|
Помогите мне. Я ничего не понимаю в курсе (((((( (от слова "совсем") и мне от этого очень грустно. Есть ли какие-нибудь курсы для "чайников", самые простые в объяснении. ПАМАГИТЕ!!! |
Элемент HTML head
Введение
Данная лекция рассматривает часть документа HTML, которая не получает того внимания, которого заслуживает: разметку внутри элемента head . К концу этой лекции вы узнаете о различных частях этого раздела, и для чего они предназначены, включая doctype, элемент title, ключевые слова и описание (которое управляется с помощью мета элементов). Вы узнаете также о JavaScript и стилях CSS (как внутренних, так и внешних ) и о том, чего не следует оставлять в head .
Постарайтесь познакомиться со всем материалом от начала и до конца, так как он представляет ряд проверенных методов, которых стоит придерживаться при работе с элементом HTML head . Хотя каждая часть справедлива сама по себе, но в конце имеется заключение о лучших методах, которое может заставить вас пересмотреть некоторые из предыдущих рекомендаций. Лекция имеет следующее содержание:
- Почему мы говорим о head ?
- Задание основного языка документа
- Суждение о документе по его title
- Добавление ключевых слов и описания
- Что насчет внешнего вида? Добавление стилей
- Добавление динамических свойств с помощью JavaScript
- Остановитесь здесь! Строковые CSS и JavaScript не слишком удобны!
- Заключение
- Контрольные вопросы
Почему мы говорим о head?
Ранее в этом курсе вы узнали, что действительный документ HTML должен иметь doctype — doctype указывает, какой тип HTML должен ожидаться, и дает указание браузерам на соответствующий вывод документа. Более подробно doctype рассматривается в "Выбор правильного doctype для документов HTML" , но пока давайте просто скажем, что doctype определяет, что документ должен иметь элемент html с элементами head и body внутри себя. Элемент body определяет область, где вы проводите большую часть времени, так как здесь находится весь контент документа. Элемент head играет, кажется, менее важную роль, так как за исключением элемента title, посетители сайта не видят непосредственно ничего из того, что помещают в этот раздел. Наоборот, элемент head является местом, где находится большая часть инструкций для браузера, и где хранится дополнительная информация о документе — так называемая мета-информация.
Задание основного языка документа
Один из фрагментов информации о документе распространяется на предка элемента head , на элемент html. Речь идет об определении основного естественного языка документа. Под естественным языком понимается человеческий язык, такой как французский, тайский или даже английский. Это помогает считывателям экрана, так как слово "шесть" произносится совершенно различно на французском и на английском языке, и может также помочь машинам поиска.
Атрибуты, которые используются для задания языка, зависят от DOCTYPE документа. Консорциум W3C (http://www.w3.org/TR/i18n-html-tech-lang/#ri20040429.092928424) говорит:
Для HTML используйте только атрибут lang, для XHTML 1.0, используемого как text/html, используйте атрибуты lang и xml:lang, и для XHTML, используемого как XML, используйте только атрибут xml:lang.
Коды языка могут быть двухбуквенными кодами, такими как en для английского языка, четырехбуквенными кодами, такими как en-US для американского английского, или другие, менее распространенные, коды. Двухбуквенные коды определяются в ISO 639-1 (http://en.wikipedia.org/wiki/ISO_639-1).
Суждение о документе по его title
Одним из наиболее важных элементов в head является title. Текст, содержащийся в title, выводится почти всеми агентами пользователей/браузерами в панели заголовка приложения браузера (панели, окаймляющей верх окна браузера). Это первый фрагмент контента, который увидят пользователи Web при посещении сайта, и поэтому он является очень важным. Кроме того, вспомогательные технологии, такие как считыватели экрана (программное обеспечение, которое читает вслух Web-страницы для пользователей с недостатками зрения), выдают его в качестве первой подсказки, что посетители могут ожидать от документа, и множество поисковых систем работают таким же образом, поэтому шансы, что страница будет найдена в Web существенно возрастают, когда используется хороший title, который могут прочитать люди, и который содержит правильные ключевые слова. Давайте возьмем следующий документ HTML (headexample.html в указанном выше загружаемом zip-файле) и откроем его в браузере.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <title>I am a title example</title> </head> <body> </body> </html>
Мы увидим, что текст из title будет выведен в панели заголовка выше средств навигации браузера, как показано на рисунке13.1.
