|
Профессиональный веб-дизайн: Введение в современные веб-технологии "3. Создание внешней таблицы. Теперь создайте таблицу с двумя строками. Во второй строке создайте две ячейки - в первую переместите таблицу цифр, а во вторую - таблицу знаков." Как в ячейку <td> поместить таблицу? Таблица же сама состоит из ячеек. Исходя из задания следует, что <td> может быть родителем для <td>, но это противоречит правилам HTML? |
Таблицы
Группы столбцов. Объединение столбцов и строк
Элементы colgroup и col
Предназначены для того, чтобы назначать свойства столбцам или группам столбцов. Вообще, таблица задаётся набором строк, но работа со столбцами часто бывает необходима - например, для задания ширины или фонового цвета столбца - и поэтому HTML предоставляет эти два специальных элемента. Для того чтобы назначить свойства всем ячейкам одного столбца, используйте элемент col. Этот элемент может появляться только в элементе colgroup, а colgroup - только в table:
<table>
<colgroup>
<col class="middle">
<col class="top">
</colgroup>
...Если же одинаковые свойства нужно применить к нескольким подряд расположенным столбцам, то их можно присвоить элементу colgroup, тем самым немного сократив запись:
<colgroup span="4" width="20%">
</colgroup>
<colgroup span="2" width="10%">
</colgroup>Что равносильно следующей записи:
<colgroup width="20%">
<col />
<col />
<col />
<col />
</colgroup>
<colgroup width="10%">
<col />
<col />
</colgroup>Как видите, число столбцов в группе задаётся либо их явным перечислением (обычно это делается в том случае, если некоторые из них нуждаются в дополнительных атрибутах), либо указанием их количества в значении атрибута span.
.graycol {
background: #eee;
}
.widecol {
width: 200px;
}
...
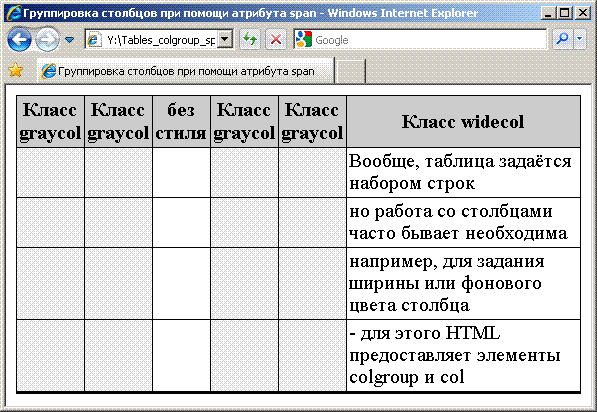
<table>
<colgroup>
<col class="graycol" span="2" />
<col />
<col class="graycol" span="2" />
<col class="widecol" />
</colgroup>
<thead>
<tr>
<td>Класс graycol</td><td>Класс graycol</td><td>без стиля</td><td>Класс
graycol</td><td>Класс graycol</td><td>Класс widecol</td>
</tr>
</thead>
<tr>
<td></td><td></td><td></td><td></td><td></td><td>Вообще, таблица задаётся
набором строк</td>
</tr>
<tr>
<td></td><td></td><td></td><td></td><td></td><td>но работа со столбцами
часто бывает необходима</td>
</tr>
<tr>
<td></td><td></td><td></td><td></td><td></td><td>например, для задания ширины
или фонового цвета столбца</td>
</tr>
<tr>
<td></td><td></td><td></td><td></td><td></td><td>- для этого HTML предоставляет
элементы colgroup и col</td>
</tr>
</table>
Листинг
9.3.
Применение элементов colgroup и col
Атрибуты colspan и rowspan
Обычно в каждой строке таблицы количество ячеек одинаково. Если их окажется меньше, то браузер создаст пустые ячейки вместо недостающих; если больше - лишние будут выступать за границы таблицы. В тех случаях, когда нужно объединить горизонтальную группу ячеек, пользуются атрибутом colspan:
<td colspan="3">
Браузер создаст ячейку, занимающую то же пространство по горизонтали, как указанное количество ячеек в строках, расположенных выше или ниже. Аналогичным образом объединяется и вертикальная группа ячеек:
<td rowspan="3">
В обоих случаях, если значения атрибутов слишком большие (требуется объединить больше ячеек, чем их реально существует), то браузер объединит столько ячеек, сколько возможно, не создавая новых.
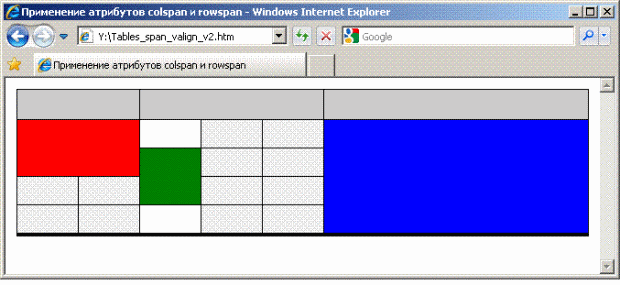
<table>
<thead>
<tr>
<td colspan="2">colspan="2"</td><td colspan="3">colspan="3"
</td><td> </td>
</tr>
</thead>
<tr>
<td rowspan="2">rowspan="2"</td><td></td><td></td><td></td><td>
</td><td></td>
</tr>
<tr>
<td></td><td rowspan="2" colspan="2">rowspan="2" colspan="2"
</td><td></td><td rowspan="3" style="text-align: center">rowspan="3"
</td>
</tr>
<tr>
<td></td><td></td><td></td>
</tr>
<tr>
<td></td><td></td><td></td><td></td><td></td>
</tr>
</table>
Листинг
9.4.
Применение атрибутов colspan, rowspan и valign