|
Добрый день. Я сейчас прохожу курс повышения квалификации - "Профессиональное веб-программирование". Мне нужно получить диплом по этому курсу. Я так полагаю нужно его оплатить чтобы получить диплом о повышении квалификации. Как мне оплатить этот курс?
|
Насыщенные интернет-приложения
Насыщенное интернет-приложение (Rich Internet application - RIA) - это приложение, доступное через Интернет и обладающее функциональностью традиционных настольных приложений, которая не поддерживается непосредственно браузерами.
Ключевая разница между RIA и другими интернет приложениями, в уровне интерактивности интерфейса. В традиционных интернет приложениях, интерактивность ограничена, небольшим набором стандартных элементов управления, таких как флажки, переключатели, текстовые поля и кнопки. Это ограничивает возможности создания удобного и привлекательного приложения, в результате многие интернет приложения неудобные и гораздо более сложные в использовании, чем их десктопные аналоги. RIA предоставляют более широкий выбор элементов управления, что позволяет поднять взаимодействие с пользователем на новый уровень, улучшить обработку ошибок и общее впечатление от работы с приложением
Традиционные веб-приложения ориентированы клиент-серверную архитектуру с тонким клиентом, который делегирует все задачи по обработке информации на сервер, самостоятельно реализуя лишь отображения статического контента (чаще всего в HTML формате). Это требует постоянной отправки данных на сервер, ожидания ответа сервера, и загрузки страницы обратно в браузер, что существенно замедляет работу пользователей. При выполнении приложений на стороне клиента интенсивность взаимодействия RIA приложения с пользователем существенно увеличивается.
Все RIA включают в себя некую промежуточную часть кода приложения, находящуюся между пользователем и сервером. Эта часть кода загружается в самом начале работы и в дальнейшем может догружаться по ходу работы приложения. RIA фактически выступает в роли надстройки браузера и обычно отвечает за отображение пользовательского интерфейса и взаимодействие с сервером.
Рассмотрим какие преимущества дает применение технологий RIA.
- Несмотря на то что разработка веб-приложений для браузера имеет ограничения и более сложна по сравнению с разработкой стандартных приложений:
- Не требуется установка данного конкретного приложения; обновление и распространение приложения - быстрый и автоматизированный процесс
- Обновление версий выполняется автоматически.
- Пользователи могут использовать приложение на любом компьютере, имеющем соединение с Веб, независимо от операционной системы, установленной на нем.
- RIA предлагают пользовательский интерфейс, не ограниченный лишь HTML, применяемым в стандартных веб-приложениях. Расширенная функциональность позволяет использовать такие возможности пользовательского интерфейса, как drag-and-drop, возможность производить вычисления прямо на клиентском компьютере (без отправки данных обратно на сервер).
- Интерфейсы RIA более интерактивны, чем стандартные интерфейсы веб-браузеров, требующие постоянного взаимодействия с удалённым сервером.
Практически наиболее сложные приложения RIA предлагают внешний вид и функциональность, близкие к настольным приложениям. При этом их технологии в них заложенные предоставляют ряд преимуществ, имеющих отношение к производительности:
- Использование вычислительных ресурсов клиента и сервера лучше сбалансировано, что высвобождает значительные вычислительные ресурсы сервера, позволяя обрабатывать большее количество сессий одновременно при тех же аппаратных возможностях.
- Клиентское приложение может взаимодействовать с сервером, не дожидаясь, пока пользователь совершит определенное действие в приложении. Это позволяет пользователю просматривать страницу и взаимодействовать с ней асинхронно с помощью коммуникации между приложением и сервером. Что дает возможность разработчикам RIA реализовать передачу данные между клиентом и сервером без ожидания пользователя. Например, в Google Maps эта технология используется для подгрузки прилегающих сегментов карты, прежде чем пользователь переместится на них для просмотра.
При работе с насыщенными интернет-приложениями следует учитывать их недостатки:
- RIA имеют ограниченный доступ к системным ресурсам, поскольку загружаются в локальной среде безопасности, которая называется "песочницей". При некорректной настройке прав доступа к ресурсам RIA могут работать неправильно.
- Как правило, для работы RIA требуется JavaScript или другие языки сценариев. При отключении пользователем возможности исполнения активных сценариев в своем веб-браузере, RIA может вообще перестать работать либо некорректно функционировать.
- Чтобы обеспечить платформенную независимость, некоторые RIA используют клиентский сценарный язык, например, JavaScript, частично теряя при этом производительность. Однако такая проблема не возникает при использовании встроенного языка, скомпилированного на стороне клиента, такого как Java, где производительность сопоставима с использованием традиционных встроенных языков, либо с Flash или с Silverlight, в которых программный код запускается непосредственно в плагине Flash Player или Silverlight соответственно.
