|
Даю задания для студентов. Они хотят повторно пройти курс. Как отписаться от выполненного курса, что бы пройти его заново? |
Визуализации данных с помощью библиотекиJIT. Знакомство с JavaScript Object Notation (JSON)
На предыдущих практических занятиях для построения графиков мы использовали библиотеки jsapi.js и jQuery. В предлагаемой работе мы воспользуемся библиотекой jit, разработанной NicolasGarciaBelmonteиз SenchaInc. Для этого нам потребуется скачать пример с сайта http://philogb.github.com/. В файле index.html замените содержимое на следующий код:
index.html
<!DOCTYPEhtmlPUBLIC"-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<htmlxmlns="http://www.w3.org/1999/xhtml"xml:lang="en"lang="en">
<head>
<metahttp-equiv="Content-Type"content="text/html"; charset="Windows-1251"/>
<title>Образец графика с областями</title>
<!-- CSS Files -->
<linktype="text/css"href="base.css"rel="stylesheet"/>
<linktype="text/css"href="AreaChart.css"rel="stylesheet"/>
<!--[if IE]><script language="javascript" type="text/javascript" src="../../Extras/excanvas.js"></script><![endif]-->
<!-- JIT Library File -->
<scriptlanguage="javascript"type="text/javascript"src="jit.js"></script>
<!-- Example File -->
<scriptlanguage="javascript"type="text/javascript"src="example1.js"></script>
</head>
<bodyonload="init();">
<divid="container">
<divid="left-container">
<divclass="text">
<h4>
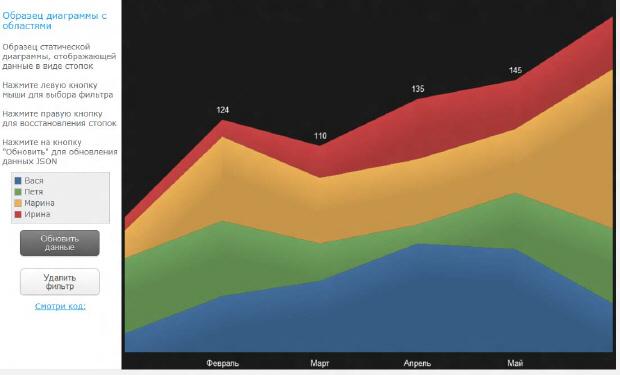
Образец диаграммы с областями
</h4>
Образец статической диаграммы, отображающей данные в виде стопок
<br/><br/>
Нажмите левую кнопку мыши для выбора фильтра
<br/><br/>
Нажмите правую кнопку для восстановления стопок
<br/><br/>
Нажмите на кнопку "Обновить" для обновления данных JSON
</div>
<ulid="id-list"></ul>
<aid="update"href="#"class="theme button white">Обновитьданные</a>
<aid="restore"href="#"class="theme button white">Удалитьфильтр</a>
<divstyle="text-align:center;"><ahref="example1.js">Просмотретькод:</a></div>
</div>
<divid="center-container">
<divid="infovis"></div>
</div>
<divid="right-container">
<divid="inner-details"></div>
</div>
<divid="log"></div>
</div>
</body>
</html>
Затем в блокноте создайте следующий скрипт:
myScript.js
varlabelType, useGradients, nativeTextSupport, animate;
(function () {
varua = navigator.userAgent,
iStuff = ua.match(/iPhone/i) || ua.match(/iPad/i),
typeOfCanvas = typeofHTMLCanvasElement,
nativeCanvasSupport = (typeOfCanvas == 'object' || typeOfCanvas == 'function'),
textSupport = nativeCanvasSupport
&& (typeofdocument.createElement('canvas').getContext('2d').fillText == 'function');
//I'm setting this based on the fact that ExCanvas provides text support for IE
//and that as of today iPhone/iPad current text support is lame
labelType = (!nativeCanvasSupport || (textSupport&& !iStuff)) ? 'Native' : 'HTML';
nativeTextSupport = labelType == 'Native';
useGradients = nativeCanvasSupport;
animate = !(iStuff || !nativeCanvasSupport);
})();
var Log = {
elem: false,
write: function (text) {
if (!this.elem)
this.elem = document.getElementById('log');
this.elem.innerHTML = text;
this.elem.style.left = (500 - this.elem.offsetWidth / 2) + 'px';
}
};
functioninit() {
//init data
varjson = {
