?
|
Насыщенные интернет-приложения
Новые возможности Silverlight 3
Объединяя свои возможности с Microsoft Visual Studio и Microsoft Expression Blend, Silverlight 3 позволяет миллионам разработчиков приложений для платформы .NET создавать современные RIA-приложения и мультимедийные интерфейсы. Благодаря Silverlight, RIA-приложения стали полноправными участниками современной ИТ-среды.
Silverlight 3 предоставляет следующие новые возможности и функции, полностью поддерживаемые Visual Studio и Expression Blend:
- Значительные усовершенствования в работе с мультимедиа. Веб-приложения могут выполняться вне браузера, прямо на рабочем столе.
- Значительное усовершенствование работы с графикой. Они включают поддержку трехмерной графики, видео-стандарта H.264 и аппаратное ускорение (GPU).
- Многие другие возможности, повышающие эффективность разработки RIA-приложений.
Кроме того, чтобы обеспечить полную интеграцию со всеми средствами разработки .NET, пакетыVisual Studio 2010 и Visual Web Developer Express будут поддерживать полностью интерактивный и редактируемый дизайнер для Silverlight 3.
Нововведения Silverlight 4
- Печать из приложений
- Обработка нажатий правой кнопки мыши и движений колеса
- Работа с веб-камерой и микрофоном
- Работа с буфером обмена
- Особености trusted-приложений
- Взаимодействие с объектами COM
- и др.
XAML
XAML - это язык разметки на базе XML, используемый для определения визуальных элементов приложения. К ним относятся UI, графические элементы, анимации, мультимедиа, элементы управления и пр. XAML был представлен Microsoft в Windows Presentation Foundation (WPF), которая является технологией, ориентированной на выполнение на клиентском компьютере, и частью .NET Framework 3.0 (и последующих версий).
XAML, используемый в Silverlight, отличается от XAML в WPF. В данном случае XAML - это подмножество, ориентированное на возможности Веб-приложений.
В XAML все UI описываются с помощью элементов XML. Корнем всех XAML-документов Silverlight является элемент-контейнер, такой как Canvas (Холст), определяющий область, в которой будут отрисованы элементы UI. При построении Silverlight-приложения корневой элемент Canvas будет содержать объявления пространств имен XML, необходимых Silverlight.
Рассмотрим пример XAML-документа: <Canvas xmlns=" http://schemas.microsoft.com/client/2007" xmlns:x="http://schemas.microsoft.com/winfx/2006/xam l" Width="640" Height="480" Background = "White"> </Canvas>
Здесь можно увидеть объявление двух пространств имен. Типовой документ XAML содержит базовый набор элементов и атрибутов и дополнительный набор, для описания которого обычно используется префикс x:. Примером дополнительного атрибута пространства имен является широко используемый x:Name, с помощью которого задается имя элемента XAML, что позволяет ссылаться на него в коде. Корневой элемент Canvas объявляет местоположение пространства имен всех элементов.
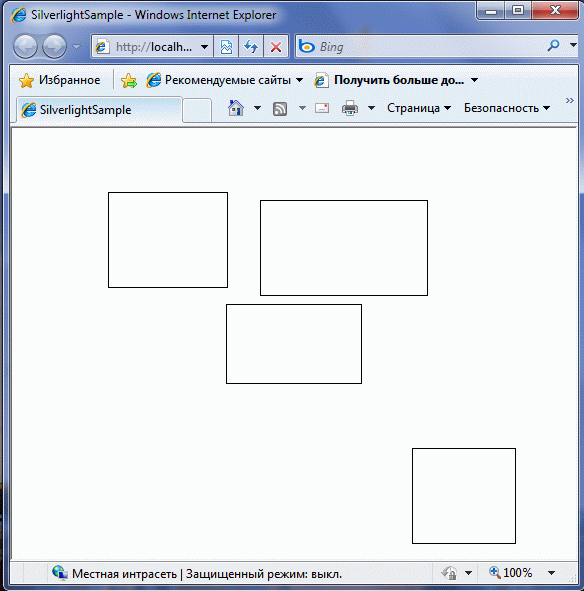
Элемент Canvas является контейнером. Это означает, что он может содержать другие элементы как дочерние. Эти элементы тоже могут быть контейнерами для других элементов, определяя UI как дерево XML-документа. Например, ниже представлен простой XAML-документ с рядом дочерних элементов, некоторые из которых сами являются контейнерами Canvas:
<Canvas xmlns=" http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xam l"
Width="640" Height="480" Background = "Black" >
<Rectangle Fill="#FFFFFFFF" Stroke="#FF000000"
Width = "136" Height="80"
Canvas.Left="120" Canvas.Top="240"/>
<Canvas>
<Rectangle Fill="#FFFFFFFF" Stroke="#FF000000"
Width = "104" Height="96"
Canvas.Left="400" Canvas.Top="320"/>
<Canvas Width="320" Height="104"
Canvas.Left="96" Canvas.Top="64">
<Rectangle Fill="#FFFFFFFF" Stroke="#FF000000"
Width="120" Height="96"/>
<Rectangle Fill="#FFFFFFFF" Stroke="#FF000000"
Width="168" Height="96"
Canvas.Left=" 152" Canvas.Top="8"/>
</Canvas>
</Canvas>
</Canvas>
Здесь можно увидеть, что у корневого Canvas есть два дочерних элемента: Rectangle и другой Canvas. Второй Canvas также содержит Rectangle и Canvas, и в последнем Canvas находится еще два элемента Rectangle. Такая иерархическая структура позволяет логически группировать элементы управления и использовать для них общую компоновку и поведение.
