|
Профессиональный веб-дизайн: Введение в современные веб-технологии "3. Создание внешней таблицы. Теперь создайте таблицу с двумя строками. Во второй строке создайте две ячейки - в первую переместите таблицу цифр, а во вторую - таблицу знаков." Как в ячейку <td> поместить таблицу? Таблица же сама состоит из ячеек. Исходя из задания следует, что <td> может быть родителем для <td>, но это противоречит правилам HTML? |
Позиционирование средствами CSS
Относительное и фиксированное позиционирование. Наложение элементов
Относительное позиционирование
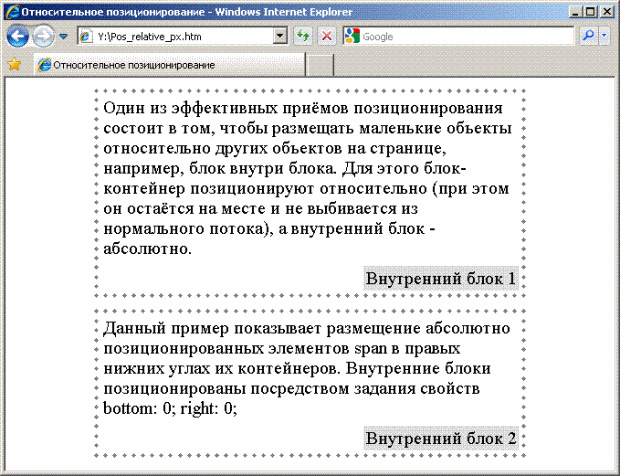
Один из эффективных приёмов позиционирования состоит в том, чтобы размещать маленькие объекты относительно других объектов на странице, например, блок внутри блока. Для этого блок-контейнер позиционируют относительно (при этом он остаётся на месте и не выбивается из нормального потока), а внутренний блок - абсолютно. Точнее, абсолютная позиция отсчитывается от первого блока в ряду контейнеров, который имеет позиционирование absolute, relative или fixed (но не static ). Если такого контейнера нет, то им считается окно. Пример 6.8 показывает размещение абсолютно позиционированного элемента span в правом нижнем углу его контейнера div.
div {
width: 70%;
border: 4px dotted gray;
padding: 4px;
padding-bottom: 30px;
position: relative;
margin: 10px auto;
}
div span {
position: absolute;
bottom: 0;
right: 0;
background: #ddd;
padding: 2px;
margin: 2px;
}
...
<div>
<span>Внутренний блок 1</span> Один из эффективных приёмов позиционирования
состоит в том, чтобы размещать маленькие объекты относительно других объектов
на странице, например, блок внутри блока. Для этого блок-контейнер позиционируют
относительно (при этом он остаётся на месте и не выбивается из нормального
потока), а внутренний блок - абсолютно.
</div>
<div>
<span>Внутренний блок 2</span> Данный пример показывает размещение абсолютно
позиционированных элементов span в правых нижних углах их контейнеров.
Внутренние блоки позиционированы посредством задания свойств bottom: 0;
right: 0;
</div>
Листинг
6.8.
Применение относительного позиционирования
Таким образом, все основные задачи позиционирования можно решить, только пользуясь всеми тремя описанными подходами:
- для стыковки блоков по горизонтали применяется позиционирование на основе плавающих элементов;
- для стыковки блоков по вертикали применяется позиционирование на основе нормального потока;
- для размещения блока в специфической позиции относительно контейнера применяется абсолютное позиционирование блока в сочетании с относительным позиционированием контейнера.
