|
Профессиональный веб-дизайн: Введение в современные веб-технологии "3. Создание внешней таблицы. Теперь создайте таблицу с двумя строками. Во второй строке создайте две ячейки - в первую переместите таблицу цифр, а во вторую - таблицу знаков." Как в ячейку <td> поместить таблицу? Таблица же сама состоит из ячеек. Исходя из задания следует, что <td> может быть родителем для <td>, но это противоречит правилам HTML? |
Изображения
Фоновые изображения
Представляют собой мощный механизм внесения разнообразия в визуальное представление страницы. Фоновое изображение (одно в CSS 2, и несколько в CSS 3) можно назначить практически любому блочному элементу - body, div, table, ul и т.д.:
background-image: url(файл);
Путь к файлу может быть, как обычно, абсолютным, относительным или корневым. По умолчанию изображение повторяется в обоих направлениях, заполняя всю площадь элемента, которому оно назначено. Дополнительные CSS-свойства позволяют управлять размещением изображения.
Свойство background-repeat определяет правило повтора: возможны значения no-repeat, repeat-x, repeat-y и repeat, смысл которых очевиден.
Свойство background-position определяет начальную позицию изображения. Для этого свойства требуется указать два значения - смещения по X и по Y от левого верхнего угла элемента. Значения могут быть заданы в любых единицах измерения CSS, а также ключевыми словами left, center, right (для указания горизонтальной позиции) и top, center, bottom (для вертикальных).
Ещё одно свойство - background-attachment - позволяет закрепить изображение в определённом месте окна браузера, сделав его независимым от прокрутки:
background-attachment:fixed;
Значение этого свойства по умолчанию - scroll (прокручиваться).
И, наконец, сокращённое свойство background позволяет указать сразу все перечисленные свойства фоновых изображений (а также background-color ):
background: [background-color] [background-image] [background-repeat] [background-attachment] [background-position]
Могут быть указаны не все эти свойства, а только те, которые должны отличаться от значений по умолчанию.
body {
padding-left: 100px;
background-image: url(Texture.jpg);
background-repeat: repeat-y;
}
...
<div>
<h1>
Заголовок 1 уровня</h1>
<p>
Фоновое изображение (одно в CSS 2, и несколько в CSS 3) можно назначить
практически любому блочному элементу - body, div, table, ul и т.д.: background-image:
url(файл);
</p>
<p>
По умолчанию изображение повторяется в обоих направлениях, заполняя всю
площадь элемента, которому оно назначено. Дополнительные CSS-свойства
позволяют управлять размещением изображения. В данном примере изображение
повторяется только по вертикали, поскольку задано свойство background-repeat:
repeat-y.</p>
</div>
Листинг
8.3.
Фоновые изображения
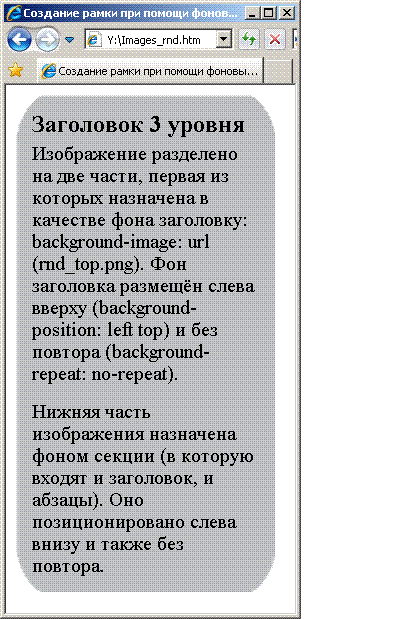
С фоновыми изображениями связан ряд трюков. Рассмотрим задачу создания специфической рамки (отличной от обычного прямоугольника) вокруг блочного элемента (рис. 8.5). В CSS 3 для этого есть встроенный механизм, а в CSS 2 - нет, поэтому нет альтернативы применению изображения. Чтобы предусмотреть возможные изменения в высоте элемента, вокруг которого создаётся рамка, изображение делится на две части, первая из которых размещается сверху блока, а вторая - снизу, так, что, блок, расширяясь, как бы раздвигает собой рамку. Но в CSS 2 нет и возможности назначить одному блоку два фоновых изображения (а в CSS 3 есть)! Поэтому блока должно быть тоже два, причём один вложен в другой.
div {
background-image: url(rnd_bot.png);
background-position: left bottom;
background-repeat: no-repeat;
width: 200px;
}
h3 {
background-image: url(rnd_top.png);
background-position: left top;
background-repeat: no-repeat;
margin: 0;
padding: 12px;
padding-bottom: 5px;
}
p {
padding: 12px;
padding-top: 0;
margin: 0;
}
...
<div>
<h3>
Заголовок 3 уровня</h3>
<p>
Изображение разделено на две части, первая из которых назначена в качестве
фона заголовку: background-image: url(rnd_top.png). Фон заголовка размещён
слева вверху (background-position: left top) и без повтора (background-repeat:
no-repeat).
</p>
<p>
Нижняя часть изображения назначена фоном секции (в которую входят и заголовок,
и абзацы). Оно позиционировано слева внизу и также без повтора.
</p>
</div>
Листинг
8.4.
Создание рамки при помощи фоновых изображений
Изменение ширины блока очевидно, рассмотренным трюком не предусматривается. Однако, развивая идею, можно увеличить количество задействованных блоков и изображений до четырёх, что решает эту проблему.