- При передаче RIA приложения от сервера клиенту (хотя бы в первый раз) в зависимости от размера и типа передачи, загрузка может занять заметно много времени. Разработчики RIA могут уменьшить последствия этой задержки посредством сжатия, а также за счёт разбиения передачи приложения на несколько страниц.
- Интерфейс DOM для XHTML/HTML делает возможным создание RIA, но это не даёт никаких гарантий, что оно будет работать корректно. Из-за того, что клиент RIA может изменять основную структуру приложения и переопределять его действия и представление, это может привести к ошибке приложения на стороне клиента.
- Для поисковых систем могут возникать сложности при индексировании содержимого RIA приложений.
- Многие типичные RIA приложения пока еще требуют постоянного подключения к Интернет.
- Доступность. Известно множество случаев, связанных с веб-совместимостью с RIA.
- RIA-приложения в отличие от традиционных приложений нельзя расширять, например плагинами.
Платой за те возможности, которые предоставляются насыщенными интернет-приложениями, является сложность разработки таких приложений, а именно:
- Традиционные веб-приложения, созданные на основе стандартного HTML, имеющего сравнительно простую архитектуру и ограниченный набор функций, были относительно просты для разработке и в управлении. Внедрение веб-приложений на основе RIA, часто вызывает дополнительные сложности в разработке, тестировании и поддержке.
- Применение технологии RIA ставит новые задачи по управлению услугами SLM (service level management). Вопросы относительно SLM не всегда учитываются разработчиками приложений и почти не воспринимаются пользователями. Однако они жизненно важны для успешного внедрения приложения в сети Интернет.
Основными причинами, усложняющими процесс разработки насыщенных интернет-приложений, являются следующие:
- Большая технологическая сложность делает разработку труднее и дольше. Растущая сложность в программных решениях может усложнить и удлинить процесс тестирования при увеличении числа тестируемых вариантов использования. Неполное тестирование снижает качество и надежность приложения в ходе его использования.
- Архитектура RIA ломает парадигму документно-ориентированной сети. Традиционные веб-приложения ориентированы на работу с набором веб-страниц, каждая из которых требует отдельного скачивания, инициированного HTTP-запросом. RIA же использует асинхронную коммуникацию для поддержки более интерактивного интерфейса, ломая эту парадигму. Должны быть разработаны новые технологии измерения для RIA, предоставляющие информацию о количестве потраченного времени. При отсутствии подобных стандартных средств разработчики RIA должны добавить в свои приложения средства измерения данных, необходимые для SLM.
- Асинхронная коммуникация осложняет выявление проблем производительности. Парадоксально, но меры, принимаемые для снижения времени отклика приложения затрудняют само его определение, измерение и управление. Некоторые RIA не делают никаких дальнейших HTTP GET-запросов из браузера после получения первой страницы, используя асинхронные запросы с помощью движка клиента для последующих загрузок. Клиент RIA может быть запрограммирован таким образом, чтобы постоянно загружать новый контент и обновлять окно приложения. В этом случае концепция "загрузки страницы" более не применима. Все это привносит определённые трудности в измерение и разделение времени отклика приложения, которые являются фундаментальными требованиями для изоляции проблем и SLM. Инструменты, созданные для измерения традиционных веб-приложений, в зависимости от специфики и инструментария приложения могут рассматривать каждую веб-страницу, запрошенную по HTTP, в отдельности или как набор не связанных между собой показателей. Однако, ни один из этих подходов не показывает, что в действительности происходит на уровне приложения.
Adobe Flash
Adobe Flash (ранее Macromedia Flash) - мультимедийная платформа, используемая для создания векторной анимации и интерактивных приложений, а также для интеграции видео в веб-страницы.
Adobe Flash позволяет работать с векторной, растровой и ограниченно с трёхмерной графикой, а также поддерживает двунаправленную потоковую трансляцию аудио и видео. В основе Flash лежит векторный морфинг, то есть плавное "перетекание" одного ключевого кадра в другой. Это позволяет делать сложные мультипликационные сцены, задавая лишь несколько ключевых кадров для каждого персонажа.
В качестве основных средств разработки используются пакеты Adobe Flash Professional и Adobe Flash Builder 4 (ранее Adobe Flex Builder), позволяющие создавать интерактивные приложения (в том числе, веб-приложения, игры и мультфильмы).
