|
Помогите мне. Я ничего не понимаю в курсе (((((( (от слова "совсем") и мне от этого очень грустно. Есть ли какие-нибудь курсы для "чайников", самые простые в объяснении. ПАМАГИТЕ!!! |
Изображения в HTML
Использование longdesc для описания сложных изображений
Если изображение является очень сложным, как, например, график, можно предложить более длинное его описание, используя атрибут longdesc , чтобы люди, использующие считыватель экрана или при отключенном выводе изображений могли, тем не менее, получить доступ к информации, содержащейся в изображении.
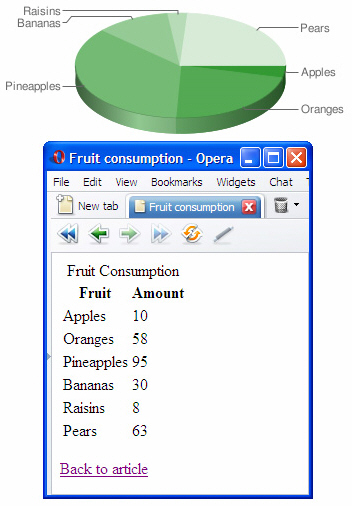
Этот атрибут содержит URL, который указывает на документ, содержащий эту же самую информацию. Например, если имеется график, показывающий множество данных, можно соединить его с таблицей данных с той же информацией с помощью longdesc (inlineimagelongdesc.html):
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Example of an inline image with longdesc</title>
</head>
<body>
<img src="chart.png" width="450" height="150" alt="Chart showing the fruit consumption
amongst under 15 year olds. Most children ate Pineapples,
followed by Pears" longdesc="fruitconsumption.html">
</body>
</html>Файл данных fruitconsumption.html содержит очень простую таблицу данных, которая представляет данные графика:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Fruit consumption</title>
</head>
<body>
<table summary="Fruit Consumption of under 15 year olds, March 2007">
<caption>Fruit Consumption</caption>
<thead>
<tr><th scope="col">Fruit</th><th scope="col">Amount</th></tr>
</thead>
<tbody>
<tr><td>Apples</td><td>10</td></tr>
<tr><td>Oranges</td><td>58</td></tr>
<tr><td>Pineapples</td><td>95</td></tr>
<tr><td>Bananas</td><td>30</td></tr>
<tr><td>Raisins</td><td>8</td></tr>
<tr><td>Pears</td><td>63</td></tr>
</tbody>
</table>
<p><a href="inlineimagelongdesc.html">Back to article</a></p>
</body>
</html>Два различных представления данных рядом выглядят как показано на рисунке 17.3.
Отметим, что не существует визуального ключа, который говорит о том, что имеется файл длинного описания, соединенный с этим изображением. Вспомогательные технологии однако позволят своим пользователям узнать, что имеется доступное альтернативное представление.
Быстрый вывод изображения при определении размеров с помощью width и height
Когда агент пользователя встречает элемент img в коде HTML, он начинает загружать изображение, на которое указывает атрибут src. По умолчанию, он не знает размеров изображения, поэтому просто выводит весь текст целиком, а затем смещает остаток документа, когда изображения наконец загрузятся и появятся. Это может замедлить загрузку страницы, и выглядит немного странно для посетителей страницы. Чтобы избежать этого, можно приказать агенту пользователя выделить необходимое пространство для изображений до их загрузки, задавая размеры изображений с помощью атрибутов width и height (inlineimagewithdimensions.html):
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <title>Example of an inline image with dimensions</title> </head> <body> <img src="balconyview.jpg" alt="View from my balcony, showing a row of houses, trees and a castle" width="400" height="186"> </body> </html>
В этом случае выводится свободное пространство размером с изображение, пока изображение не загрузится и не займет свое место, поэтому исключается неприятное смещение страницы. Можно также изменять размеры изображений с помощью этих атрибутов (попробуйте уменьшить наполовину значения атрибутов в примере выше, сохранить его, и затем перезагрузите страницу), но это не слишком хорошая идея, так как изменение размера не во всех браузерах приводит к хорошему качеству результата. Особенно плохо изменение размеров изображений действует при превращении в пиктограммы, так как идея пиктограммы состоит не только в уменьшении физического размера изображения, но и также и в уменьшении размера файла. Никто не захочет загружать фотографию размером 300 Кб, чтобы увидеть просто небольшое изображение, которое должно иметь размер 5 Кбайт.
Только это о строковых изображениях
Имеется много других атрибутов, которые можно использовать с изображениями, но большинство из них объявлены исключенными, так как определяют компоновку и выравнивание изображения. Это работа не для HTML — для этого был изобретен CSS. Достаточно сказать, что важно помнить, что изображения являются — по умолчанию — строковыми элементами. Это означает, что они могут появляться между словами в тексте, не создавая новые строки. Это удобно, когда вы хотите добавить небольшую пиктограмму в основной текст, но это может раздражать, когда вы пытаетесь создавать компоновки, используя изображения и текст. С помощью CSS можно переопределить используемое по умолчанию строковое представление и сделать изображения элементами блочного уровня (элементами, которые выводятся в новой строке, когда их добавляют в документ).
Фоновые изображения с помощью CSS
Вполне безопасно сказать, что Web-дизайн стал значительно более интересным, когда браузеры начали поддерживать CSS. Вместо хитроумного использования HTML с помощью ячеек таблиц для позиционирования элементов на странице, неразрывных пробелов ( ) для сохранения величины пробела, и GIF-изображений разделителей (прозрачных GIF-изображений размером 1х1 пиксель, которые изменялись в размере для создания полей), теперь можно использовать заполнения, поля, размеры и позиционирования в CSS, и оставить HTML заботу только о структуре содержимого.
