|
Помогите мне. Я ничего не понимаю в курсе (((((( (от слова "совсем") и мне от этого очень грустно. Есть ли какие-нибудь курсы для "чайников", самые простые в объяснении. ПАМАГИТЕ!!! |
Оформление списков и ссылок
Использование list-style-position
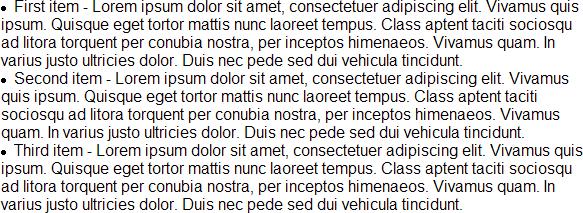
Если требуется, чтобы текст многострочных пунктов списка заворачивался под маркер списка, необходимо задать свойство list-style-position как inside, что создает результат, который можно видеть на рис. 32.12:
Внутреннее размещение маркеров не особенно популярный стиль оформления. По умолчанию list-style-position задается как outside, что создает результаты, которые рассматриваются в других местах этой статьи.
Что насчет списков определений?
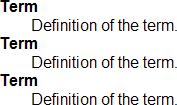
Обычно списки определений не требуют большого внимания, за исключением задания стиля dt (обычно жирный текст) и управления отступом определений:
dt {
font-weight: bold;
}
dd {
margin-left: 2em;
}Это задает четкое и простое оформление списков определений, как на рис. 32.13:
Хотя списки определений можно реорганизовать с помощью плавающих элементов и позиционирования, они будут слишком странными, и обычно лучше сохранять все простым. Они достаточно полезны как они есть, просто с небольшим изменением, чтобы сильнее выделить термины определений, и сделать для определений хорошие отступы.
Вложенные списки
В статье 16 о списках HTML были рассмотрены вложенные списки. При создании кода CSS необходимо быть внимательным при поддержании четкой ключевой информации, чтобы показать отношение между вложенным списком и содержащим его списком. Несомненно, наиболее распространенным способом для этого является использование отступов для пунктов вложенного списка - это, фактически, настройка по умолчанию в различных браузерах.
Если вы задаете свой собственный отступ списка, базовая настройка будет просто умножаться. Например, рассмотрим следующий код CSS:
ul, ol {
margin-left: 0;
padding-left: 0;
}
li {
margin-left: 2em;
}Каждый пункт последующего списка потомка в цепочке наследует значение полей своего пункта списка предка, в дополнение к имеющимся своим собственным 2em. Поэтому пункт списка верхнего уровня (который не имеет пункта списка в качестве элемента предка) будет иметь левое поле 2 em, а пункт списка потомка первого пункта списка будет наследовать 2em от своего предка, и затем добавляет 2em, получая всего 4em ... и т.д.
Горизонтальные списки
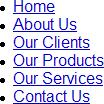
Одним из наиболее распространенных изменений, требуемых при работе со списком, является создание горизонтального списка - то есть, вывод пунктов списка рядом друг с другом, а не один под другим. Это обычный прием при создании навигации сайта. Давайте воспользуемся примером из статьи о навигационных меню (см. рис. 32.14):
Давайте преобразуем его в горизонтальный список, как показано на рис. 32.15:
Чтобы добиться этого, необходимо сделать со списком три вещи:
- Удалить margin и padding из <ul>
- Задать для пунктов списка display: inline;
- Задать для пунктов списка некоторый пробел справа, чтобы избежать их слипания
В этом примере список имеет ID "mainmenu", поэтому будем использовать его в качестве контекстного селектора, чтобы гарантировать, что изменяется только тот список, который должен быть изменен. Код CSS имеет вид:
#mainmenu {
margin: 0;
padding: 0;
}
#mainmenu li {
display: inline;
padding: 0 1em 0 0;
}В этом простом примере задание для пунктов меню display: inline; будет достаточно; знайте также, что использование float: left; создает аналогичный вид. Мы познакомимся больше с плавающими элементами позже в курсе.
Ложные столбцы
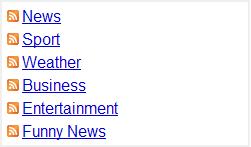
Ранее мы создали список лент RSS. Теперь давайте представим, что список был помещен в боковую панель сайта. Дизайнер хочет, чтобы список выводился двумя столбцами и с границей вокруг всей группы, как показано на рис. 32.16.
Давайте предположим, что список находится в элементе <div>, который задает ширину и границу. Базовый список будет выглядеть примерно как на рис. 32.17:
Добавим сначала иконку RSS, как было показано ранее; затем добавим поле 5px сверху, справа и слева:
.rss {
margin: 5px 5px 0 5px;
padding: 0;
}
.rss li {
list-style-type: none;
background: #fff url("icon-rssfeed.gif") 0 3px no-repeat;
padding: 0 0 5px 15px;
}Нам не нужно добавлять нижнее поле, так как последний пункт списка будет добавлять правильный интервал своим заполнением, как видно на рис. 32.18:
Теперь зададим для пунктов списка display: inline-block;, и зададим их ширину как 40%, а правое поле как 2% (можно использовать также ширину в пикселях). Необходимо также явно задать для <ul> ширину 100%, чтобы гарантировать, что список правильно заворачивается и измеряется:
.rss {
margin: 5px 5px 0 5px;
padding: 0;
width: 100%;
}
.rss li {
display: inline-block;
width: 40%;
margin: 0 2% 0 0;
list-style-type: none;
background: #fff url("icon-rssfeed.gif") 0 3px no-repeat;
padding: 0 0 5px 15px;
}В большинстве браузеров этого будет достаточно для создания эффекта столбцов, но нужно будет явно настроить в браузере IE смещение пунктов списка влево. Давайте воспользуемся условным стилевым оформлением для всех версий до IE7 (так как мы еще не знаем, что будут делать будущие версии):
<!--[if lte IE 7]>
<style type="text/css">
.rss li {
float: left;
}
</style>
<![endif]-->Мы имеем теперь требуемый двухстолбцовый результат, как видно на рис. 32.19:
Унаследованные браузеры
Если требуется создать такой дизайн для более старых браузеров, которые не поддерживают строковый блок ( inline-block ), то нужно будет сместить пункты списка влево во всех браузерах и использовать исправление очисткой, как описано в статье "Очистка плавающего контейнера без разметки исходного кода" (http://www.positioniseverything.net/easyclearing.html). Благодаря последнему раунду выпусков браузеры сделали inline-block ценным свойством вывода, поэтому если у вас нет большой доли более старых браузеров, таких как Firefox 2, вы сможете использовать метод inline-block.
Заключение по спискам
Мы рассмотрели сейчас базовое множество вариантов оформления и методов для списков. Вы можете реализовать эти примеры и объединять их для создания большого числа решений. Так как списки очень часто объединяют со ссылками, давайте перейдем к ссылкам.