|
Помогите мне. Я ничего не понимаю в курсе (((((( (от слова "совсем") и мне от этого очень грустно. Есть ли какие-нибудь курсы для "чайников", самые простые в объяснении. ПАМАГИТЕ!!! |
Оформление списков и ссылок
Оформление ссылок
Оформление ссылок может быть в некоторой степени формой искусства. Существует множество различных требований и может быть трудно все их согласовать, создавая при этом эстетически интересный результат.
Тем не менее, это вполне возможно, пока вы помните о нескольких простых правилах:
- понимать различные состояния ссылок
- не отклоняться слишком далеко от ожиданий пользователя
- использовать цвета с осторожностью
Если следовать этим правилам, вы будете создавать ссылки, которые понятны и легко используемы.
Понимание состояния ссылок
Прежде чем можно будет оформлять ссылки, необходимо понять различные состояния ссылок. Всего существует пять состояний: непосещенная/по умолчанию, посещенная, фокус, под указателем, и активная.
- Непосещенная (unvisited) - состояние ссылки по умолчанию, когда она не была ранее активирована или посещена.
- Посещенная (visited) - cостояние ссылки, которую пользователь уже посетил.
- Фокус (focus) - применяется, когда ссылка имеет фокус - например, курсор клавиатуры пользователя находится на ссылке. Примечание: Браузер IE не поддерживает в настоящее время состояние фокуса, и использует просто состояние active вместо focus.
- Под указателем (hover) -применяется, когда пользователь "удерживает" над ссылкой указатель, такой как указатель мыши, но еще не щелкнул на ссылке.
- Активная (active) - применяется, когда пользователь активирует ссылку - буквально в то время, когда делает на ней щелчок. В некоторых браузерах этот стиль применяется также, когда ссылка открыта в другом окне или вкладке.
Нужно всегда определять код CSS для каждого из этих состояний. Каждое из них передает пользователю информацию о том, как он взаимодействует со ссылкой. Если имеются какие-то сомнения относительно focus, hover и active, можно просто оформить focus и hover одинаковым образом, так как их функции достаточно похожи, так что одинаковый стиль ссылки не должен вызывать путаницы. Затем можно будет добавить какую-нибудь простую вариацию для active, например, изменяя текст на курсив. В крайнем случае, можно оформить все три одинаково.
 Обратите внимание, что эти состояния не являются взаимно исключающими (хотя в действительности ссылка не может одновременно быть посещенной и непосещенной) - однако вполне возможно для ссылки быть одновременно hover, active и visited.
Обратите внимание, что эти состояния не являются взаимно исключающими (хотя в действительности ссылка не может одновременно быть посещенной и непосещенной) - однако вполне возможно для ссылки быть одновременно hover, active и visited.
Как эволюция браузеров задает ожидания
Чтобы лучше понять некоторые распространенные ожидания пользователей относительно ссылок, будет полезно немного познакомиться с историей Web.
Вы могли слышать, как люди ссылаются в отношении ссылок на "поведение по умолчанию в стиле Netscape"; или что ссылки всегда должны быть синими или пурпурными. Это имеет отношение к самым ранним дням Web, когда браузеры задавали цвета для контента и авторы обладали не слишком большими возможностями по управлению представлением своих страниц.
Текст был черный, фон - серый, а все ссылки были подчеркнуты. Непосещенные ссылки были синими, посещенные ссылки были пурпурными, а активные ссылки были красными … и это, собственно, и было все. См. рис. 32.20 в качестве иллюстрации.
Хотя это было немного однообразно, зато было согласованно - и это определило базовую линию ожиданий пользователей. В частности до сегодняшнего дня пользователи ожидают, что подчеркнутый текст является ссылкой. Они могут не ожидать, что все ссылки будут подчеркнуты, но они определенно ожидают, что подчеркнутый текст будет ссылкой. Лучше всего не вступать в противоречия с этим ожиданием.
Некоторые сайты все еще используют синие и пурпурные ссылки; и цвета этих ссылок по прежнему используются по умолчанию для нестилизованного контента в большинстве браузеров. Хотя можно всегда вернуться в прошлое и придерживаться этого множества цветов, пользователи обычно ощущают себя вполне комфортно с другими вариантами -- в определенных границах.
Ожидания пользователей
Существует несколько общих правил для ожиданий пользователей в отношении ссылок:
- Пользователи ожидают, что ссылки отличаются от остального текста, который не является ссылкой
- Пользователи ожидают, что ссылки реагируют, когда они наводят на них курсор или фокус клавиатуры
- Пользователи ожидают, что ссылки изменяются после того, как они посетили ссылку
- Пользователи любят согласованность в оформлении ссылок одинаковыми функциями, чтобы знать, где надо щелкнуть
- Пользователи ожидают, что подчеркнутый текст будет ссылкой - поэтому не используйте подчеркивание для чего-то другого
Вы должны всегда придерживаться этих базовых правил, так как они помогут вашим пользователям быстро определить и использовать ссылки. Вы должны создавать стили, которые не заставят кого-то остановиться и задуматься "а что же здесь будет ссылками?!".
Эти ожидания транслируются в несколько простых правил кодирования:
- задавайте оформление для всех состояний ссылок
- используйте подчеркивание только для ссылок
Используйте цвет с осторожностью
При оформлении ссылок старайтесь не полагаться полностью на цвет для различения состояний ссылок. Не все могут видеть цвет одинаково (например, люди дальтоники), поэтому необходимо использовать цвет и оформление, такое как различные подчеркивания, иконки и противоположные цвета.
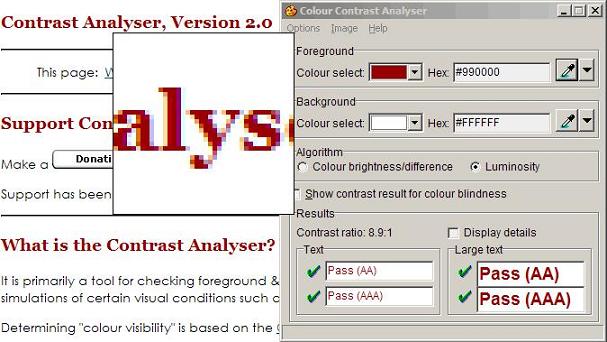
Необходимо также проверить, что выбранные цвета обладают достаточной контрастностью - это на самом деле легко сделать с помощью таких инструментов как Colour Contrast Analyser (для ПК и Mac) (http://www.paciellogroup.com/resources/contrast-analyser.html) или Web Accessibility Toolbar for Opera (http://www.paciellogroup.com/resources/wat-about.html) (оба инструмента компании Paciello Group).
The Colour Contrast Analyser (см. рис. 32.211) позволяет использовать специальный инструмент для выбора цветов фона и переднего плана на экране, а затем получить простую оценку их контраста:
Если все четыре результата анализатора контраста показывают pass, то цветовая комбинация будет хорошей. Не забудьте проверить все состояния ссылок. Может понадобиться ввести некоторые из них вручную в "шестнадцатеричное" поле для проверки focus, hover и active.