Стандартным расширением для скомпилированных Flash-файлов (анимации, игр и интерактивных приложений) является .SWF (Shockwave Flash). Видеоролики в формате Flash представляют собой файлы с расширением FLV). Расширение FLA соответствует формату рабочих файлов в среде разработки.
Flash-контент воспроизводится с помощью целого ряда программных средств, но доминирующее положение на рынке занимает Adobe Flash Player, распространяемый в качестве бесплатного плагина для большинства современных браузеров. SWF-файлы исполняются Flash Player-ом. Сам Flash Player существует в виде плагина к веб-браузеру, а также как самостоятельное исполняемое приложение. Во втором случае возможно создание исполняемых exe-файлов, когда SWF-файл включается во Flash Player. FLV-файлы воспроизводятся через Adobe Flash Player или через мультимедийные проигрыватели, такие как Quicktime и Windows Media Player, при наличии соответствующих плагинов.
Flash использует язык программирования ActionScript, основанный на ECMAScript.
К основным недостаткам недостаткам Flash-приложений можно отнести следующие:
- Недостаточная мощность компьютера может повлиять на производительность операционной системы в целом, либо привести к искажению результатов работы Flash-приложения, связанных с отображением анимации или подсчётом времени.
- Неудобства, связанные с возможностью запускать Flash-приложения, (необходимо установить плагин или обновить его до последней версии).
- Крупные порталы и информационные ресурсы стараются избегать использования Flash (за исключением вставки рекламных баннеров, невозможность вывода которых не вызывает неудобств для пользователей).
- Использование Flash для размещения текстовой информации препятствует её индексированию поисковыми системами (хотя существует множество способов решения этой проблемы).
ActionScript
ActionScript - объектно-ориентированный язык программирования, один из диалектов EcmaScript. ActionScript исполняется виртуальной машиной (ActionScript Virtual Machine), которая является составной частью Flash Player. ActionScript компилируется в байткод, который включается в SWF-файл.
JavaFX
JavaFX - еще одна платформа для создания насыщенных интернет-приложений, которые могут запускаться на персональных компьютерах и мобильных устройствах. Технология JavaFX позволяет создавать приложения для работы с мультимедийным контентом, графические интерфейсы пользователя для бизнес-приложений, игры для персональных компьютеров и мобильных устройств, насыщенные графикой, мультимедиа веб-сайты и др.
Платформа JavaFX 1.0 была анонсирована в 2008 г. и включает в себя следующие компоненты:
- Средства разработки JavaFX 1.0 SDK - компилятор и среда исполнения JavaFX, язык программирования JavaFX Script, а также графические, медийные и веб-библиотеки для создания RIA-приложений для настольных компьютеров, веб-сайтов и мобильных устройств.
- Среда разработки NetBeans IDE 6.5 с поддержкой JavaFX 1.0 - интегрированная среда разработки для создания, просмотра и отладки приложений, написанных на JavaFX Script. В редакторе JavaFX Script есть возможность быстрого добавления объектов JavaFX с уже готовыми геометрическими фигурами, компонентами интерфейса пользователя, средствами преобразования и анимацией.
-
JavaFX 1.0 Production Suite - набор инструментов и плагинов для экcпорта графических объектов в приложения JavaFX. Этот набо включает в себя следующие компоненты:
- Плагины JavaFX 1.0 для графических редакторов Adobe Photoshop CS3 и Adobe Illustrator CS3. С помощью плагинов можно экспортировать графические объекты из этих приложений в код JavaFX Script
- JavaFX 1.0 Media Factory: набор инструментов для конвертирования SVG-графики в код JavaFX и просмотра графических объектов, импортированных в JavaFX из других форматов. Также включает примеры приложений, учебные курсы, статьи, API-документацию и примеры кода.
Приложения JavaFX создаются с помощью декларативного языка программирования JavaFX Script. Для разработки приложений на языке JavaFX Script необходимо скачать и установить JavaFX 1.0 SDK. Из кода, написанного на языке JavaFX Script, можно обращаться к любым библиотекам Java. Поэтому совместное использование языков Java и JavaFX Script позволяет решать разнообразные задачи, например, логика бизнес-приложения может быть написана на Java, а графический интерфейс пользователя - на JavaFX Script.
Приложения, написанные на языке JavaFX Script можно запускать на компьютерах с установленной средой исполнения Java 1.5 и выше. В настоящее время JavaFX приложения поддерживаются следующими операционными системами: Windows, Mac OS X, GNU/Linux и Solaris.
