|
Помогите мне. Я ничего не понимаю в курсе (((((( (от слова "совсем") и мне от этого очень грустно. Есть ли какие-нибудь курсы для "чайников", самые простые в объяснении. ПАМАГИТЕ!!! |
Валидация HTML
Как выполнить валидацию страниц
Теперь, когда мы исследовали теорию, лежащую в основе валидации HTML, поговорим о более простых вещах - реальной валидации! Впрочем, это не совсем точно. Поместить URL в валидатор и наблюдать, будет страница валидной или нет, действительно легко; понять, что неправильно и исправить ошибки иногда бывает трудно, так как сообщения об ошибках могут быть иногда слишком загадочными. Мы рассмотрим несколько примеров ниже.
Пример, рассматриваемый в этом разделе, имеет следующий вид:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="en">
<head>
<title>Validating your HTML</title>
</head>
<body>
<h2>The tale of Herbet Gruel</h2>
<pGT;Welcome to my story. I am a slight whisp of a man, slender and fragile,
features wrinkled and worn, eyes sunken into their sockets like rabbits cowering
in their burrows. The <em>years have not been kind to me</em>,
but yet I hold no regrets, as I have overcome all that sought to ail me,
and have been allowed to bide my time,
making mischief as I travel to and fro, 'cross the unyielding landscape of the
<a href="http://outer-rim-rocks.co.uk" colspan="3">outer rim</a>.</p>
<h3>Buster</h3>
<p>Buster is my guardian angel. Before that, he was my dog.
Before that, who knows? I lost my dog many moons ago
while out hunting geese in the undergrowth. A shot rang out from my rifle,
and I called for Buster to collect the goose I had felled. He ran off towards
where the bird had landed, but never returned. I never found his body,
but I comfort myself with the thought that he did not die;
rather he transcended to a higher place, and now watches over me, to ensure my well-being.
<h3>My possessions</h3>
<p>A travelling man needs very little to accompany him on the road:</p>
<ul>
<li>My hat full of memories</li>
<li>My trusty walking cane</li>
<li>A purse that did contain gold at one time</li>
<li>A diary, from the year 1874<li>
<li>An empty glasses case</li>
<li>A newspaper, for when I need to look busy</li>
</ul>
</body>Эта простая страница состоит из трех заголовков, трех параграфов, одной гиперссылки, и одного неупорядоченного списка. Она использует doctype XHTML 1.0 Strict в качестве своего множества правил для валидации. В документе имеется несколько ошибок, которые мы рассмотрим ниже, используя валидатор W3C HTML.
Валидатор W3C HTML
Как упоминалось выше, W3C имеет на своем сайте онлайновый валидатор (http://validator.w3.org/) — откройте его в браузере в отдельной вкладке — будет полезно иметь возможность переключаться между вкладками браузера с валидатором и рассматриваемым примером из этой статьи.
Отметим, что можно также выполнять валидацию страниц в валидаторе W3C прямо из браузера Opera, выполняя просто щелчок правой кнопкой мыши/при нажатой клавише Ctrl и выбирая пункт меню "Validate" ("Соблюдены ли Web -стандарты").
Можно заметить, что валидатор имеет три вкладки вверху интерфейса:
- Проверка URI: Позволяет ввести адрес страницы в Интернет для валидации.
- Проверка загруженного файла: Позволяет загрузить для валидации файл HTML.
- Проверка прямого ввода: Позволяет скопировать содержимое файла HTML в окно для валидации.