CSS позволяет также использовать фоновые изображения самым разнообразным образом — можно разместить их позади и вокруг текста любым желательным образом, а также повторять изображения в регулярных шаблонах, чтобы создавать фоновые изображения. Здесь изображения CSS будет рассмотрены только кратко, так как будущая лекция рассматривает фоновые изображения CSS значительно более подробно.
Как применять фоновые изображения с помощью CSS
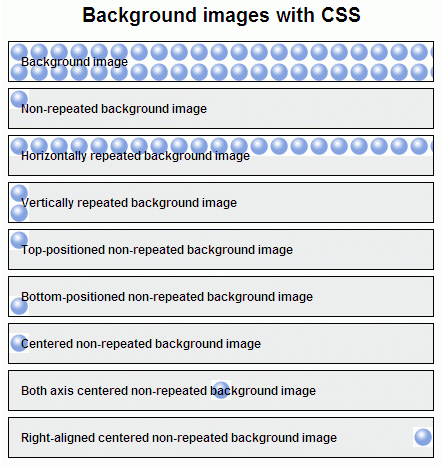
Использовать CSS для применения изображений в качестве фона достаточно легко. Прежде чем рассматривать приведенный ниже код CSS, загрузите файл примера imagesandcss.html в браузер или посмотрите на рисунок 17.4, чтобы получить представление о всевозможных вещах, которые можно делать с фоновыми изображениями в CSS.
Различные рамки являются, в действительности, стилизованными элементами заголовками h2 с некоторым заполнением и рамками, применяемыми с помощью CSS, чтобы создать достаточно пространства для фонового изображения. Если просмотреть файл HTML, то можно увидеть, что каждый элемент h2 имеет уникальный id, позволяющий каждому из них использовать различные правила CSS. CSS для первого примера имеет следующий вид:
background-image:url(ball.gif); background-color:#eee;
Изображение добавляется с помощью селектора background-image, для которого задается в скобках URL, чтобы определить добавляемое изображение. В качестве запасного варианта, на тот случай, если оно будет недоступно, необходимо также задать фоновый цвет с помощью селектора background-color и значение цвета (шестнадцатеричного значения, имени или RGB). В данном случае был выбран светло-серый цвет.
По умолчанию, фоновые изображения будут повторяться по горизонтали и по вертикали, чтобы заполнить все пространство элемента. Можно однако определить другой вариант повторения с помощью селектора background-repeat:
- Вообще не повторять изображение: background-repeat:no-repeat;
- Повторять изображение только по горизонтали: background-repeat:repeat-x;
- Повторять изображение только по вертикали: background-repeat:repeat-y;
По умолчанию, фоновое изображение (если оно не повторяется) будет помещаться в верхнем левом углу элемента. Можно однако использовать background-position для смещения фонового изображения. Простейшими значениями для выбора являются top, center, и bottom для вертикального смещения, и left, center, и right для горизонтального смещения. Например, чтобы разместить изображение внизу справа, необходимо использовать background-position:bottom-right;, в то время как для размещения изображения по центру в вертикальном направлении и справа необходимо использовать background-position:center-right;.
Управляя повторением и позицией фоновых изображений, и используя интересные изображения можно создавать множество удивительных эффектов, которые были невозможны до появления CSS, а сохранение определения фона в отдельном файле CSS существенно облегчает изменение внешнего вида всего сайта, изменяя несколько строк кода. Все это будет рассмотрено подробнее позже.
Заключение
Это все, что нужно знать, когда речь идет о добавлении изображений в HTML. Существует еще множество приемов использования изображений и CSS, но пока остановимся на том, что было рассмотрено здесь, и сосредоточимся на проверенных способах применения изображений. Мы рассмотрели следующие вопросы:
- Элемент img и его основные атрибуты:
- src для местоположения файла изображения
- alt для текста, который должен быть доступен, когда изображение не загружается или его невозможно увидеть
- title для интересной (но несущественной) дополнительной информации
- longdesc для указания на внешний файл данных, содержащий альтернативное текстовое представление данных, проиллюстрированных изображением, когда изображение является, например, сложным графиком
- width и height, чтобы сообщить браузеру размер изображения, чтобы он мог выделить для него подходящее пространство
- Основы фоновых изображений CSS
- Когда использовать фоновые изображения (по сути, когда изображение не должно иметь текстового альтернативного представления, но является для компоновки только "украшением" или "элементом экрана").
- Как размещать и повторять фоновые изображения в CSS
Контрольные вопросы
- Почему важно добавлять к изображению в атрибуте alt хороший текст, и нужно ли это делать на самом деле?
- Если имеется изображение размером 1280x786 пикселей, и вы хотите показать пиктограмму размером 40x30 пикселей, можно ли это сделать в HTML, и разумно ли делать это таким образом?
- Что делает атрибут longdesc , и как браузеры показывают его?
- Что делают атрибуты valign и align, почему они не были здесь расссмотрены?
- Где помещаются фоновые изображения CSS в элементе по умолчанию, и как они повторяются по умолчанию?
Об авторе

Крис Хайлман проработал Web-разработчиком в течение десяти лет, после того как бросил радио-журналистику. Он работает для Yahoo! в Великобритании в качестве инструктора и ведущего разработчика, и осуществляет надзор за качеством кода внешнего представления для Европы и Азии.
Крис поддерживает блог на сайте Wait till I come (http://wait-till-i.com/) и доступен во многих социальных сетях под ником "codepo8".
Bluesmoon (http://www.flickr.com/photos/bluesmoon/1545636474/)