|
Даю задания для студентов. Они хотят повторно пройти курс. Как отписаться от выполненного курса, что бы пройти его заново? |
Опубликован: 29.08.2012 | Уровень: специалист | Доступ: платный
Лекция 3:
Создание изображений с помощью SVG
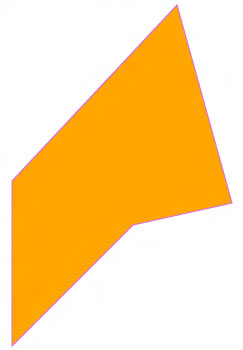
Пример 7. Полигон (sample_7)
Наберите в блокноте следующий код:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
</head>
<body>
<svgxmlns="http://www.w3.org/2000/svg" version="1.1">
<polygon points="50 170, 200,10 250,190 160,210, 50 320" style="fill:orange;stroke:orchid;stroke-width:1" />
</svg>
</body>
</html>
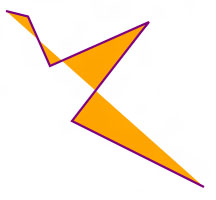
Пример 8. Ломаная (sample_8)
Наберите в блокноте следующий код:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
</head>
<body>
<svgxmlns="http://www.w3.org/2000/svg" version="1.1">
<polyline points="20,20 40,25 60, 70 150, 30 142, 40 80,120 120,140 200,180" style="fill:orange;stroke:purple;stroke-width:2" />
</svg>
</body>
</html>
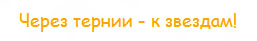
Пример 9. Текст (sample_9)
Наберите в блокноте следующий код:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
</head>
<body>
<svgxmlns="http://www.w3.org/2000/svg" version="1.1" xmlns:xlink="http://www.w3.org/1999/xlink">
<a xlink:href="http://www.w3schools.com/svg/" target="_blank">
<text x="10" y="30" fill="orange" font-family="Comic Sans Ms">Черезтернии - кзвездам!</text>
</a>
</svg>
</body>
</html>
Пример 10. Поворот текста (sample_10)
Наберите в блокноте следующий код:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
</head>
<body>
<svgxmlns="http://www.w3.org/2000/svg" version="1.1">
<text x="20" y="20" fill="orange" transform="rotate(45 50,50)">Безтруданевыловишьирыбкуизпруда</text>
</svg>
</body>
</html>
Пример 11. Размытие по Гауссу (sample_11)
Наберите в блокноте следующий код:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
</head>
<body>
<svgxmlns="http://www.w3.org/2000/svg" version="1.1">
<defs>
<filter id="f1" x="0" y="0">
<feGaussianBlur in="SourceGraphic" stdDeviation="5" />
</filter>
</defs>
<rect width="120" height="120" stroke="black" stroke-width="2" fill="orange" filter="url(#f1)" />
</svg>
</body>
</html>
Пример 12. Тень с размытием по Гауссу (sample_12)
Наберите в блокноте следующий код:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
</head>
<body>
<svgxmlns="http://www.w3.org/2000/svg" version="1.1">
<defs>
<filter id="f1" x="0" y="0" width="200%" height="200%">
<feOffset result="offOut" in="SourceAlpha" dx="15" dy="15" />
<feGaussianBlur result="blurOut" in="offOut" stdDeviation="15" />
<feBlend in="SourceGraphic" in2="blurOut" mode="normal" />
</filter>
</defs>
<rect width="120" height="120" stroke="black" stroke-width="2" fill="orange" filter="url(#f1)" />
</svg>
</body>
</html>
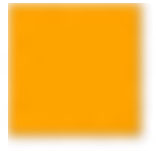
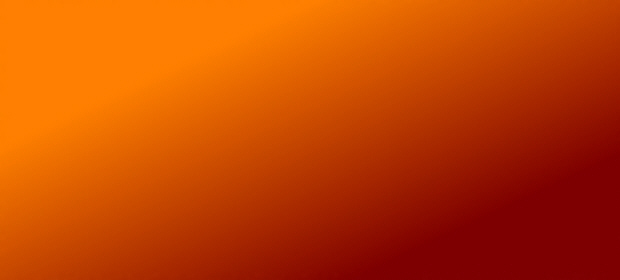
Пример 13. Градиент (sample_13)
Наберите в блокноте следующий код:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
</head>
<body>
<svgxmlns="http://www.w3.org/2000/svg" version="1.1">
<defs>
<linearGradient id="grad1" x1="50%" y1="0%" x2="100%" y2="50%">
<stop offset="0%" style="stop-color:rgb(255,127,0);stop-opacity:1" />
<stop offset="100%" style="stop-color:rgb(127,0,0);stop-opacity:1" />
</linearGradient>
</defs>
<rect id="myRect4" height="100%" width="100%" fill="url(#grad1)"/>
</svg>
</body>
</html>
Пример 14. Эффект анимации (sample_14)
Наберите в блокноте следующий код:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
</head>
<body>
<svgxmlns="http://www.w3.org/2000/svg" version="1.1">
<rect x="30" y="30" width="125" height="125" style="fill:orange">
<animate attributeType="CSS" attributeName="opacity" from="1" to="0" dur="3s" repeatCount="indefinite" />
</rect>
</svg>
</body>
</html>