Microsoft Silverlight
| Microsoft Silverlight - это модуль расширения для веб-браузера, который позволяющий запускать приложения, содержащие анимацию, векторную графику, аудио- и видео- ролики. Что позволяет отнести приложения Silverlight к насыщенных интернет-приложениям (RIA). |
Silverlight предоставляет графическую систему, схожую с Windows Presentation Foundation, и объединяет мультимедиа, графику, анимацию и интерактивность в одной программной платформе. Она была разработана для работы с XAML и с языками Microsoft .NET. XAML используется для разметки страниц, использующих векторную графику и анимацию. Текст, содержащийся в Silverlight приложениях, доступен для поисковых систем, так как его код доступен в виде XAML, т.е. имеет текстовый формат как и XML.
Silverlight:
- поддерживает воспроизведение WMV, WMA и MP3 для всех поддерживаемых браузеров, не требуя при этом дополнительных компонентов, таких как Windows Media Player.
- позволяет динамически загружать XML и использовать DOM для взаимодействия с ним так же, как это делается в Ajax. Silverlight содержит объект Downloader, благодаря которому можно скачивать скрипты, медиа файлы и т. д., если это необходимо приложению.
Начиная с версии 2.0, логика программы может быть описана в любом из языков .NET.
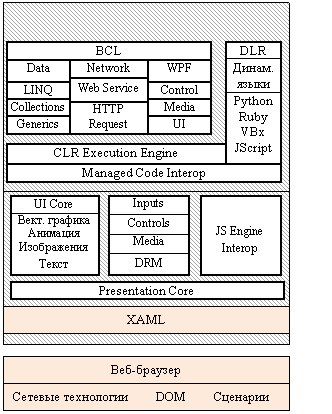
Первая бета-версия Silverlight была выпущена в декабре 2006 года. Архитектура Silverlight 1.0 представлена на рис. 20.2.
Версия Silverlight 2.0 была выпущена 14 октября 2008 года и включала в себя подмножестово библиотек .NET Framework.
Silverlight предоставляет подключаемый модуль, расширяющий функциональность браузера такими типовыми технологиями насыщенных UI, как анимация с использованием временной шкалы, векторная графика и аудиовизуальные мультимедиа. Это возможно благодаря средствам формирования визуального представления XAML для браузера, предоставляемым Silverlight. Насыщенный UI может создаваться как XAML-код. Браузер получает XAML и визуализирует его.
В сочетании с такой технологией, как AJAX и JavaScript, - Silverlight может быть динамическим процессом. Фрагменты XAML можно загружать и добавлять в UI, или можно редактировать, реорганизовывать или удалять XAML, находящийся в данный момент в дереве визуального представления, используя простое программирование на JavaScript.
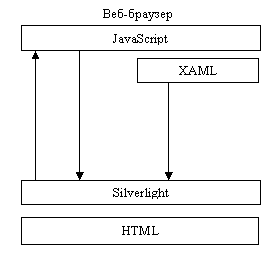
Основная функциональность Silverlight обеспечивается подключаемым модулем браузера. Этот модуль формирует визуальное представление XAML и обеспечивает модель программирования, которая может основываться либо на JavaScript, либо на .NET Framework и CLR. Поддерживающая это архитектура представлена на рис. 20.3. Основным механизмом программирования поведения приложения Silverlight 1.0 в браузере является JavaScript DOM API. Он позволяет перехватывать пользовательские события, возникающие в приложении (такие как перемещения мыши или щелчки определенного элемента), и вызывать код, определяющий реакцию на них. С помощью методов JavaScript DOM можно манипулировать элементами XAML, например, управлять воспроизведением мультимедиа или анимацией.
Для создания еще более насыщенного и функционального интерфейса доступны все возможности .NET Framework CLR. Помимо того, что можно сделать в JavaScript, данная возможность предлагает множество пространств имен и элементов управления, поставляемых как часть .NET Framework, что позволяет делать вещи, которые было очень сложно, или вообще невозможно, реализовать в JavaScript. Например, доступ к данным с помощью ADO.NET и LINQ, обмен информацией с веб-сервисами, создание и использование пользовательских элементов управления и т.д.
В основе выполняющегося в браузере приложения обычно заложен обычный HTML код. Эта разметка содержит вызовы для создания экземпляров подключаемого модуля Silverlight. При взаимодействии с приложением Silverlight пользователи генерируют события, которые могут быть обработаны функциями JavaScript или .NET Framework. В свою очередь, код программы может вызывать методы элементов содержимого Silverlight для управления ими, добавления нового или удаления существующего содержимого. Наконец, подключаемый модуль может читать и формировать визуальное представление XAML. Сам XAML может быть встроен в страницу, существовать как внешний статический файл или как динамический XAML, возвращаемый сервером.