|
Даю задания для студентов. Они хотят повторно пройти курс. Как отписаться от выполненного курса, что бы пройти его заново? |
Новые возможности HTML 5
Презентацию к данной лекции можете скачать здесь.
Canvas 2D
В HTML5 появился элемент управления <Canvas>, предназначенный для рисования графики. Этот элемент управления является контейнером, внутри которого пользователь может рисовать геометрические фигуры, отображать текст или размещать изображения.
Рассмотрим способ отображения текста в контейнере пример (sample_1)
<!DOCTYPEhtml>
<htmlxmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Стихотворение МажитаГафури</title>
</head>
<body>
<canvas id="myCanvas"width="800"height="600"/>
<script type="text/javascript">
var canvas = document.getElementById('myCanvas');
var myContext = canvas.getContext('2d');
//Добавляемтекст
myContext.font = "24px Comic Sans Ms";
myContext.fillText("Чтоб истину познать - проникни в суть.", 10, 30);
myContext.fillText("Поймешь все тайны, лишь упорным будь", 10, 60);
myContext.fillText("Не сразу говори 'Мне все понятно',", 10, 90);
myContext.fillText("Вглубь всех вещей старайся заглянуть", 10, 120);
</script>
</body>
</html>
Из листинга видно, что вначале мы добавляем к веб-странице элемент управления Canvas, затем в коде JavaScript создаем контекст, в который далее записываем текст.
В следующем примере (sample_2) мы покажем как можно изобразить молекулу бензола, используя возможности элемента управления Canvas.
<!DOCTYPEhtml>
<htmlxmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Молекула бензола</title>
<script>
window.onload = function () {
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
function my Line(initialX, initialY, finalX, finalY) {
this.initialX = initialX;
this.initialY = initialY;
this.finalX = finalX;
this.finalY = finalY;
}
var n = 6;
var i;
benzol = new Array(n);
benzol[0] = newmyLine(100, 0, 200, 0);
benzol[1] = newmyLine(200, 0, 250, 86.6);
benzol[2] = newmyLine(250, 86.6, 200, 173.2);
benzol[3] = newmyLine(200, 173.2, 100, 173.2);
benzol[4] = newmyLine(100, 173.2, 50, 86.6);
benzol[5] = newmyLine(50, 86.6, 100, 0);
for (i = 0; i< n; i++) {
context.moveTo(parseFloat(benzol[i].initialX), parseFloat(benzol[i].initialY));
context.lineTo(parseFloat(benzol[i].finalX), parseFloat(benzol[i].finalY));
context.stroke();
}
}
</script>
</head>
<body>
<canvasid="myCanvas"width="300"height="300"></canvas>
</body>
</html>
Canvas 3D
Еще более зрелищных результатов можно добиться, используя возможности элемента управления Canvas в области отображения трехмерной графики. Здесь хотелось бы обратиться к сайту MicrosoftInternetExplorer 10 TestDrive (http://ie.microsoft.com/testdrive/), в котором собрано множество очень интересных примеров, подчеркивающих возможности MSIE10. В одном из таких примеров демонстрируется вращающаяся сфера, образованная частицами (sample_3).
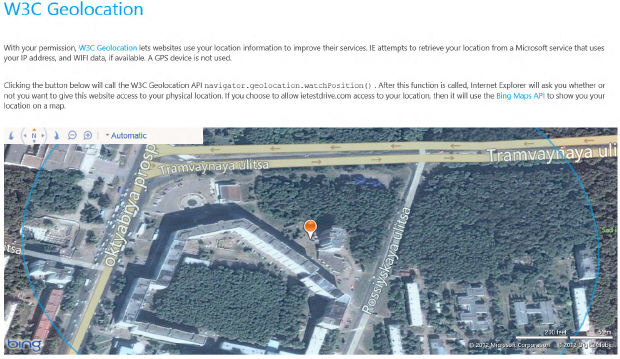
Спецификация GeolocationAPI
(http://www.w3.org/TR/2009/WD-geolocation-API-20090707/)
Этот раздел определяет API, предоставляющий доступ к информации о географическом местоположении, устройства (широта и долгота). Источником информации о местоположении объекта могут быть система глобального позиционирования (GPS), сигналы, полученные из компьютерных сетей, такие как ip-адреса, идентификаторы устройств RFID, GSM/CDMA,WiFi,Bluetooth, MAC-адреса, координаты введенные пользователем вручную. При этом нет гарантии, что GeolocationAPI даст истинные координаты устройства. Информация о местоположении объекта может быть представлена в виде "моментального снимка" или в виде последовательности данных, обновляемых с определенной периодичностью. В ряде случаев информация о местоположении объекта помещается в кэш браузера.
При определении координат неподвижного объекта (моментальный снимок) используется примерно такой код (http://dev.w3.org/geo/api/spec-source.html):
functionshowMap(position)
{
//Показатькарту, отцентрированнуюпо широте и долготе объекта-
//position.coords.latitude, position.coords.longitude).
}
// Запросмоментальногоснимка
navigator.geolocation.getCurrentPosition(showMap);
Если объект находится в движении, то для отслеживания его перемещений может использоваться примерно такой код:
functionscrollMap(position)
{
//Прокручиваемкартутакимобразом, чтобывеецентребылобъект//(position.coords.latitude, position.coords.longitude).
}
//Запрашиваем повторяющиеся обновления
varwatchId = navigator.geolocation.watchPosition(scrollMap);
functionbuttonClickHandler()
{
//Отменяем обновление, если пользователь нажмет на кнопку
navigator.geolocation.clearWatch(watchId);
}
Результаты определения координат объекта отображаются на карте в виде соответствующих значков (sample_4):