|
Помогите мне. Я ничего не понимаю в курсе (((((( (от слова "совсем") и мне от этого очень грустно. Есть ли какие-нибудь курсы для "чайников", самые простые в объяснении. ПАМАГИТЕ!!! |
Оформление таблиц
Заполнение
Теперь, когда ячейки имеют границы, может быть полезно добавить свободное пространство в заголовок и ячейки таблицы. Для этого используется заполнение ( padding ).
table {
width: 100%;
border: 1px solid #000;
}
th, td {
width: 25%;
text-align: left;
vertical-align: top;
border: 1px solid #000;
border-collapse: collapse;
padding: 0.3em;
}
caption {
padding: 0.3em;
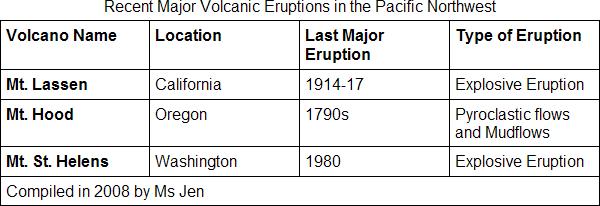
}Это позволяет тексту "вздохнуть" немного свободнее, как показано на рис. 33.7:
Размещение заголовка таблицы
До сих пор заголовок таблицы размещался вверху таблицы. Однако можно переместить заголовок таблицы в другое место. К сожалению, это невозможно сделать в браузере IE, но для всех других браузеров можно изменить положение заголовка таблицы с помощью свойства caption-side. Вариантами размещения являются top, bottom, left и right (вверху, внизу, слева, справа). Давайте переместим заголовок таблицы вниз:
table {
width: 100%;
border: 1px solid #000;
}
th, td {
width: 25%;
text-align: left;
vertical-align: top;
border: 1px solid #000;
border-collapse: collapse;
padding: 0.3em;
caption-side: bottom;
}
caption {
padding: 0.3em;
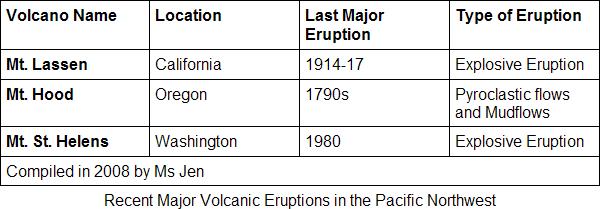
}рис. 33.8 показывает результат.
Если вы захотите переместить заголовок таблицы, помните, что любые стили side-specific не будут работать в браузере IE. Например, если добавляется три границы, чтобы "присоединить" заголовок таблицы снизу таблицы, то в браузере IE желаемый результат не получится, так как заголовок будет по-прежнему находиться вверху. Нужно будет использовать условные комментарии (http://dev.opera.com/articles/view/supporting-ie-with-conditional-comments/), чтобы переоформить таблицу для IE. Смотрите также подробнее позже в разделе "Исправление IE с помощью условных стилей".
В остальных рассматриваемых примерах заголовок таблицы остается вверху.
Фон
Еще одним простым способом оформления таблиц является добавление цвета фона и изображений. Это делается с помощью свойства background, хотя нужно помнить, что различные части таблицы будут "наслаиваться" друг на друга. Спецификация CSS2 подробно объясняет слои фона (http://www.w3.org/TR/REC-CSS2/tables.html#table-layers), однако краткая версия состоит в том, что фон будет переопределять друг друга в следующем порядке:
- таблица (которая определяет "низ" или " основу")
- группы столбцов
- столбцы
- группы строк
- строки
- ячейки ("верх" или "фронтальный", их фон переопределяет все другие)
Поэтому, если задается фон для таблицы и другой цвет для ячеек, фон ячейки будет закрывать фон таблицы. Если для границ задано collapse, то фон таблицы вообще не будет виден. Однако если border-collapse задано как separate, фон таблицы будет просвечивать между границами.
 Отметим, что концепция различных элементов, располагающихся один поверх другого на странице, является управляемой; вы можете управлять, насколько высоко или низко в "стеке" находится элемент относительно других элементов, изменяя его свойство z-index. Свойство z-index будет рассмотрено дополнительно в статье 37.
Отметим, что концепция различных элементов, располагающихся один поверх другого на странице, является управляемой; вы можете управлять, насколько высоко или низко в "стеке" находится элемент относительно других элементов, изменяя его свойство z-index. Свойство z-index будет рассмотрено дополнительно в статье 37.
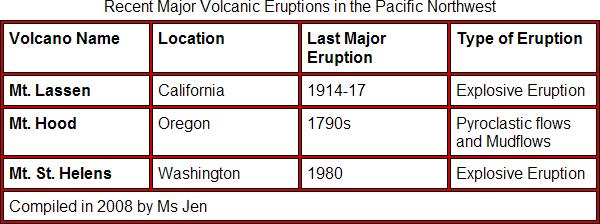
Предположим, что для таблицы задан красный фон, а для ячеек белый. Разделенные ячейки будут показывать красный фон таблицы, но ячейки будут оставаться белыми, как показано на рис. 33.9:
Можно также использовать фоновое изображение. Например, если вы хотите иметь градиент цвета, просвечивающий между ячеек, можно задать белый фон ячеек th и td, а фон таблицы задать как градиент цвета:
table {
border-collapse: separate;
border-spacing: 5px;
background: #000 url("gradient.gif") bottom left repeat-x;
color: #fff;
}
td, th {
background: #fff;
color: #000;
}Отметим, что для фона задан черный цвет, который будет заполнять пространство вверху, где заканчивается изображение градиента (вы должны всегда предусматривать, чтобы таблица была больше по высоте фонового изображения). Цвет переднего плана задается белым, чтобы эти цвета по умолчанию всегда просвечивали через контент ячейки. Обычно, оформление ячеек будет переопределять настройки цвета текста из таблицы стилей table {}, но нужно всегда объявлять контрастные цвета фона и переднего плана на каждом уровне.
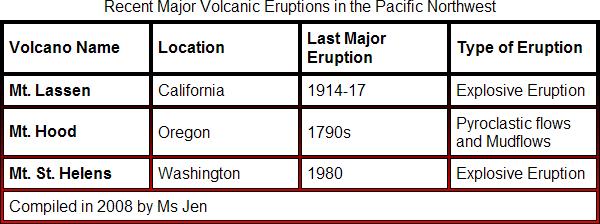
Эти стили оформления создают таблицу, которая будет выглядеть как на рис. 33.10 в большинстве браузеров:
По умолчанию браузер IE не покажет фоновое изображение в такой же степени, так как он не поддерживает свойство border-spacing. Однако вы получите, тем не менее, такой же общий результат, как показано на рис. 33.11.
В зависимости от обстоятельств вы можете быть вполне удовлетворены этим различием изображений в браузерах. Конечно, это не всегда возможно, например, когда клиент хочет, в частности, чтобы дизайн выглядел одинаково во всех браузерах.