Фиксированное позиционирование
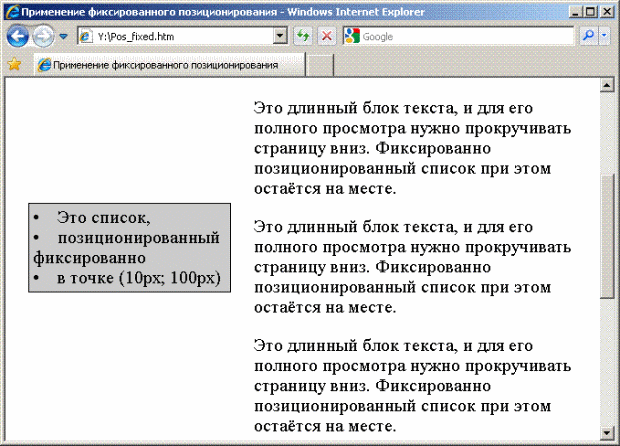
Часто бывает нужно, чтобы некоторые элементы страницы были постоянно видимыми, например, навигационная панель, поле для поиска или логотип сайта, а, как известно, большинство веб-страниц длиннее высоты экрана. Используя значение fixed свойства position, вы можете зафиксировать некоторые элементы в определенных местах, разрешая при этом пользователям прокручивать содержимое очень длинной веб-страницы. Фиксированное позиционирование работает во многом подобно абсолютному — вы точно так же можете использовать свойства top, bottom, left или right для размещения элемента. Как и абсолютное, фиксированное позиционирование удаляет элемент из потока HTML. Он "плавает" над другими частями страницы, которые просто игнорируют его. Фиксированное позиционирование не работает в Internet Explorer версий 6 и ниже.
div {
margin-left: 210px;
}
.fixed {
position: fixed;
left: 10px;
top: 100px;
list-style-position: inside;
margin: 10px;
border: 1px solid black;
background: #ccc;
padding: 3px;
width: 170px;
}
...
<ul class="fixed">
<li>Это список,</li>
<li>позиционированный фиксированно</li>
<li>в точке (10px; 100px)</li>
</ul>
<div>
<p>
Это длинный блок текста, и для его полного просмотра нужно прокручивать
страницу вниз. Фиксированно позиционированный список при этом остаётся
на месте.
</p>
...
</div>
Листинг
6.9.
Применение фиксированного позиционирования
Наложение элементов
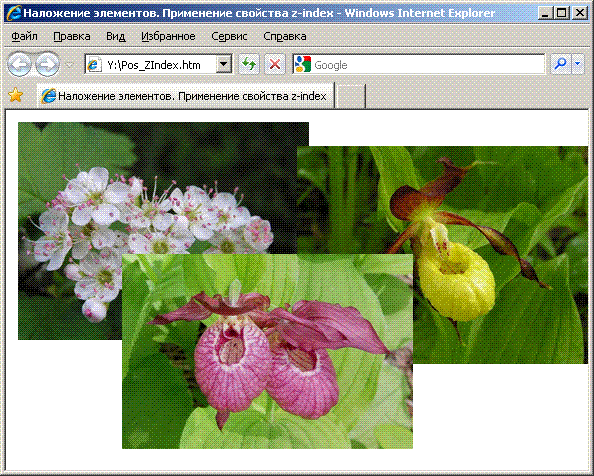
В нормальном потоке элементы не накладываются друг на друга, а при остальных способах позиционирования это очень легко может произойти. Какой же всё-таки элемент должен оказаться сверху - можно указать при помощи общего свойства z-index, принимающего произвольное целое неотрицательное значение.
img {
position: absolute;
width: 50%;
}
img:hover {
z-index: 1000;
}
...
<img src="Crataegus.jpg" alt="Crataegus" title="Crataegus" />
<img style="top: 10%; right: 0" src="Cypripedium C.jpg" alt="Cypripedium C" title="Cypripedium calceolus" />
<img style="top: 40%; right: 30%;" src="Cypripedium M.jpg" alt="Cypripedium M" title="Cypripedium macranthos Sw" />
Листинг
6.10.
Наложение элементов. Применение свойства z-index
- Поместите всплывающую подсказку а) в левый верхний угол изображения; б) ниже левого нижнего угла.
- Уберите встроенные стили у всех секций и установите свойство position в relative.
Вопросы
- Перечислите типы позиционирования CSS.
- Каковы правила размещения элементов в нормальном потоке?
- Охарактеризуйте абсолютное позиционирования и область его применения.
- Как задаётся позиционирование на основе плавающих элементов?
- Для чего обычно применяется относительное позиционирование?
- Как достичь центрирования элемента на странице по горизонтали и по вертикали?
- Как работает фиксированное позиционирование?
- Как можно регулировать порядок наложения элементов?