|
Добрый день. Я сейчас прохожу курс повышения квалификации - "Профессиональное веб-программирование". Мне нужно получить диплом по этому курсу. Я так полагаю нужно его оплатить чтобы получить диплом о повышении квалификации. Как мне оплатить этот курс?
|
Цвет и фоновые изображения CSS
Для оформления фона в CSS предусмотрено несколько свойств, позволяющих задавать цвет фона, фоновое изображение, позиционирование и укладку фонового изображения и многое другое. Однако, перед тем, как описывать основные свойства CSS для работы с фоном, опишем способ задания цвета переднего плана или цвета текста элемента.
Управление цветом переднего плана: свойство color
Цвет текста задается свойством color. Значения данного свойства можно задавать несколькими способами. Можно задать явное название цвета (например, red, yellow и др.), указать шестнадцатеричное значение или значение RGB. Шестнадцатеричное значение состоит из символа #, за которым следует шесть символов. Первая пара указывает уровень красного цвета, а вторая и третья – уровни зеленого и синего цветов соответственно, например, #FF0000. Можно определить цвет, используя значения уровня красной, зеленой и синей составляющей в десятичном исчислении, например, RGB(49, 151, 116). Также можно задавать цвет в процентном отношении. Например, следующее свойство делает все заголовки документа красными, а для задания свойства используется шестнадцатеричное значение:
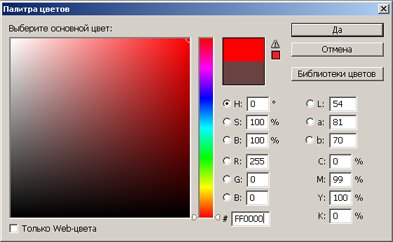
H1 {color: #FF0000;}Некоторые программы позволяют выбрать оттенок цвета, а затем определить его шестнадцатеричное или RGB-значение, как это показано на рисунке 12.1.
Далее представлены основные свойства CSS, предназначенные для оформления фона элемента.
Управление цветом фона: свойство background-color
Для описания цвета фона элемента используется свойство background-color. Для изменения цвета фона всей веб-страницы свойство background-color нужно применить к элементу BODY. Это свойство можно применять и к другим элементам, в том числе к заголовкам и тексту. В следующем примере различные цвета фона применяются к элементам BODY и H1:
BODY {background-color: #8798C3;}
H1 {color: #1A284D;
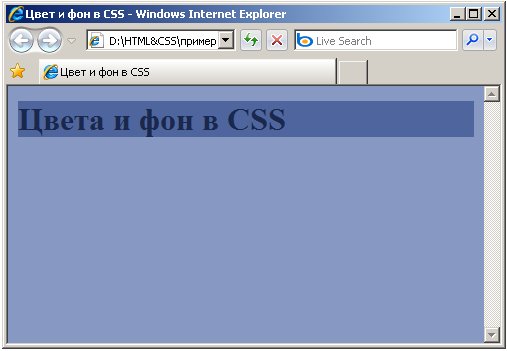
background-color: #4F659E;}Результат применения данных правил представлен на рисунке 12.2.
Применение фонового изображения: свойство background-image
Свойство background-image позволяет установить фоновое изображение или графический образ для элемента. В качестве значения данного свойства используется путь к графическому файлу, который указывается внутри конструкции url(). Например, следующее свойство задает в качестве фона страницы графическое изображение image.jpg:
BODY {background-image: url("image.jpg")}Когда фоновое изображение не требуется, аргумент может принимать значение none.
Если одновременно для элемента задан цвет фона и фоновое изображение, то цвет фона будет отображаться до тех пор, пока фоновое изображение не загрузится полностью или в случае, если изображение по какой-либо причине не доступно. В случае наличия в рисунке прозрачных областей, через них будет проглядывать фоновый цвет.
Повторение фонового изображения: свойство background-repeat
Если фоновое изображение меньше области элемента, то по умолчанию оно будет повторяться по горизонтали и по вертикали, стремясь заполнить всю выделенную область. Однако CSS представляет возможность управлять повторением фонового изображения, т.е. выбрать, в каком направлении оно должно повторяться. Данный выбор можно осуществить с помощью свойства background-repeat, которое может принимать значения repeat-x, repeat-y и repeat, которое соответствуют повторению изображения по горизонтали, по вертикали и в обоих направлениях соответственно. Еще одно значение no-repeat является значением, которое требуется использовать, чтобы изображение не повторялось.