'label': ['Вася', 'Петя', 'Марина', 'Ирина'],
'values': [
{
'label': 'Январь',
'values': [20, 40, 15, 5]
},
{
'label': 'Февраль',
'values': [30, 10, 45, 10]
},
{
'label': 'Март',
'values': [38, 20, 35, 17]
},
{
'label': 'Апрель',
'values': [58, 10, 35, 32]
},
{
'label': 'Май',
'values': [55, 60, 34, 38]
},
{
'label': 'Июнь',
'values': [26, 40, 25, 40]
}]
};
var json2 = {
'values': [
{
'label': 'Январь',
'values': [10, 40, 15, 7]
},
{
'label': 'Февраль',
'values': [30, 40, 45, 9]
},
{
'label': 'Май',
'values': [55, 30, 34, 26]
},
{
'label': 'Июнь',
'values': [26, 40, 85, 28]
}]
};
//end
varinfovis = document.getElementById('infovis');
//initAreaChart
varareaChart = new $jit.AreaChart({
//id of the visualization container
injectInto: 'infovis',
//add animations
animate: true,
//separation offsets
Margin: {
top: 5,
left: 5,
right: 5,
bottom: 5
},
labelOffset: 10,
//whether to display sums
showAggregates: true,
//whether to display labels at all
showLabels: true,
//could also be 'stacked'
type: useGradients ? 'stacked:gradient' : 'stacked',
//label styling
Label: {
type: labelType, //can be 'Native' or 'HTML'
size: 13,
family: 'Arial',
color: 'white'
},
//enable tips
Tips: {
enable: true,
onShow: function (tip, elem) {
tip.innerHTML = "<b>" + elem.name + "</b>: " + elem.value;
}
},
//add left and right click handlers
filterOnClick: true,
restoreOnRightClick: true
});
//load JSON data.
areaChart.loadJSON(json);
//end
var list = $jit.id('id-list'),
button = $jit.id('update'),
restoreButton = $jit.id('restore');
//update json on click
$jit.util.addEvent(button, 'click', function () {
varutil = $jit.util;
if (util.hasClass(button, 'gray')) return;
util.removeClass(button, 'white');
util.addClass(button, 'gray');
areaChart.updateJSON(json2);
});
//restore graph on click
$jit.util.addEvent(restoreButton, 'click', function () {
areaChart.restore();
});
//dynamically add legend to list
var legend = areaChart.getLegend(),
listItems = [];
for (var name in legend) {
listItems.push('<div class=\'query-color\' style=\'background-color:'
+ legend[name] + '\'> </div>' + name);
}
list.innerHTML = '<li>' + listItems.join('</li><li>') + '</li>';
}
Файлы AreaChart.css, base.cssиjit.js можно использовать без изменения. Хотелось бы обратить ваше внимание на способ представления данных для графиков:
varjson = {
'label': ['Вася', 'Петя', 'Марина', 'Ирина'],
'values': [
{
'label': 'Январь',
'values': [20, 40, 15, 5]
},
{
'label': 'Февраль',
'values': [30, 10, 45, 10]
},
{
'label': 'Март',
'values': [38, 20, 35, 17]
},
{
'label': 'Апрель',
'values': [58, 10, 35, 32]
},
{
'label': 'Май',
'values': [55, 60, 34, 38]
},
{
'label': 'Июнь',
'values': [26, 40, 25, 40]
}]
};
var json2 = {
'values': [
{
'label': 'Январь',
'values': [10, 40, 15, 7]
},
{
'label': 'Февраль',
'values': [30, 40, 45, 9]
},
{
'label': 'Май',
'values': [55, 30, 34, 26]
},
{
'label': 'Июнь',
'values': [26, 40, 85, 28]
}]
Здесь мы имеем дело с JavaScript Object Notation (JSON). JSON хорошо подходит для описания сложных структур данных. JSON содержит наборы пар ключ/значение. В нашем случае, например, ключу 'Январь' соответствуют значения: [20, 40, 15, 5].
Результат:
Разработайте собственный пример построения диаграмм.