Существует множество руководств в Web о том, как создавать хорошие title документа, большинство которых связано с оптимизацией поисковых систем (SEO).
Не стоит слишком увлекаться и пытаться обмануть системы поиска, чтобы она создавала большое число результатов поиска. Напишите конкретную короткую информацию о содержании документа. "Разведение собак - рекомендации для восточно-европейской овчарки" является значительно более понятной людям, чем "Собаки, восточно-европейская овчарка, разведение, собака, советы, бесплатно, домашний питомец".
Добавление ключевых слов и описания
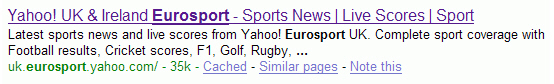
Следующее, что нужно сделать, может показаться сначала чрезмерным, так как никогда не будет напрямую видно посетителям страницы: надо добавить описание и ключевые слова. Они добавляются в элементе head внутри элементов meta, как показано в следующем примере, взятом с сайта Yahoo! Eurosport headwithmeta.html):
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <title>Yahoo! UK & Ireland Eurosport'Sports News | Live Scores | Sport</title> <meta name="description" content="Latest sports news and live scores from Yahoo! Eurosport UK. Complete sport coverage with Football results, Cricket scores, F1, Golf, Rugby, Tennis and more."> <meta name="keywords" content="eurosport,sports,sport,sports news, live scores,football,cricket,f1,golf,rugby,tennis,uk,yahoo"> </head> <body> </body> </html>
Однако, если открыть этот документ в браузере, то вы ничего не увидите в теле документа, но если поместить этот документ в сеть, и поисковые системы проиндексируют его, описание будет выводиться как текст ниже ссылки в результатах поиска системы, как показано на рисунке 13.2.
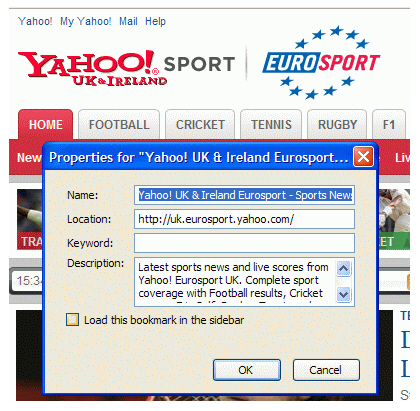
Это может быть критически важный фрагмент информации, которую может искать возможный посетитель вашего сайта, что заставит его щелкнуть на ссылке. Описания имеют также другое применение — некоторые браузеры показывают описание как дополнительную информацию, когда документ добавляют в каталог избранных ссылок, как показано на рисунке 13.3:

Рис. 13.3. Описания выводятся в некоторых браузерах, когда документ добавляют в каталог избранных ссылок
Поэтому, хотя нет очевидной непосредственной выгоды добавления мета-описаний, они играют важную роль в успехе документа. То же самое — в меньшей степени — применимо к добавленным ключевым словам.
Хотя годы злоумышленного использования спамерами заставили системы поиска не принимать больше ключевые слова всерьез, они могут, тем не менее, быть хорошим инструментом для применения, если вы хотите быстро проиндексировать множество документов, не просматривая и не анализируя содержимое. Мета-ключевые слова можно использовать, например, в системе управления контентом, создавая сценарий, который индексирует их и делает вашу поисковую систему значительно быстрее.
Будет нелишним предоставить способ поиска документов, не требующий анализа их содержимого. Добавляя некоторые ключевые слова в элемент meta, вы оставляете себе возможность иметь хороший и быстрый поиск для своих сайтов, если захотите создать что-то подобное в будущем. Считайте ключевые слова небольшими закладками, которые вы оставляете в массивной книге, чтобы облегчить себе поиск определенного раздела, который не требует просмотра целых глав.