|
Помогите мне. Я ничего не понимаю в курсе (((((( (от слова "совсем") и мне от этого очень грустно. Есть ли какие-нибудь курсы для "чайников", самые простые в объяснении. ПАМАГИТЕ!!! |
Оформление таблиц
Выравнивание текста
Таблицу все еще немного неудобно читать, поэтому давайте зададим выравнивание текста немного точнее - дополнительное правило ниже будет выравнивать заголовки столбцов слева в соответствии с контентом (по умолчанию браузеры центрируют заголовки столбцов таблицы).
table {
width: 100%;
}
th, td {
width: 25%;
text-align: left;
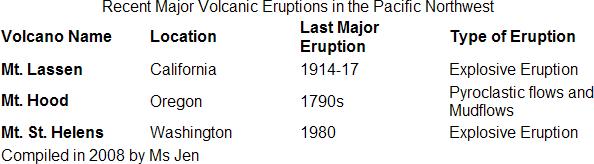
}Это немного улучшает внешний вид, как можно видеть на рис. 33.2:
В данный момент все ячейки вертикально выровнены по центру. При желании можно задать выравнивание текста по верху или по низу ячейки, или любое другое выравнивание по вертикали, которое нравится. Новые правила ниже задают выравнивание текста по верху:
table {
width: 100%;
}
th, td {
width: 25%;
text-align: left;
vertical-align: top;
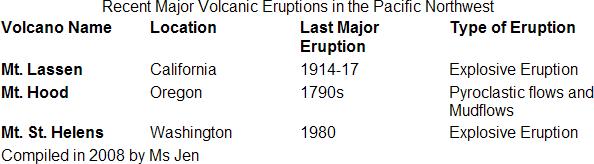
}Таблица теперь выглядит как на рис. 33.3:
Обратите внимание, что верхняя строка заголовков столбцов выровнена по верху, даже хотя "Last Major Eruption" располагается на двух строках.
Границы
Таблица выглядит немного лучше, однако ее все еще затруднительно читать вдоль каждой строки. Пришло время задать несколько границ, чтобы облегчить чтение содержимого. Необходимо задать границы отдельно для каждой части таблицы, а затем решить, как эти границы должны комбинироваться.
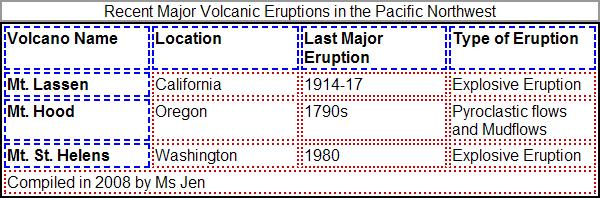
Чтобы показать, где будут задана граница, рисунок ниже показывает различные границы для таблицы (сплошная черная), заголовка таблицы (сплошная серая), th (штриховая синяя) и td (точечная красная).
Обратите внимание, как граница table обходит по контуру вокруг всех ячеек заголовков столбцов и данных, затем между ячейками и заголовком таблицы. Можно также видеть, что, по умолчанию, границы th и td находятся на некотором расстоянии друг от друга.
Давайте посмотрим на другое оформление таблицы - можно задать простую черную границу для таблицы и ячеек, используя свойство border - это делается с помощью новых правил, представленных ниже:
table {
width: 100%;
border: 1px solid #000;
}
th, td {
width: 25%;
text-align: left;
vertical-align: top;
border: 1px solid #000;
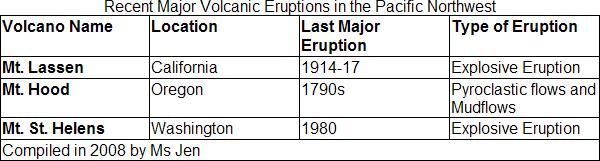
}Получаемый результат показан на рис. 33.4:
Это существенно облегчает чтение строк, однако может не понравиться пробел между ячейками. Существует два способа это изменить.
Первый, можно просто закрыть разрывы, используя свойство border-spacing, следующим образом:
table {
width: 100%;
border: 1px solid #000;
}
th, td {
width: 25%;
text-align: left;
vertical-align: top;
border: 1px solid #000;
border-spacing: 0;
}Это заставит границы соприкоснуться, вместо раздельного размещения. Граница толщиной 1px заменится границей в 2px, как видно на рис. 33.5:
Можно также увеличить пробел между ячейками, используя border-spacing, хотя помните, что это свойство не работает в браузере Internet Explorer.
Если требуется сохранить границу толщиной в 1px, необходимо задать таблицу так, чтобы границы "схлопывались" друг в друга. Это можно сделать с помощью свойства border-collapse вместо свойства border-spacing:
table {
width: 100%;
border: 1px solid #000;
}
th, td {
width: 25%;
text-align: left;
vertical-align: top;
border: 1px solid #000;
border-collapse: collapse;
}Этот код создает таблицу с границей толщиной 1px, как на рис. 33.6:

Рис. 33.6. Таблица со свойством border-collapse, заданным как collapse, уменьшает толщину границы до 1px
Когда задается схлопывание границ, необходимо помнить, что это может создавать проблемы, если к смежным ячейкам были применены различные стили оформления границ. Когда схлопываются различные стили границ, они могут "конфликтовать" друг с другом. Это разрешается согласно правилам разрешения конфликтов границ таблиц спецификации W3C CSS2 (http://www.w3.org/TR/REC-CSS2/tables.html#border-conflict-resolution), которые определяют, какие стили "выигрывают", когда они схлопываются.