|
Помогите мне. Я ничего не понимаю в курсе (((((( (от слова "совсем") и мне от этого очень грустно. Есть ли какие-нибудь курсы для "чайников", самые простые в объяснении. ПАМАГИТЕ!!! |
Что нужно хорошей Web-странице?
Введение
Продолжая предыдущую лекцию, в этой лекции я рассмотрю контент Web-сайта The Dung Beatles, чтобы вы могли понять, что должны содержать хорошие Web-сайты и страницы.
Мы не будем рассматривать пока реальный нижележащий код, а начнем вместо этого исследовать различные страницы, обдумывая, какие на них должны появиться объекты, и рассматривая такие проблемы, как согласованность, юзабилити, и доступность. Лекция имеет следующее содержание:
- Домашняя страница
- Что это значит для нашего сайта?
- Средства навигации
- Другие обычные элементы на сайте
- Контекст определяет все
- Значимый контент
- Заголовки
- Юзабилити
- Доступность
- Заключение
- Контрольные вопросы
Домашняя страница
В этом месте многие люди склонны думать "давайте начнем с первой страницы, которую собираются посетить многие пользователи - c домашней страницы. Это логично, не правда ли?"
Это может звучать логично, но с другой стороны, в действительности это не самое лучшее место для начала. Достаточно распространена ошибка концентрации внимания на домашней странице. Домашние страницы Web-сайтов могут стать бутафорией, пытаясь суммировать все на сайте, и быть всем для каждого. Это может вести к тому, что они становятся разбухшей путаницей всего на свете.
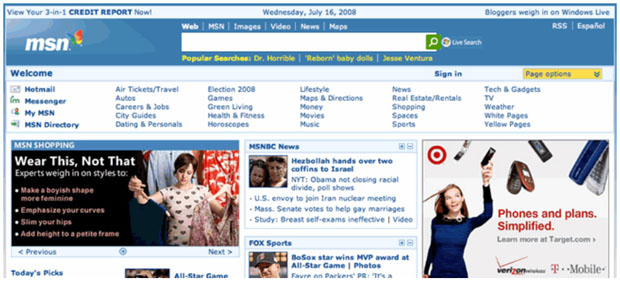
В качестве примера того, что я имею в виду, посетите домашнюю страницу MSN (http://www.msn.com/, см. также рис. 7.1). Нечто необыкновенное по части перегруженности ссылками и контентом. Сеть сайтов MSN огромна — от путешествий до ТВ, от службы свиданий до поиска маршрута, от гаджетов до информации защитников окружающей среды. Все они соперничают за ваше внимание.
Такой вид домашней страницы, где все свалено в общую кучу, подходит, наверно, для такой большой совокупности сайтов, но для домашней страницы музыкальной группы это будет определенно чрезмерно и оттолкнет значительно больше пользователей, чем сможет привлечь.
Также будет общим заблуждением считать, что домашняя страница является первой страницей, которую видят посетители сайтов. Вполне возможно, что если они услышали о группе или имеют какие-то рекламные материалы о ней, то введут адрес сайта в своем браузере и окажутся в результате на домашней странице.
Однако более вероятно, что посетители окажутся на сайте в результате поиска. Если они осуществляют поиск по названию группы, то вполне возможно (хотя и не гарантировано), что они получат домашнюю страницу сайта в качестве основного результата. Предположим однако, например, что кто-то ищет вместо этого "Beatles tribute gig" — то он вполне может получить страницу "Tour Dates" в качестве первого результата. Или если поиск происходит по словам "band Moose Jaw", то первым результатом может быть страница "About TDB", так как там упоминается, что группа находится в Moose Jaw, в то время как домашняя страница ничего об этом не говорит.
В статье о своем решении отменить плату за доступ к старому контенту (http://www.nytimes.com/2007/09/18/business/media/18times.html), газета New York Times отмечает, что поведение посетителей изменилось — Изменилось то, говорится в Times, что
…значительно больше читателей стало заходить на сайт через поисковые системы и ссылки на других сайтах, а не прямо через NYTimes.com. Эти косвенные читатели, которые не могут получить доступ к платным статьям и вряд ли готовы платить за подписку, как более преданные прямые пользователи, были рассмотрены как возможность дополнительного просмотра страниц и увеличения доходов от рекламы.
Что это значит для нашего сайта?
