|
Добрый день. Я сейчас прохожу курс повышения квалификации - "Профессиональное веб-программирование". Мне нужно получить диплом по этому курсу. Я так полагаю нужно его оплатить чтобы получить диплом о повышении квалификации. Как мне оплатить этот курс?
|
Оформление таблиц с помощью CSS
Шаблоны таблиц
К таблицам рекомендуется применять определенное оформление, что поможет не только вписать их в общий дизайн веб-страницы, но и представить информацию в более наглядном виде. Далее представлены несколько приемов оформления таблиц с помощью стилей.
Простой дизайн
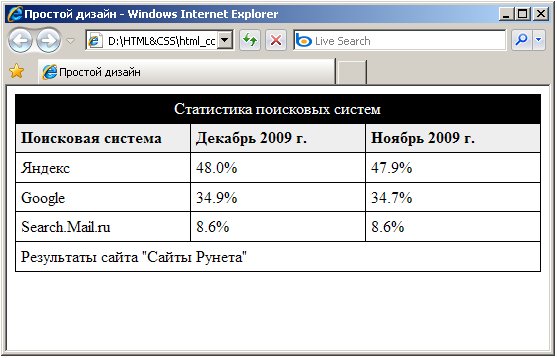
Широко используемым вариантом дизайна для таблиц является выделение ячеек и строк с помощью фона. Так, в представленной ниже таблице заголовок таблицы выделен путем использования белого текста на темном фоне (так называемая выворотка), а для заголовков столбцов таблицы задан серый фон:
TABLE {
width: 100%;
border: 1px solid #000;
border-collapse: collapse;
}
TH, TD {
width: 33%;
text-align: left;
vertical-align: top;
border: 1px solid #000;
padding: 0.3em;
caption-side: bottom;
}
CAPTION {
padding: 0.3em;
color: #fff;
background: #000;
}
TH {
background: #eee;
}Полученный результат представлен на рисунке 15.3.
Разметка "зебры"
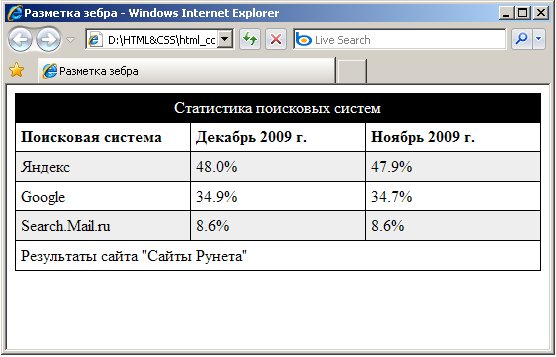
Для удобного представления данных в таблице можно сделать строки таблицы чередующимися, чтобы цвет фона четных и нечетных строк различался. Такая разметка обычно называется "зеброй". Хотя и существуют сомнения в отношении того, насколько данная разметка действительно облегчает восприятие информации, она является популярным стилем оформления. Пример использования данного оформления представлен на рисунке 15.4.
Для изменения цвета фона у определенных строк прежде всего необходимо ввести классы для четных и нечетных строк:
...
<TABLE>
<TR class="odd">
...
<TR class="even">
...
</TABLE>Затем необходимо добавить селектор для задания фона всех ячеек в строках, относящихся к заданным классам, например:
.odd th, .odd td {background: #eee;}Неполные сетки
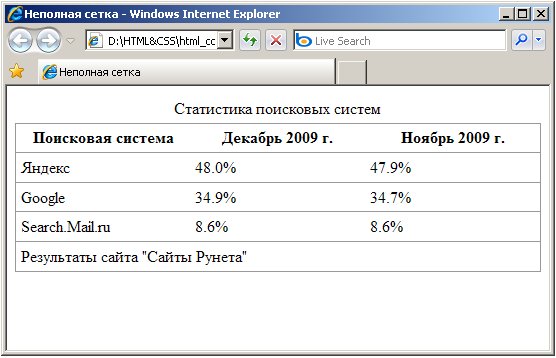
Для представления некоторых данных хорошо подходят менее структурированные таблицы. Простым вариантом является удаление вертикальных границ и заливки фона заголовка таблицы, как показано на рисунке 15.5.
Код CSS для этого представления может иметь следующий вид:
TABLE {
width: 100%;
border: 1px solid #999;
text-align: left;
border-collapse: collapse;
margin: 0 0 1em 0;
caption-side: top;
}
CAPTION, TD, TH {
padding: 0.3em;
}
TH, TD {
border-bottom: 1px solid #999;
width: 25%;
}Можно удалить все границы, за исключением верхней и нижней, чтобы определить только основное содержимое таблицы. Пример такого оформления представлен на рисунке 15.6.
Код CSS для такой таблицы будет следующим:
TABLE {
width: 100%;
text-align: left;
border-collapse: collapse;
margin: 0 0 1em 0;
caption-side: top;
}
CAPTION, TD, TH {
padding: 0.3em;
}
TBODY {
border-top: 1px solid #000;
border-bottom: 1px solid #000;
}
TBODY TH, TFOOT TH {
border: 0;
}
TFOOT {
text-align: center;
color: #555;
font-size: 0.8em;
}