|
Помогите мне. Я ничего не понимаю в курсе (((((( (от слова "совсем") и мне от этого очень грустно. Есть ли какие-нибудь курсы для "чайников", самые простые в объяснении. ПАМАГИТЕ!!! |
Верхние и нижние колонтитулы, столбцы и шаблоны
Введение
До этого момента каждая статья в учебном курсе была посвящена рассмотрению только одной темы, начиная от пластичных концепций, таких как шрифтовое оформление и цвет, и до жестких технических инструкций о подмножествах CSS 2.1. Эта статья берет на себя более сложную задачу, она должна показать читателю, как с помощью изложенного ранее материала создать шаблон всего сайта.
Основное предположение данного материала состоит в том, что вы уже знакомы со свойствами CSS float, display, и position.
Самостоятельно изучающие материал учащиеся, которые хотят сразу перейти к сути применения CSS, приглашаются, скрипя сердце, перейти к разделу этой статье "Реализация компоновки с одним столбцом" - но нужно отметить, что в этом случае они пропустят обсуждение того, как успешное планирование проекта ведет к компоновке и реализации Web-сайта.
Те же самые нетерпеливые души, которые пренебрегают предостережениями из предыдущего параграфа, также, возможно, захотят загрузить шаблоны для одного, двух и трех столбцов, которые приложены к этой статье, и будут указаны в завершение.
Статья имеет следующую структуру:
- Критически важные этапы работы дизайнера
- Сбор требований
- Классификация контента
- Совместное создание эскизов и композиции
- Создание внутренней и взаимной структуры документов
- Требования, классификация, и вложенность элементов более подробно
- Определение бизнес-целей
- Определение и удовлетворение требований посетителей
- Классификация контента
- Порядок исходного кода: доступность и другие рассмотрения
- Контейнерные элементы, задание class и id
- Реализация компоновки с одним столбцом
- Центрирование компоновки
- Обязательно ли требуется контейнер по всей ширине документа?
- Реализация компоновки с двумя столбцами
- Проблемы композиции в компоновках с одним и двумя столбцами
- Размещение #sidebar слева, несмотря на порядок исходного кода
- Ложные столбцы: использование фонового изображения для выравнивания длин столбцов, когда длина их контента различна
- Перемещение основных средств навигации во второй столбец, сохраняя при этом порядок исходного кода
- Реализация компоновки с тремя столбцами
- Самая большая трудность дизайна с тремя столбцами, и ее простое решение
- Рассмотрение верхнего и нижнего колонтитулов в общих чертах
- Персональный сайт: Cindy Li
- Идентичность
- Контраст
- Социальная сеть: Facebook
- Корпоративная служба маркетинга и поддержки клиентов: BNSF Railway
- Еще раз об идентичности
- Дизайн верхнего и нижнего колонтитулов: низкоуровневые детали
- Дополнительно о реализации компоновки средств навигации
- Сайты с переменным числом столбцов: манипуляции с классами и выводом
- Заключение
- Контрольные вопросы
- Библиография
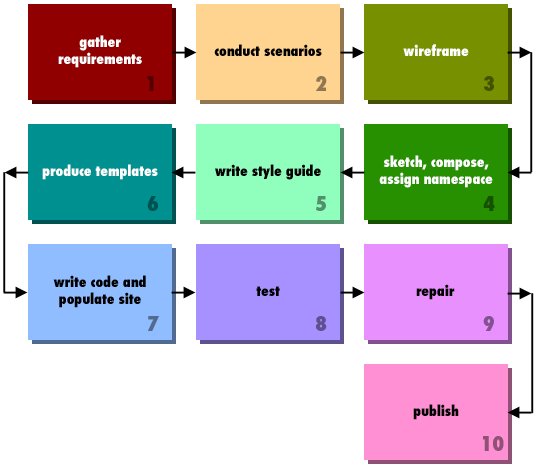
Хорошо созданный сайт обычно является результатом обдуманного, по большей части последовательного процесса, даже если сайт создан одним или двумя людьми, а не целой командой специалистов. Достаточно подробное представление такого процесса показано на рисунке 1, и из десяти показанных там шагов данная статья рассматривает четыре, в частности:
- Сбор требований на основе бизнес-целей и соответствующих целяй посетителей
- Классификация контента
- Совместное создание эскизов и композиции
- Создание структуры документов, которые будут использоваться на сайте
Когда эти четыре шага будут завершены, дизайнер получит большую часть информации, которая ему нужна для создания компоновок сайта, которые будут обычно иметь один, два или три столбца. Независимо от общей формы компоновки будут существовать различия между разными разделами сайта, что будет в свою очередь влиять на то, как определенные элементы и стилевые селекторы формируют общий дизайн сайта.