Все это означает, что хотя и нужно разделить контент на отдельные страницы, необходимо подумать о том, как посетители найдут то, что они могут фактически искать, или куда они могут перейти дальше на сайте, когда начнут его дополнительно исследовать.
Хотя может быть соблазнительно разместить всего понемногу на домашней странице, на самом деле лучше использовать ее для выделения других областей контента на сайте и направления на них трафика. Используйте домашнюю страницу как любую другую страницу на сайте и определите для нее некоторое назначение (показать, что есть нового, предоставить обзор, просто представить группу и направить людей дальше на сайт, и т.д.). Странице потребуется также некоторая разновидность навигации для перемещения в другие области сайта, и брендинга.
Давайте теперь пойдем немного глубже, и познакомимся с этими вещами …
Средства навигации
Организация перемещения по сайту является одним из наиболее важных, если не самым важным аспектом реализации. Необходимо определить наиболее важные места назначения сайта и задать их в основной системе навигации.
Существует еще одно распространенное неправильное представление о навигации на сайтах, которое вы могли слышать — что любая страница должна быть не дальше трех щелчков кнопкой мыши. Распространение этого мнения привело к созданию наихудшей и самой сложной системы навигации в Интернет. В качестве реального примера посмотрите в Интернет на большинство сайтов продаж или сравнения цен — они пытаются заполнить сайт как можно большим количеством ссылок, пытаясь сократить насколько возможно количество щелчков мыши своих покупателей, прежде чем они что-то купят, чтобы они не покинули сайт и не ушли к конкуренту. Однако в конечном счете это приводит к перегруженности пользователя информацией, которую он не может воспринять и эффективно использовать. Слишком большой выбор парализует также как и отсутствие выбора. Пока существует очевидное перемещение от одной ссылки к другой, и имеется указание, что пользователи движутся в нужном направлении к достижению своей цели, пользователи будут стараться продолжать движение по сайту.
Следуя общей структуре IA, основная навигация сайта TDB должна содержать ссылки на страницы/разделы "Store", "About", Contact, "The Music" и "Band News", а также ссылку назад на страницу Home. В действительности не нужно соединяться со страницами ниже этих, такими как страницы "Tour Dates" и "Lyrics". Ссылки на эти страницы должны находиться только в этой области — если кому-то понадобиться перейти со страницы лирики определенной песни прямо на страницу "Tour Dates", то он сможет перейти на страницу "Band News" и, следовательно, оттуда на "Tour Dates".
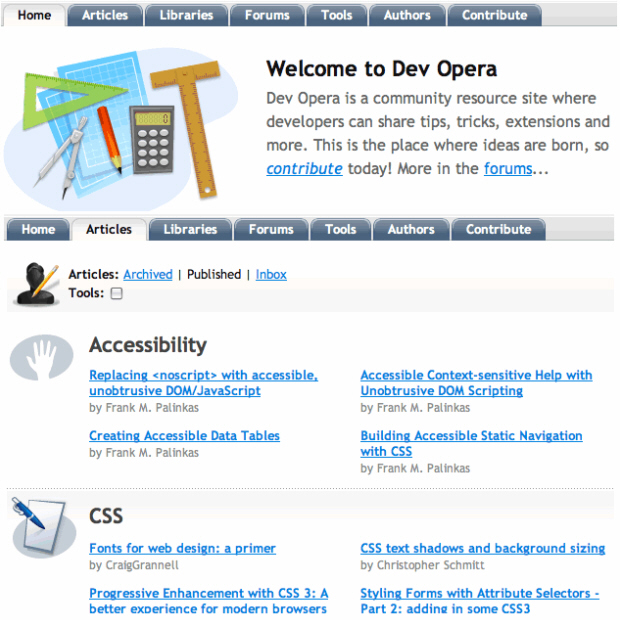
Одним из наиболее критических аспектов успешного перемещения по сайту является согласованность. Посмотрите на закладки вверху следующей страницы (такие ссылки как "Home", "Articles", "Forums" и т.д.). Когда вы перемещаетесь по сайту http://dev.opera.com, эта панель навигации сохраняется. Она будет изменяться, чтобы показать, где вы находитесь в текущий момент на сайте и предоставлять дополнительные ссылки, чтобы углубиться в некоторую область. Например, щелчок на закладке "Articles" позволяет перейти в основную область статей, которая содержит затем ссылки на некоторые из самых свежих публикаций и совокупность ссылок на подобласти по таким темам, как "Accessibility", "CSS" и "Mobile".