|
Даю задания для студентов. Они хотят повторно пройти курс. Как отписаться от выполненного курса, что бы пройти его заново? |
Инструментарий WebMatrix для серверной разработки
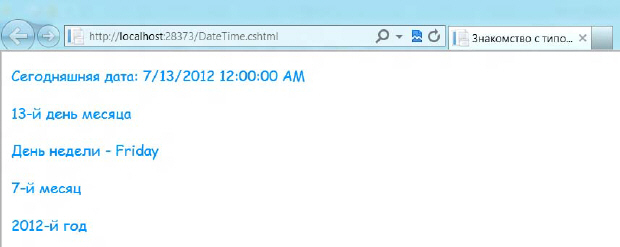
Запускаем проект и получаем следующий результат:
Здесь хотелось бы отметить следующее.
- Скриптовая часть заключается в серверные скобки:
@{ ……………… } - Использовался язык программирования JavaScript
Помимо JavaScript вполне можно использовать и C#.В следующие примере мы покажем способ нахождения суммы вещественного массива, написанный на языке C# (sample_3).
<styletype="text/css">
p {
font-family: 'Comic Sans MS';color: #0094ff;
}
</style>
@{
double[] alpha = { -3.8, 11.6, 5.9, 13.4, 24.67 };
int n = alpha.Length;
double sum = 0;
stringstr = "";
inti;
for (i = 0; i<n;i++ )
{
str+=alpha[i] + " ";
sum+=alpha[i];
}
}
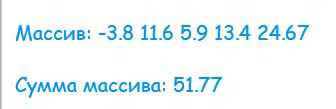
<p>Массив: @str</p>
<p>Сумма массива: @sum</p>
Обратите внимание, что код нашей веб-страницы может быть очень аскетичным. Рассмотрим еще один пример работы с массивом (sample_4).
@{
string[] Planets = {"Меркурий","Венера","Земля","Марс",
"Юпитер","Сатурн","Уран", "Нептун" };
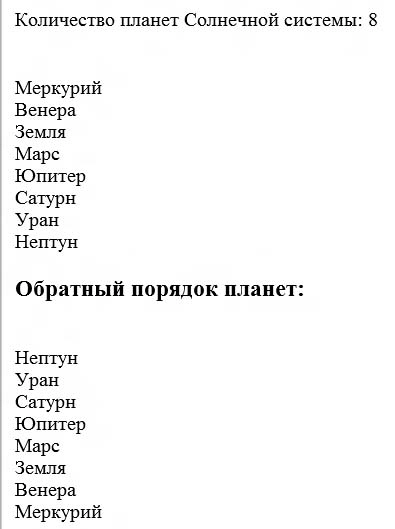
<p>Количество планет Солнечной системы: @Planets.Length</p>
foreach (var Planet in Planets)
{
<br/>@Planet
}
<h3>Обратный порядок планет:</h3>
Array.Reverse(Planets);
foreach (varreversedItemin Planets)
{
<br/>@reversedItem
}
}
В двух последующих примерах мы покажем работу операторов, влияющих на ход выполнения программы, а именно, условный оператор и переключатель.
Условныйоператор (sample_5)
<styletype="text/css">
p {
font-family: 'Comic Sans MS';color: #0094ff;
}
</style>
@{
var a1 = 3;
var a2 = -5;
varstr="";
var b1=a1;
if (a1 > a2) { b1 = a1; } else { b1 = a2; }
str = "Наибольшее из двух чисел = " + b1;
}
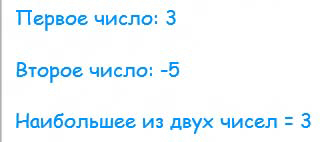
<p>Первое число: @a1</p>
<p>Второе число: @a2</p>
<p>@str</p>
Переключатель (sample_6)
<styletype="text/css">
p {
font-family: 'Comic Sans MS'; color: #0094ff;
}
</style>
@{
var weekday = "Пятница";
var greeting = "";
switch(weekday)
{
case"Понедельник": greeting = "Отдых от выходного дня"; break;
case"Вторник": greeting = "Подготовка к рабочему дню"; break;
case"Среда": greeting = "Рабочий день"; break;
case"Четверг": greeting = "Отдых от рабочего дня"; break;
case"Пятница": greeting = "Подготовка к выходному дню"; break;
case"Суббота": greeting = "Первый выходной день"; break;
case"Воскресенье": greeting = "Второй выходной день"; break;
default: greeting = "Сегодня какой-то другой день, отлично."; break;
}
<p>Сегодня @weekday, @greeting</p>
}
В следующем примере (sample_7) мы покажем прием работы со словарем. Программа будет генерировать библейские заповеди.
