|
Помогите мне. Я ничего не понимаю в курсе (((((( (от слова "совсем") и мне от этого очень грустно. Есть ли какие-нибудь курсы для "чайников", самые простые в объяснении. ПАМАГИТЕ!!! |
Плавающие элементы и очистка
Введение
В этой статье мы познакомимся с плавающими элементами (float) и очисткой (clearing) -- двумя обязательными инструментами современного Web-дизайнера. Они являются многогранными инструментами, которые можно использовать для реализации обтекания текстом изображений и даже создания много-столбцовых компоновок.
Статья имеет следующую структуру:
Для чего нужны плавающие элементы и очистка? Немного теории Как работают плавающие элементы? Детали Дополнительные плавающие элементы Поля плавающих элементов Очистка Контейнерные плавающие элементы Заключение в оболочку Центрирование плавающих элементов Ошибки! Заключение Контрольные вопросы
Для чего нужны плавающие элементы и очистка?
Если посмотреть на обычный журнал, то вы увидите иллюстрирующие статьи изображения, и обтекающий их текст. Свойство float в CSS было создано с целью реализовать на Web-страницах такой стиль компоновки.
Плавающее изображение - или фактически любой другой элемент - смещается к одной стороне и позволяет тексту обтекать его с другой стороны. Очистка плавающего элемента означает смещение его вниз, в случае необходимости, чтобы воспрепятствовать его появлению рядом с плавающим элементом.
Хотя свойство float предназначено для использования с любыми элементами, дизайнеры чаще всего используют его для получения много-столбцовых компоновок без использования разметки таблицы.
Немного теории
Чтобы объяснить, как работает float, необходимо посмотреть, как браузеры Web воспроизводят документ HTML/CSS. Не беспокойтесь, это будет коротко.
Каждый видимый элемент HTML генерирует бокс, который затем воспроизводится. Если вы просматриваете документ на экране компьютера или мобильного телефона, боксы воспроизводятся на экране. При печати документа боксы воспроизводятся на бумаге. Если используется считыватель экрана, содержимое бокса воспроизводится вслух, как речь.
Также как в HTML имеются элементы блочного и строкового уровней, в CSS имеются боксы блочного и строкового уровней. По умолчанию элементы блочного уровня генерируют боксы блочного уровня, а строковые элементы генерируют строковые боксы. Кроме боксов, генерируемых элементами, будут также генерироваться дополнительные боксы, например, для текстового контента документа. Блочные боксы обычно располагаются в том порядке, в котором элементы появляются в разметке, сверху вниз. Блочные боксы не могут появляться рядом бок о бок, если не используется некоторый код CSS. Строковые боксы располагаются горизонтально. Свойство direction определяет, будут ли они располагаться слева направо или справа налево (по умолчанию используется слева направо, если оно не определено).
Это называется потоком документа: строковые боксы текут горизонтально в боксах своих блоков предков, а боксы блоков текут вертикально. Боксы появляются в том же порядке, что и элементы в разметке HTML.
Рассмотрим следующий простой документ HTML (я включил только часть в элементе body ):
<p>This is a very simple document. </p> <p>It consists of <em>two</em> paragraphs. </p>
рис. 35.1 показывает снимок с экрана этого документа с дополнительной графикой, которая показывает два блочных бокса, сгенерированных элементами p, и строковым боксом, сгенерированным элементом em.
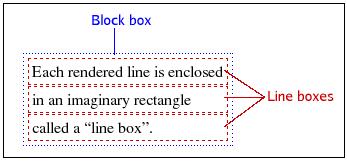
Все строковые боксы, которые составляют одну "строку" на устройстве вывода, заключаются в воображаемые прямоугольники, называемые линейными боксами. Линейные боксы всегда размещаются сверху вниз без интервала между ними, как показано на рис. 35.2.