|
Помогите мне. Я ничего не понимаю в курсе (((((( (от слова "совсем") и мне от этого очень грустно. Есть ли какие-нибудь курсы для "чайников", самые простые в объяснении. ПАМАГИТЕ!!! |
Верхние и нижние колонтитулы, столбцы и шаблоны
Реализация компоновки с одним столбцом

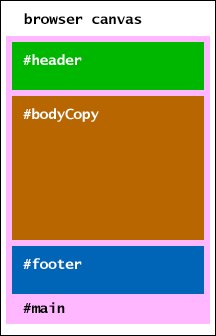
Рис. 38.2. Элементы компоновки с одним столбцом; разметка будет, скорее всего, вложена, как показано здесь
Рисунок 38.2 показывает, что #main находится непосредственно внутри body, и в свою очередь содержит все #header, #bodyCopy, и #footer.
Центрирование компоновки
Центрирование канвы контента выполняется добавлением (в данном случае) в таблицу стилей #main { width: 960px; margin: auto; }. (Выбранное значение width является произвольным.)
Обязательно ли требуется контейнер по всей ширине документа?
На сайте, который полностью полагается на компоновки с одним столбцом, не существует абсолютного требования включать #main; можно также легко применить для компоновки в некотором сочетании те же самые пары свойство/значение, использованные выше для #header, #bodyCopy, и #footer. Однако нет ничего семантически неправильного с включением #main, и его использование предлагает дизайнеру большую гибкость в отношении таких вещей как правила, интервалов между колонками, фоновых изображений, и создания выделения определенных элементов в структуре шаблона.
Реализация компоновки с двумя столбцами

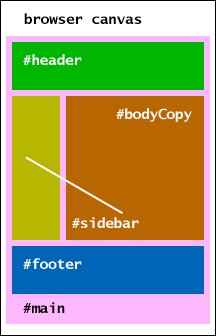
Рис. 38.3. Элементы компоновки с двумя столбцами; разметка будет, скорее всего сделана, как показано здесь, при этом #sidebar будет на самом деле в исходном коде следовать за #bodyCopy
Различие между одно- и двухстолбцовыми компоновками состоит в добавлении второго контейнерного элемента для вторичного контента (( #sidebar, который фактически следует за #bodyCopy в исходном коде), и некоторые изменения в таблице стилей скорее всего будут использоваться для компоновки с одним столбцом.
Проблемы композиции в компоновках с одним и двумя столбцами
Изменения в разметке, необходимые для преобразования шаблона с одним столбцом в шаблон с двумя столбцами являются очевидными, но во многих ситуациях новые правила стилей оформления не требуются.
Размещение #sidebar слева вместо его порядка в исходном коде
Для этого существуют две процедуры; одна будет работать независимо от длины любого столбца, в то время как другая требует, чтобы #bodyCopy был длиннее #sidebar.
Первый и более распространенный подход состоит в использовании float:
- Присвоить значение width для #bodyCopy.
- Добавляем в это правило значение float для кода справа.
- Присваиваем #sidebar подходящее значение width.
- Присваиваем требуемым образом значения margin и padding для #bodyCopy и/или #footer обеспечивая существование требуемого промежутка между двумя элементами.
- Присваиваем clear: both; для #footer.
Оба столбца имеют заданные значения width, так что оба будут иметь согласованные поля.
В том случае, когда #sidebar располагается по правому краю компоновки, уже описанные действия все равно должны выполниться, за исключением того, что значение float для #bodyCopy должно задаваться как left. Значение width, присвоенное #sidebar, необходимо заменить подходящим значением margin-left.
Можно также присвоить вместо width большое значение margin-left или margin-right (как потребуется) неплавающему элементу.
Второй подход, с меньшей вероятностью порождающий ошибки в Internet Explorer 6, состоит в присвоении большого значения margin-left или margin-right для #bodyCopy, как потребуется, и позиционировать абсолютно #sidebar. Однако этот подход будет менее гибким, так как в тех случаях, когда #sidebar будет длиннее #bodyCopy, предыдущий элемент будет проникать в #footer.
Ложные столбцы: использование фонового изображения для выравнивания длин столбцов, когда длина их контента различна
Более внимательное рассмотрение реализаций столбцов с помощью свойства float показывает, что когда требуются различные фоновые цвета или вертикальные линейки между столбцами, на них нельзя рассчитывать для распространения на всю длину области основного контента при применении со свойствами background-color или border.
Самое простое решение этой проблемы состоит в создании и определении фонового изображения (обычно высотой один пиксель) на одном из элементов предшественников столбцов, который - в связи с его присвоением элементу предшественнику - всегда будет повторяться сверху донизу самого высокого соответствующего столбца. Поэтому:
#main {
background-image: url(images/bg_2column.gif);
background-repeat: repeat-y;
}Если bg_2column.gif состоит из двух полос высококонтрастного цвета, которые соответствуют более или менее точно по ширине столбцам контента, в результате будет два столбца, которые будут представляться имеющими одинаковую высоту … но на самом деле нет, что обнаружится, если вставить дальше следующие правила:
#bodyCopy {
background-color: #ccc;
}
#sidebar {
background-color: #999;
}Выполнение этого шага не обязательно исключает необходимость применять свойства color или background-color к заданному столбцу; если используемый по умолчанию цвет текста плохо читается на одном или обоих столбцах, их фоновый цвет или цвет переднего плана должны быть явно определены в таблице стилей в качестве защиты от возможного отказа браузера загрузить фоновые изображения.
Перемещение основных средств навигации во второй столбец, сохраняя при этом порядок исходного кода
Когда в компоновку будет добавлен второй столбец, то, вероятно, будет казаться естественным поместить основные средства навигации вверху этого столбца … но как сделать это, когда средства навигации остаются в другой части структуры шаблона?
Ответ на этот вопрос лежит в позиционировании:
- Если для #header задано overflow: hidden; сделайте #nav прямым наследником #main. Почти во всех случаях будет возможно сделать это не искажая желательный порядок исходного кода.
- Присвоить position: relative; непосредственному предку #nav, и position: absolute; самому #nav.
- Так как абсолютная позиция #nav помещает его по умолчанию в верхнем левом углу его предка, задайте значения left и top для #nav требуемым по обстоятельствам образом.
- Задайте значение margin-top или padding-top для #sidebar (что больше подходит), чтобы отразить ожидаемую высоту #nav. В тех случаях, где высота #nav изменяется от страницы к странице или от раздела к разделу, потребуется написать несколько правил, возможно с несколькими селекторами в каждом — поэтому написанный выше совет присваивать зависимый от области контента ссылочный id (и возможно также class ) элементу body каждого документа на сайте.
Реализация компоновки с тремя столбцами