<styletype="text/css">
h1 {
font-family: 'Comic Sans MS'; color: #0094ff;
}
</style>
@{
var Precept = newDictionary<int, string>();
Precept.Add(1, "Я Господь, Бог твой; да не будет у тебя других богов пред лицом Моим");
Precept.Add(2, "Не делай себе кумира и никакого изображения того, что на небе вверху,
что на земле внизу, и что в воде ниже земли. Не поклоняйся им и не служи им; ибо Я Господь, Бог твой,
Бог ревнитель, наказывающий детей за вину отцов до третьего и четвёртого [рода], ненавидящих Меня,
и творящий милость до тысячи родов любящим Меня и соблюдающим заповеди Мои");
Precept.Add(3, "Не произноси имени Господа, Бога твоего, напрасно; ибо Господь не оставит без наказания того,
кто произносит имя Его напрасно");
Precept.Add(4, "Помни день субботний, чтобы святить его. Шесть дней работай,
и делай всякие дела твои; а день седьмый - суббота Господу, Богу твоему: не делай в оный никакого дела ни ты,
ни сын твой, ни дочь твоя, ни раб твой, ни рабыня твоя, ни скот твой, ни пришлец, который в жилищах твоих.
Ибо в шесть дней создал Господь небо и землю, море и все, что в них; а в день седьмый почил.
Посему благословил Господь день субботний и освятил его");
Precept.Add(5, "Почитай отца твоего и мать твою, чтобы продлились дни твои на земле,
которую Господь, Бог твой, дает тебе");
Precept.Add(6, "Не убивай");
Precept.Add(7, "Не прелюбодействуй");
Precept.Add(8, "Не кради");
Precept.Add(9, "Не произноси ложного свидетельства на ближнего твоего");
Precept.Add(10, "Не желай дома ближнего твоего; не желай жены ближнего твоего, ни раба его,
ни рабыни его, ни вола его, ни осла его, ничего, что у ближнего твоего");
Random rand = newRandom();
int n=rand.Next(1, 10);
stringstr = Precept[n];
}
<h1>@str</h1>
В заключение мы продемонстрируем работу с формой (sample_8). В форме мы разместим три поля ввода и кнопку. В поля ввода пользователь будет вводить коэффициенты квадратного уравнения. При нажатии на кнопку программа будет выдавать на экран результат.
@{
varstr = "";
if(IsPost) {
// Извлечение чисел, введенных пользователем.
var a = Request["txtA"].AsFloat();
var b = Request["txtB"].AsFloat();
var c = Request["txtC"].AsFloat();
var d = System.Math.Pow(b, 2) - 4 * a * c;
if (d< 0) { str = "Действительных корней нет!"; }
else
{
var x1=(-b-System.Math.Sqrt(d))/(2*a);
var x2 = (-b + System.Math.Sqrt(d)) / (2 * a);
str = "x1 = " + x1 + ", x2 = " + x2;
}
}
}
<!DOCTYPEhtml>
<html>
<head>
<title></title>
<metahttp-equiv="content-type"content="text/html;charset=utf-8"/>
<styletype="text/css">
body {background-color: beige; font-family: Verdana, Arial;
margin: 50px; }
form {padding: 10px; border-style: solid; width: 250px;}
</style>
</head>
<body>
<p>Решение квадратного уравнения</p>
<formaction=""method="post">
<p><labelfor="txtA">a=</label>
<inputtype="text"name="txtA"/>
</p>
<p><labelfor="txtB">b=</label>
<inputtype="text"name="txtB"/>
</p>
<p><labelfor="txtC">c=</label>
<inputtype="text"name="txtC"/>
</p>
<p><inputtype="submit"value="Вычислить"/></p>
</form>
<p>@str</p>
</body>
</html>
На практических занятиях мы изучим возможности технологии ASP.NETRazor для работы с базами данных и создания галерей изображений.