|
Даю задания для студентов. Они хотят повторно пройти курс. Как отписаться от выполненного курса, что бы пройти его заново? |
Опубликован: 29.08.2012 | Уровень: специалист | Доступ: платный
Лекция 4:
Знакомство с CSS 3
Пример 9. Градиент (sample_9)
Рассмотрим новые градиенты. Наберите в блокноте следующий код.
<!DOCTYPEhtml>
<htmlxmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<meta http-equiv="X-UA-Compatible" content="IE=edge" >
<style type="text/css">
/* -- Copyright © Microsoft Corporation. All rights reserved. */
.resultContent div
{
display: inline-block;
height: 200px;
margin: 0 5px;
width: 150px;
}
#repeatingLinear
{
/* Internet Explorer 10 versions lower than Release Preview */
background-image: -ms-repeating-linear-gradient(315deg, #FFFFFF 20px, #00A3EF 40px);
/* Webkit (Safari/Chrome 10) */
background-image: -webkit-gradient(linear, left top, right bottom,
color-stop(0, #FFFFFF), color-stop(1, #00A3EF));
/* Webkit (Chrome 11+) */
background-image: -webkit-repeating-linear-gradient(to bottom right,
#FFFFFF 20px, #00A3EF 40px);
background-image: -moz-repeating-linear-gradient(to bottom right,
#FFFFFF 20px, #00A3EF 40px);
background-image: -o-repeating-linear-gradient(to bottom right,
#FFFFFF 20px, #00A3EF 40px);
background-image: repeating-linear-gradient(to bottom right,
#FFFFFF 30px, #00A3EF 60px);
}
#repeatingCircle
{
/* Internet Explorer 10 versions lower than Release Preview */
background-image: -ms-repeating-radial-gradient(center, ellipse farthest-corner, #FFFFFF 30px, #00A3EF 60px);
background-image: -moz-repeating-radial-gradient(center, ellipse farthest-corner, #FFFFFF 30px, #00A3EF 60px);
background-image: -o-repeating-radial-gradient(center, ellipse farthest-corner, #FFFFFF 30px, #00A3EF 60px);
background-image: -webkit-repeating-radial-gradient(center, ellipse farthest-corner, #FFFFFF 30px, #00A3EF 60px);
background-image: repeating-radial-gradient(ellipse farthest-corner at center, #FFFFFF 30px, #00A3EF 60px);
}
#repeatingEllipse
{
/* Internet Explorer 10 versions lower than Release Preview */
background-image: -ms-repeating-radial-gradient(center, circle farthest-corner,
#FFFFFF 30px, #00A3EF 60px);
background-image: -moz-repeating-radial-gradient(center, circle farthest-corner,
#FFFFFF 30px, #00A3EF 60px);
background-image: -o-repeating-radial-gradient(center, circle farthest-corner,
#FFFFFF 30px, #00A3EF 60px);
background-image: -webkit-repeating-radial-gradient(center, circle farthest-corner,
#FFFFFF 30px, #00A3EF 60px);
background-image: repeating-radial-gradient(circle farthest-corner at center,
#FFFFFF 30px, #00A3EF 60px);
}
</style>
</head>
<body>
<!--Rendered result-->
<div class="resultRegion" role="region"
aria-labelledby="resultLabel" aria-live="assertive">
<h2 class="resultLabel">Результат</h2>
<div class="resultContent">
<div id="repeatingLinear"></div>
<div id="repeatingCircle"></div>
<div id="repeatingEllipse"></div>
</div>
</div>
</body>
</html>
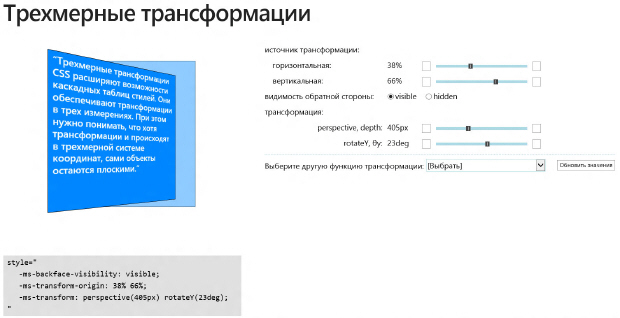
Пример 10. Трехмерные трансформации (sample_10)
CSS3 обладает богатыми возможностями в области двухмерных и трехмерных трансформаций. В папке sample_10 находится соответствующий пример.
Пример 11. Анимации (sample_11)
CSS3 обладает большими возможностями в плане анимации. В папке sample_11 находится соответствующий пример.