На рис. 20.4 представлен результат исполнения Silverlight в браузере.
XAML в Silverlight поддерживает ряд фигур, которые можно сочетать для получения более сложных объектов. Из основных можно назвать следующие фигуры:
- Rectangle позволяет определять на экране прямоугольную форму;
- Ellipse позволяет определять эллипс или круг;
- Line отрисовывает прямую линию, соединяющую две точки;
- Polygon отрисовывает многоугольник;
- Polyline отрисовывает ломаную линию;
- Path позволяет создавать нелинейные контуры.
Помимо этого, XAML поддерживает кисти (brushes), которые определяют, как объект закрашивается на экране. Внутренняя область объекта закрашивается с помощью кисти fill, а контур объекта отрисовывается кистью stroke. Существует множество типов кистей, включая одноцветные кисти, градиентные, изображения и видео.
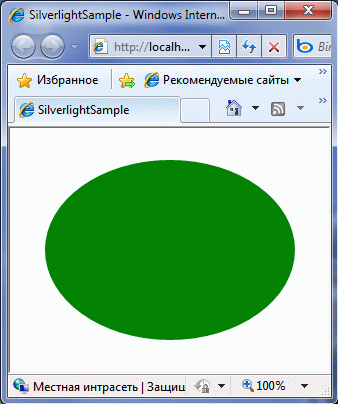
В примере ниже используется кисть SolidColorBrush для закрашивания эллипса:
<Ellipse Canvas.Top="15" Canvas.Left="30"
Width="250" Height="180">
<Ellipse.Fill>
<SolidColorBrush Color="Black" />
</Ellipse.Fill>
</Ellipse>
Заливки и обводки также могут иметь градиентную заливку. Для этого используется градиентная кисть.
XAML также поддерживает отображение текста. Для этого используется элемент TextBlock. Типовые свойства текста, такие как содержимое, тип шрифта, размер шрифта, обтекание и др., можно изменять через атрибуты.
Трансформация объектов в XAML осуществляется с помощью ряда трансформаций. К ним относятся:
- RotateTransform поворачивает элемент на заданный угол
- ScaleTransform используется для изменения масштаба объекта
- SkewTransform наклоняет объект в заданном направлении на заданный угол
- TranslateTransform перемещает объект в направлении, соответственно заданному вектору
- MatrixTransform используется для создания математического преобразования, которое может сочетать все вышеперечисленное
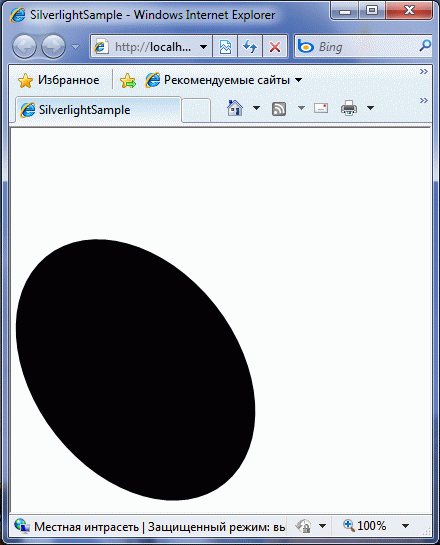
В XAML возможна группировка трансформаций. Группируя существующие трансформации, можно создать сложную трансформацию. То есть можно, например, переместить объект с помощью трансляции, изменить его размер с помощью масштабирования и при этом повернуть его. Рассмотрим пример, в котором выполняется разворот и изменение масштаба холста:
<Grid.RenderTransform>
<TransformGroup>
<RotateTransform Angle="45"
CenterX="150" CenterY="80"/>
<ScaleTransform ScaleX="1.1"
ScaleY="1.2" />
</TransformGroup>
</Grid.RenderTransform>
Поддержка анимации в XAML реализована посредством определения изменений свойств со временем. Для этого используется временная шкала. Временные шкалы располагаются в раскадровке. Существуют различные типы анимации:
- DoubleAnimation обеспечивает возможность анимации числовых свойств, например таких, которые используются для определения положения
- ColorAnimation обеспечивает возможность анимации цветовых свойств, таких как заливки
- PointAnimation обеспечивает возможность анимации точек, определенных в двухмерном пространстве
Изменять свойства можно линейно, тогда свойство меняет значения с течением времени, или в режиме "ключевого кадра", когда определяется ряд контрольных точек, переходы между которыми и создают анимацию.