Даже после того как выбраны дизайн и структура остается вопрос о том, как будет обрабатываться производственная версия, если сайт должен создаваться поверх Системы управления контентом (CMS - Content Management System), такой как Wordpress или Drupal.
Эта статья подчеркивает важность упомянутых выше четырех шагов, предоставляет простую инфраструктуру для классификации контента, и описывает, как спроектировать сайт с оформленными верхним и нижним колонтитулами и столбцами.
Критически важные этапы работы дизайнера
Два следующих раздела являются некоторым специальным дополнением для других статей в этом учебном курсе, нацеленным на планирование и процесс, а не на реализацию. Их основная мысль "семь раз отмерь, один отрежь" - другими словами, сформируйте четкое понимание того, что вы собираетесь реализовать, прежде чем начинать разметку, таблицы стилей и код!

Рис. 38.1. Десять обычных шагов процесса создания сайта. Те, которые в наибольшей степени соответствуют данной статье, выделены белым цветом (1. сбор требований 2. создание плана действий 3. каркас 4. эскиз, композиция, задание пространства имен 5. написание руководства по стилю оформления 6. производственные шаблоны 7. написание кода и заполнение сайта 8. тестирование 9. исправление 10. публикация)
Сбор требований
Хороший код CSS опирается на цепочку зависимостей:
- CSS в работе опирается на структуру;
- Структура определяется контентом;
- Контент требует область действия;
- Область действия контента, в конечном счете, определяется целями возможных посетителей;
- В свою очередь цели посетителей идут рука об руку с бизнес-целями.
Основной момент в этой цепочке требований состоит в том, что потребности посетителей будут указывать точно на структуру, которая нужна для создания сайта, и будут поэтому управлять селекторами и методами, применяемыми в таблицах стилей.
Когда процесс сбора требований выполнен плохо, дизайнеров может ожидать встреча с проблемами, которые включают:
- Недостаток ресурсов
- Отсутствие указаний относительно связи между поведением компоновки и геометрией окна
- Отсутствие определения уровней поддержки платформы
- Частые запросы на изменение, так как требования формируются во время процесса реализации
- Отсутствие обычных инструментов
Классификация контента
Когда вы определили область действия контента сайта, необходимо определить его важность для сайта в целом, и решить, какую помощь в навигации вы предоставите посетителям, чтобы его найти.
Существует также вопрос о том, что делать с таким материалом, как реклама, списки ссылок, галереи, и комментарии.
После классификации контент можно связать затем со средствами навигации сайта и заданным весом. Придание контенту веса будет обсуждаться здесь в первичном/вторичном/третичном контексте, так как важность блока контента должна отражаться его положением в порядке исходного кода документа.
Совместное создание эскизов и композиции
Если вы работаете над проектом, в котором графический дизайн и реализация стилевого оформления являются ролями, заданными для различных людей - что часто бывает в коммерческих проектах - графический дизайнер должен полагаться на диаграммы схем сайта и каркасы (если доступны) для начала создания внешнего представления сайта. Может оказаться полезно начать с простых эскизов в качестве способа определения таких вещей, как общий мотив сайта, его согласующиеся свойства, и детали, которые могут усложнять разметку или задание class и id.
После согласования эскизов графический дизайнер может перейти к окончательным композициям, которые должны быть аналогичны снимкам с экрана, которые можно сгенерировать в браузере разработки после сдачи сайта в эксплуатацию.
С этого момента в данной статье графическому дизайну будет уделяться мало внимания, так как он был уже рассмотрен в статьях учебного курса о каркасах и композициях/макетах.
Создание внутренней и взаимной структуры документов
Имея в руках композиции, дизайнер может начать писать разметку и CSS. Первый шаг выполнения этой работы состоит в решении о порядке контента, вложенности элементов, классах, и id, которые будут использоваться на производственном сайте - работа, которая может быть сделана лучшим образом только в том случае, если дизайнер имеет полное понимание контента, который будет использоваться на сайте, и способа, которым он должен быть представлен.

