|
Профессиональный веб-дизайн: Введение в современные веб-технологии "3. Создание внешней таблицы. Теперь создайте таблицу с двумя строками. Во второй строке создайте две ячейки - в первую переместите таблицу цифр, а во вторую - таблицу знаков." Как в ячейку <td> поместить таблицу? Таблица же сама состоит из ячеек. Исходя из задания следует, что <td> может быть родителем для <td>, но это противоречит правилам HTML? |
Таблицы
Элемент caption
Как правило, у таблицы имеется заголовок, и этот элемент специально предназначен для описания заголовка таблицы. Обычно его размещают сразу после тэга <table>. Если к элементу caption применить атрибут align="bottom", то он отобразится под таблицей. Как и ячейка, заголовок не имеет ограничений на содержимое.
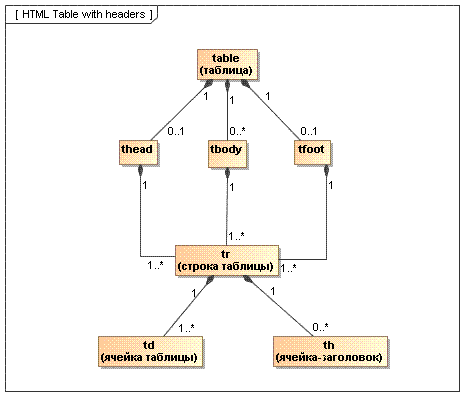
Элементы thead, tbody и tfoot
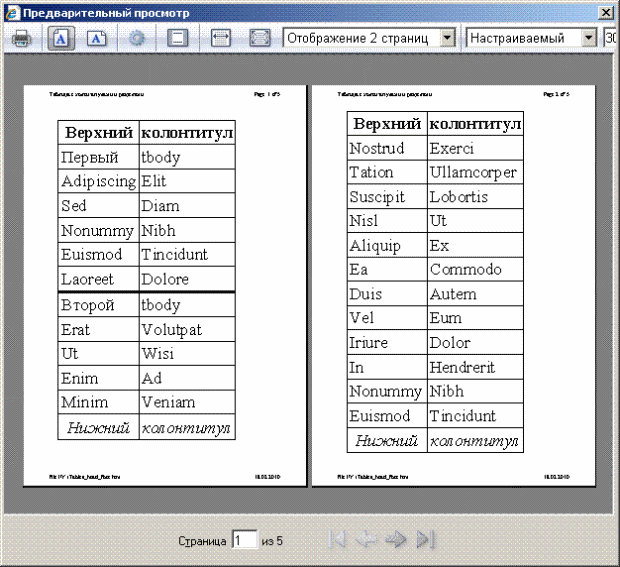
Обычно одна или несколько строк вверху таблицы содержит заголовки столбцов, образуя верхний колонтитул таблицы. Отличие верхнего колонтитула от остальных строк таблицы заключается, во-первых, в том, что он может каким-либо образом выделяться. Во-вторых, при распечатке длинных таблиц колонтитул должен появляться на каждой странице. HTML 4 предоставляет элемент thead для разметки верхнего колонтитула таблицы, и, поскольку он имеет как физический смысл (влияет на внешний вид), так и логический (влияет на понимание, а также на невизуальные методы воспроизведения), то рекомендуется его всегда использовать.
Аналогичный, но менее важный элемент - tfoot - нижний колонтитул таблицы, т.е. группа строк в её нижней части.
Элемент tbody объединяет строки в группы - они могут быть отделены друг от друга линейками специальной толщины.
Где и в каком количестве могут содержаться эти элементы - показано на рис. 9.2:
table {
border-collapse: collapse;
}
thead {
font-weight: bold;
text-align: center;
background-color: #eee;
}
tbody {
border-bottom: solid 3px;
}
tfoot {
font-style: italic;
text-align: center;
background-color: #eee;
}
td {
border: solid 1px;
padding: 2px;
}
...
<table>
<thead>
<tr>
<td>Верхний </td><td>колонтитул </td>
</tr>
</thead>
<tbody>
<tr>
<td>Первый </td><td>tbody </td>
</tr>
...
</tbody>
<tbody>
<tr>
<td>Второй </td><td>tbody </td>
</tr>
...
</tbody>
<tfoot>
<tr>
<td>Нижний </td><td>колонтитул </td>
</tr>
</tfoot>
</table>
Листинг
9.2.
Таблица с колонтитулами и разделами