Например, горизонтальное повторение изображения может быть определено с помощью следующего свойства:
BODY {background-image: url("image.jpg");
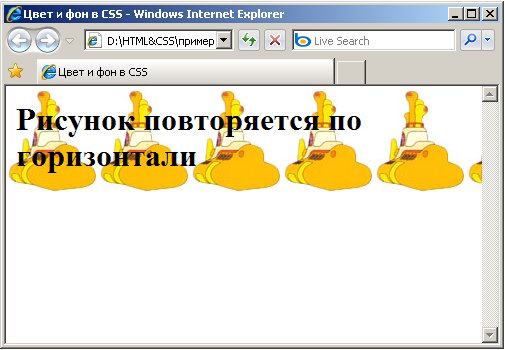
background-repeat: repeat-x;}Результат применения данного свойства представлен на рисунке 12.3.
Присоединение: свойство background-attachment
Свойство background-attachment определяет, фиксируется ли фоновый рисунок или прокручивается вместе с содержимым страницы. Данное свойство имеет два значения scroll и fixed. Значением по умолчанию является scroll, которое заставляет фоновое изображение прокручиваться вместе с содержимым элемента. Значение fixed фиксирует изображение, а содержимое страницы прокручивается. Например, следующий код фиксирует изображение:
BODY {
background-color: #FFCC66;
background-image: url("image.jpg");
background-repeat: no-repeat;
background-attachment: fixed;
}Положение фонового изображения: свойство background-position
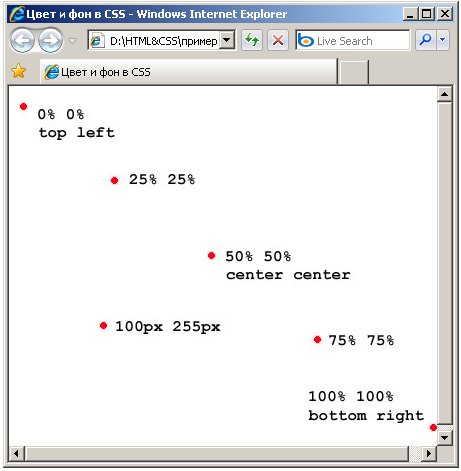
По умолчанию, фоновый рисунок располагается в левом верхнем углу экрана. Свойство background-position позволяет располагать фоновое изображение в любом месте. Есть много способов установить значение background-position. Тем не менее, все они представляют собой набор координат. Например, значение 200px 200px располагает фоновый рисунок на 200 пикселей слева и на 200 пикселей сверху в окне браузера. Координаты можно указывать в процентах от ширины экрана, в фиксированных единицах (пикселы, сантиметры, и т. п.), либо использовать символьные константы top, bottom, center, left и right. На рисунке 12.4 представлена иллюстрация использования различных координат. В данном примере фоновое изображение располагается в правом нижнем углу:
BODY {
background-image: url("image.jpg");
background-position: right bottom;
}
Рис. 12.4. Различные примеры позиций фонового изображения, использующие ключевые слова, проценты и пиксели
Свойство background
С помощью свойства background можно объединить несколько свойств и записывать стили в сокращённом виде, что облегчает чтение таблиц. Например, приведенные ниже строки позволяют установить цвет фона, фоновое изображение, вид повторения, присоединение и позицию изображения:
background-color: #FFCC66;
background-image: url("image.jpg");
background-repeat: no-repeat;
background-attachment: fixed;
background-position: right top;Используя свойство background, того же результата можно достичь одной строкой кода:
background: #FFCC66 url("image.jpg") no-repeat fixed right top;Для обеспечения межбраузерной совместимости и для организации и обслуживания таблицы стилей при объединении отдельных свойств фона в группу рекомендуется размещать свойства в следующем порядке: background-color, background-image, background-repeat, background-attachment, background-position.
Если какое-либо свойство отсутствует, то оно автоматически получает значение по умолчанию. Например, в приведенном ниже примере не заданы свойства background-attachment и background-position:
background: #FFCC66 url("image.jpg") no-repeat;Поэтому этим свойствам будут присвоены значения по умолчанию - scroll и top left.