|
Помогите мне. Я ничего не понимаю в курсе (((((( (от слова "совсем") и мне от этого очень грустно. Есть ли какие-нибудь курсы для "чайников", самые простые в объяснении. ПАМАГИТЕ!!! |
Теория цвета
Дополнительные цветовые схемы
Следующим рассматриваемым семейством цветовых схем являются дополнительные схемы, где вы подбираете цвета, которые расположены друг против друга на цветовом круге, как показано на рисунке 8.5.
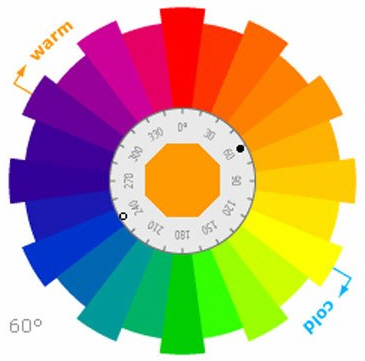
При выборе одного цвета и его противоположного, используют также все оттенки, тональности и тени обоих цветов. Это обеспечивает более широкий диапазон выбора, и хорошо преобразуется с помощью сетевого инструмента цветов - см. рисунок 8.6.
На изображении выше был выбран оранжевый цвет с противоположным дополнительным синим цветом. Для получения этой схемы выбраны следующие настройки: параметр Contrast внизу слева, значение по умолчанию ( default ) в меню ниже генератора, и нормальное зрение ( normal vision ). Обратите внимание, что основной выбранный цвет помечен черной точкой на внутреннем диске цветового круга, а противоположный, дополнительный цвет, который был выбран автоматически, помечен окружностью на внутреннем ободке. Эти пометки облегчают анализ цветовой схемы.
Этот генератор цветов облегчает выбор цветов для ссылок, посещенных ссылок, и даже изображений, так как предоставляет шестнадцатеричные значения цветов вверху справа. Можно смешивать и подбирать любые чистые цвета ( цвет вверху) и его оттенок, тональность и тень и радоваться выбору отличной цветовой схемы.
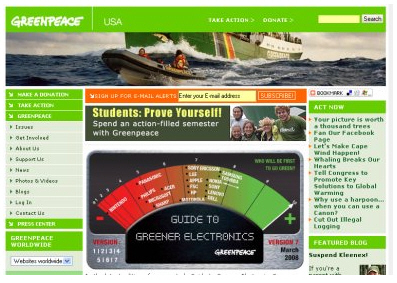
Сайт организации Гринпис, США (http://www.greenpeace.org/usa/) (см. рисунок 8.7) является одним из многих сайтов, которые используют контрастную цветовую схему. Да, вы видите желтые и оранжевые цвета, но доминирующими цветами являются зеленый и красный — два цвета, которые являются прямо противоположными друг другу на цветовом круге. Вы почти никогда не проиграете с этим методом дополнительных цветов. Фактически, использование цветовой комбинации "теплого" и "холодного" заставляет сайт сверкать цветовым контрастом.
Теплые и холодные цвета
Дополнительные цветовые схемы хорошо подходят для использования на Web-сайтах, так как они содержат также теплые и холодные цвета. Использование этих цветов обеспечивает контраст, и можно легко запомнить, какие цвета являются "теплыми", а какие цвета являются "холодными", как можно видеть на рисунке 8.8 (и на сайте генератора цветов ):
Теплыми являются те цвета, которые будут напоминать вам о лете, солнце или огне. Они составляют цвета от фиолетовых до желтых. Холодные цвета могут напоминать весну, лед, или воду. Эти цвета простираются от желто-зеленого и до фиолетового. Если вы заметили, как цвета работают на круге, то скоро обнаружите, что не можете выбирать один цвет, не выбрав его противоположный по "температуре". Поэтому при выборе горячего красного цвета, противоположным будет холодный зеленый. Или, если вы выбираете холодный сине-зеленый, вы закончите острым красно-оранжевым на другой стороне.
Одним из примеров сайта, который согласованно использует цветовую комбинацию теплый/холодный, является сайт Ecolution (http://www.ecolution.com/), как показано на рисунке 8.9.
Ecolution обычно использует красный в качестве акцентирующего цвета на своей домашней странице, как контраст своему зеленому логотипу. Затем они смешивают два контрастных цвета с различными оттенками, тональностями и тенями двух этих цветов. Даже "черные цвета " на изображении могут склоняться к "теплому" или "холодному", так же как и белые цвета. В целом, фотография будет "теплой", что хорошо сочетается с совершенно чистым зеленым цветом. Хотя они используют те же самые цвета, что и Greenpeace, сайт Ecolution выглядит менее "слепящим", используя более насыщенные тональности и тени на фотографии.
Вы никогда не предполагали, что теория цвета такая простая, не правда ли? Ну, тогда давайте немного усложним вопрос …