|
Помогите мне. Я ничего не понимаю в курсе (((((( (от слова "совсем") и мне от этого очень грустно. Есть ли какие-нибудь курсы для "чайников", самые простые в объяснении. ПАМАГИТЕ!!! |
Еще немного об элементе head документа
Введение
В "Элемент HTML head" этого курса мы узнали о важных элементах, которые находятся в разделе head документа HTML. В данном руководстве эта информация будет расширена и будут рассмотрены некоторые другие — реже используемые — элементы, которые можно добавлять в раздел head документа HTML; они менее важны, но тем не менее очень полезны. К концу этого руководства вы узнаете, как объединить несколько документов HTML в большую совокупность из нескольких частей, что такое иконка сайта ( favicon ) и как ее использовать, и что такое RSS. Прежде чем двигаться дальше загрузите сопровождающий эту лекцию zip-файл (http://dev.opera.com/articles/view/supplementary-more-about-the-document/moreinthehead.zip), содержащий код использованных примеров. Лекция имеет следующее содержание:
- Отношения документов - соединение нескольких документов HTML в совокупность
- Соединение с альтернативными версиями документа
- Трансляции
- Каналы
- Более привлекательные закладки - использование иконок сайта
- Заключение
- Контрольные вопросы
Отношения документов - соединение нескольких документов HTML в совокупность
Одним из свойств HTML, которое имеет свои корни в происхождении Web как хранилища документов, является отношение документов. Оно определяет, как документ связан с другими документами, например, является ли он предшественником или последующим документом в логической цепочке, или он является индексом целой последовательности документов.
В некотором смысле это уже делалось в "Элемент HTML head" , когда таблица стилей применялась к документу, чтобы придать ему другой вид с помощью элемента link.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <title>Breeding Dogs - Tips about Alsatians</title> <link rel="stylesheet" type="text/css" media="screen" href="styles.css"> <link rel="stylesheet" type="text/css" media="print" href="printstyles.css"> </head> <body> </body> </html>
Отношения текущего документа с другими определяется в значительной степени таким же образом с помощью элемента link и атрибутов rel или rev . Атрибут rel (relationship) определяет отношение, которое связанный элемент имеет с текущим, а атрибут rev (reverse relationship) определяет отношение, которое текущий документ имеет со связанным.
Не существует обязательных фиксированных значений для атрибутов rel и rev , но для rel существует некоторая таксономия, поддерживаемая браузерами и средствами индексации, которой желательно следовать в большинстве обычных обстоятельств:
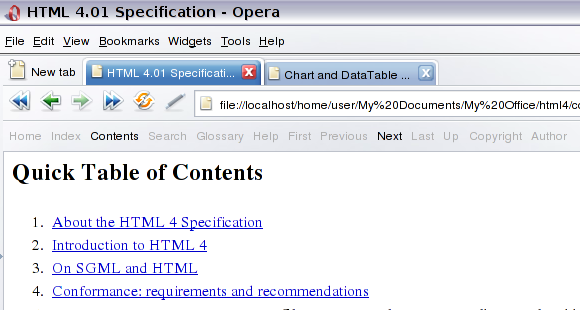
Большинство браузеров ничего не делают с этой информацией. Некоторые, однако, будут следовать по ссылке и загружать документ в фоновом режиме, чтобы он выводился для читателя немного быстрее. Реальным браузером исключением является Opera, который имеет дополнительную навигационную панель инструментов, которую можно включить выбирая в меню View > Toolbars > Navigation bar. После включения вы получите ссылки отношений, определенные в документе как дополнительную панель инструментов. Рисунок 23.1 показывает документ стандартов HTML W3C в браузере Opera:

Рис. 52.1. Браузер Opera показывает ссылочные отношения текущего документа в специальной навигационной панели инструментов
Даже хотя они и не выводятся в явном виде, неплохо предоставить доступное человеку пояснение, о чем говорят связанные документы в атрибуте title, так как одних имен файлов может быть недостаточно.
Теперь давайте перейдем дальше и посмотрим, как ссылочные отношения можно использовать для соединения нескольких документов в совокупность. Например, начальная страница онлайнового курса, охватывающего несколько документов, может иметь следующий вид ( start.html ):
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 1//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Link relationship example</title>
<link rel="contents" title="table of contents" href="toc.html">
<link rel="next" title="next: chapter one" href="chapter1.html">
</head>
<body>
<h1>Course example</h1>
<p>This would be the cover page of an article series or course</p>
<ul>
<li><a href="chapter1.html" rel="next">Let's start with Chapter One</a></li>
</ul>
</body>
</html>Первая глава будет выглядеть таким образом (chapter1.html):
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 1//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Chapter One - Link relationship example</title>
<link rel="contents" title="Table of Contents" href="toc.html">
<link rel="home" title="Home Page" href="start.html">
<link rel="prev" title="previous: Home Page" href="start.html">
<link rel="next" title="next: Second Chapter" href="chapter2.html">
</head>
<body>
<h1>Chapter One</h1>
<p>This would be the chapter one page of an article series or course</p>
<ul>
<li><a href="start.html" rev="prev">Back to Start</a></li>
<li><a href="toc.html" rel="contents">Table of contents</a></li>
<li><a href="chapter2.html" rel="next">Go on to Chapter Two</a></li>
</ul>
</body>
</html><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 1//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Link relationship example</title>
<link rel="contents" title="Table of Contents" href="toc.html">
<link rel="home" title="Home page" href="start.html">
<link rel="prev" title="previous: first chapter" href="chapter1.html">
</head>
<body>
<h1>Chapter Two</h1>
<p>This would be the second chapter page of an article series or course</p>
<ul>
<li><a href="chapter1.html" rev="prev">Back to chapter 1</a></li>
<li><a href="toc.html" rel="contents">Table of contents</a></li>
</ul>
</body>
</html>И наконец оглавление (toc.html):
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 1//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Table of contents - Link relationship example</title>
<link rel="home" title="home page" href="start.html">
</head>
<body>
<h1>Table of contents</h1>
<ul>
<li><a href="chapter1.html">Chapter One - about stuff</a></li>
<li><a href="chapter2.html">Chapter One - about other stuff</a></li>
</ul>
<ul>
<li><a href="toc.html" rel="home">Back to home</a></li>
</ul>
</body>
</html>Обратите внимание, что можно также использовать атрибуты rel и rev на ссылках в документе, чтобы сообщить браузерам и вспомогательной технологии, что эти анкеры соответствуют ссылочным отношениям.