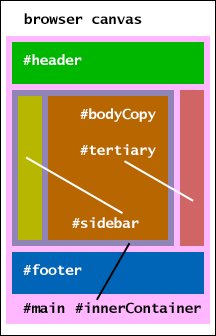
Рис. 38.4. Элементы компоновки с тремя столбцами; обратите внимание на два новых контейнерных элемента и другое задание id
Основными отличиями разметки, связанные с добавлением третьего столбца, являются:
- Контейнер охватывает два смежных столбца, обычно первый и второй; и
- Третий столбец помещается в свой собственный контейнер.
Когда разметка будет сделана, получение желательной компоновки является вопросом правильного упорядочивания значений float. Не забывайте, что неплавающие контейнеры требуют настройки полей для правильного выравнивания.
Отметим, что, принимая во внимание рисунок 38.4, элементам сдвоенного столбца и третьего контейнера лучше присвоить id, которые предлагают некоторый ключ контекста, а не базовые id, предлагаемые в самой диаграмме.
| Желательное представление | Контент контейнера | Контейнер | Первый | Второй | Третий |
|---|---|---|---|---|---|
| 2–1–3 | 1+2 | left | right | none | none |
| 2–3–1 | 2+3 | left | none | left | none |
| 3–1–2 | 1+2 | right | left | none | none |
| 3–2–1 | 1+2 | right | left | none | none |
| 1–2–3 | 1+2 | left | left | none | none |
| 1–3–2 | 2+3 | right | none | right | none |
Самая большая трудность дизайна с тремя столбцами, и ее простое решение
Наиболее гибкая трехстолбцовая компоновка вводит контейнерный элемент, который семантически не имеет смысла; альтернатива состоит в реализации соглашений о длине контента или порядка исходного кода, которые будут создавать обременительную нагрузку, накладываемую либо на службу поддержки (в случае требований длины контента), или на посетителей (в случае ограничений на порядок исходного кода).
Введение этого "лишенного смысла" контейнера также может создавать проблемы, когда придет время перепроектирования сайта. Рассмотрим следующий сценарий:
При начальном проектировании сайта его столбцы размещаются в порядке представления 2-3-1, но затем перепроектируется со столбцами в более традиционном порядке 2-1-3. Элемент двух-столбцового контейнера необходимо будет переместить, чтобы он охватывал контейнеры различных столбцов. Что затем?
В таком случае результат получить легко; если сайт является действительно управляемым шаблоном, то нужно (возможно) изменить несколько файлов. Если - с другой стороны - все документы на сайте используют просто одну и ту же инфраструктуру разметки, то нужно использовать метод поиска и замены. Однако это будет сделать несложно.
Общая организация разметки контейнеров будет иметь одну из двух следующих форм:
- <div id="#container"><div id="primary">…</div><div id="secondary">…</div></div><div id="tertiary">…</div>
- <div id="primary">…</div><div id="#container"><div id="secondary">…</div><div id="tertiary">…</div></div>
В двух этих примерах фрагменты относящиеся к поиску и замене были выделены жирным шрифтом. Так как эти id будут уникальными в документе, и так как размещение двойных закрывающих тегов может быть предсказуемо (рядом с третьим закрывающим тегом или с #tertiary ), то запись операции поиска и замены для их изменения является относительно легкой проблемой.