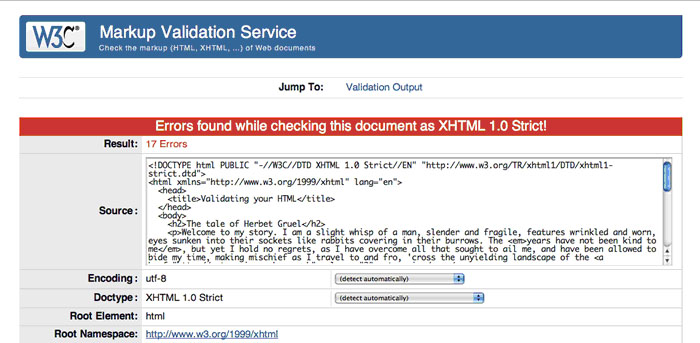
При использовании любого метода будет получен один и тот же результат; мне кажется, что проще всего протестировать пример страницы отсюда, копированием кода всего примеры выше, и вставкой его в окно третьей вкладки. В этом случае будет получен результат, показанный на рис. 24.1.
Это может звучать угрожающее, особенно, когда я говорю, что в документе имеется 17 ошибок! Не отчаивайтесь - валидатор сообщает больше ошибок, чем существует в действительности, так как часто ошибка в начале страницы будет каскадом порождать наведенные ошибки дальше, так как все больше элементов кажутся незакрытыми или неправильно вложенными. Необходимо просто подумать о том, что означают сообщения об ошибках, и искать очевидные ошибки в разметке. Таблица 24.1 ниже показывает все исправленные ошибки, чтобы можно было получить валидную страницу, вместе с объяснением, что было неправильно, и сделанное для разрешения проблемы исправление.
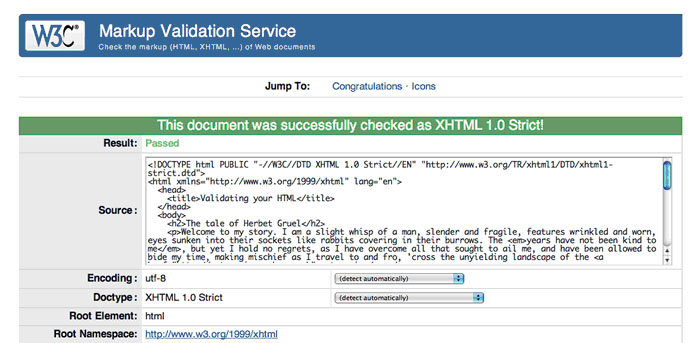
После исправления этих ошибок валидатор выдает теперь достаточно удовлетворительное сообщение об успехе, как показано на рис.24.2 :
Пожалуй, это и все, что можно было сказать. Нужно быть внимательным и помнить, согласно какому doctype будет проверяться страница.
Заключение
После чтения этой статьи вы будете вполне уверенно использовать сетевой валидатор W3C для проверки своего кода HTML. На самом деле это только вершина айсберга в отношении валидации - существуют более сложные инструменты, перечисленные ниже, которые помогут при работе с большими и более сложными страницами.
Другие инструменты, с которыми стоит познакомиться
- Меню отладки Opera (http://dragonfly.opera.com/app/debugmenu/DebugMenu.ini)
- Букмарклет общей валидации (https://www.squarefree.com/bookmarklets/validation.html)
- Расширение панели Web -разработчика в Firefox (http://chrispederick.com/work/web-developer/)
- Панель инструментов разработчика в IE
- Safari tidy (http://zappatic.net/safaritidy/)
- HTML tidy (http://tidy.sourceforge.net/)
Контрольные вопросы
- Что происходит, когда браузер встречает недействительный HTML?
- Какая возникает в этом случае проблема?
- Будет ли использование frameset в документе проверяемом согласно doctype HTML 4 Strict порождать ошибку?
Об авторе

Марк Норман Френсис работает с Интернет с момента изобретения Web. Он работает в настоящее время в компании Yahoo! в качестве архитектора внешнего интерфейса для крупнейшего в мире Web -сайта, определяя лучшие методы, стандарты кодирования и качества разработки Web.
До Yahoo! он работал в Formula One Management, Purple Interactive и City University на различных должностях, включая разработку Web приложений, серверное программирование CGI и архитектура систем. Он приписывает себе блог по адресу http://marknormanfrancis.com
Источник: Andy Budd http://flickr.com/photos/andybudd/98405468/