|
Помогите мне. Я ничего не понимаю в курсе (((((( (от слова "совсем") и мне от этого очень грустно. Есть ли какие-нибудь курсы для "чайников", самые простые в объяснении. ПАМАГИТЕ!!! |
Как работает Интернет?
Типы контента
Теперь, после подробного рассмотрения запроса/ответа HTTP, обратим внимание на различные типы контента (любое содержательно-значимое наполнение информационного ресурса), который вы ожидаете увидеть в Интернет. Я разделил его на четыре типа — простой текст, стандарты Web, динамические Web -страницы, и форматы, требующие других приложений или подключаемых модулей (плагинов).
Простой текст
В самом начале, до появления каких-либо стандартов Web или плагинов, Интернет состоял в основном из изображений и простого текста — файлов с расширением .txt или похожим на него. Когда файл с простым текстом встречается в Интернет, браузер просто выводит его как есть, без какой-либо дополнительной обработки. Файлы с простым текстом все еще можно часто встретить на сайтах университетов.
Стандарты Web
Базовыми строительными блоками Всемирной паутины WWW являются три основных стандарта Web - HTML (или XHTML, эти два понятия будут использоваться здесь взаимозаменяемо для наших целей), CSS и JavaScript.
Язык разметки гипертекста (HTML) является в действительности довольно удачным названием, так как хорошо передает его назначение. HTML используется для разбиения документа, определения его содержания и структуры, и определения значения каждой части (того, что содержит весь текст и т.д., что мы видим на страницах Web ). Он использует специальные элементы для определения на странице различных компонентов.
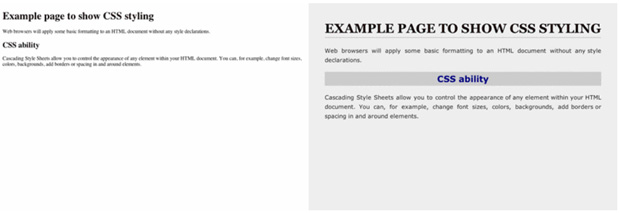
Каскадные таблицы стилей (CSS) предоставляют полный контроль над тем, как выводится элемент. Очень легко, используя объявления стилей, вывести все параграфы через две строки ( line-height: 2em; ), или сделать все заголовки второго уровня зеленого цвета ( color: green; ). Существует множество преимуществ разделения структуры и форматирования, и мы рассмотрим это более подробно в следующей лекции. Чтобы продемонстрировать мощь совместного использования HTML и CSS, рисунок 3.2 показывает простой код HTML слева, вообще без дополнительного форматирования, а справа можно видеть тот же самый код HTML с добавленными к нему стилями CSS.
Наконец, язык JavaScript предоставляет Web -сайту динамические функции. Можно писать небольшие программы на JavaScript, которые будут выполняться на клиентском компьютере, не требуя установки на сервере какого-либо специального программного обеспечения. JavaScript позволяет добавить на Web -сайт некоторые базовые функции и интерактивность, но он имеет свои ограничения, что ведет нас к серверным языкам программирования и динамическим Web страницам.
Динамические страницы Web
Иногда при просмотре Интернет можно встретить страницы Web, которые не используют расширение .html - они могут иметь расширение .php, .asp, .aspx, .jsp, или какое-нибудь другое странное расширение. Все это примеры динамических технологий Web, которые могут использоваться для создания страниц Web, имеющих динамические разделы - код, который выводит различные результаты из базы данных или другого источника данных в зависимости от определяемых для него значений. Мы рассмотрим страницы Web этого типа ниже в разделе "Сравнение статических и динамических Web -сайтов".
Форматы других приложений или подключаемых модулей (плагинов)
Так как браузеры Web могут только интерпретировать и выводить определенные технологии, такие как стандарты Web, то при запросе адреса URL, который указывает либо на сложный формат файла, либо на страницу Web, содержащую технологию, которая требует подключаемого модуля (плагина), файл будет либо загружен на компьютер, либо открыт с помощью требуемого плагина, если он установлен в браузере. Например:
- Если вы встретите документ Word, файл Excel, PDF, сжатый файл (ZIP, или SIT, например), сложный файл изображения, такой как Photoshop PSD, или другой сложный файл, который браузер не понимает, браузер обычно спрашивает, хотите ли вы загрузить или открыть этот файл. Оба действия обычно имеют аналогичные результаты, за исключением того, что во втором случае файл будет загружен в компьютер и затем открыт приложением, которое его понимает, если такое приложение установлено на компьютере.
- Если вы встретите страницу, содержащую фильм Flash, MP3 или другой музыкальный формат, MPEG или другой формат видео, то браузер будет воспроизводить его с помощью установленного плагина, если такой плагин был установлен. Если плагина нет, то либо будет выведена ссылка для установки требуемого плагина, либо файл будет загружен и будет сделана попытка найти на компьютере приложения для его выполнения.
Конечно, имеется некоторая серая область - например формат SVG (Масштабируемая векторная графика) является стандартом Web, который реализован в некоторых браузерах, таких как Opera, но не реализован в других, таких как Internet Explorer - IE требуется плагин для понимания SVG. Ряд браузеров поставляется с некоторыми предустановленными плагинами, поэтому вы можете не знать, что некоторый контент выводится через плагин, а не естественным образом в браузере.
Сравнение статических и динамических Web-сайтов
Итак, что же такое статические и динамические Web -сайты, и в чем между ними различие? Очевидно, что все зависит от начинки.
Статический Web -сайт является Web -сайтом, контент которого, HTML и графика, всегда статичны — он обслуживает любого посетителя одинаково, если только создатель Web -сайта не решит вручную изменить его копию на сервере - именно это мы рассматриваем по большей части в этой лекции.
На динамическом Web -сайте, с другой стороны, контент сервера будет таким же, но кроме обычного кода HTML он содержит также динамический код, который может выводить различные данные, в зависимости от информации, которая передается на Web -сайт. Давайте посмотрим на пример — перейдите в своем браузере на сайт http://www.amazon.com, и выберите 5 различных продуктов. Сайт Amazon не посылает вам просто 5 различных страниц, он пришлет одну и ту же страницу 5 раз, но с различной динамически заполняемой каждый раз информацией. Эта различная информация хранится в базе данных, которая извлекает при запросе требуемую информацию и предоставляет ее серверу Web для включения в динамическую страницу.
Необходимо отметить также, что на сервере должно быть установлено специальное программное обеспечение, позволяющее создавать динамический Web -сайт. В то время как обычные статические файлы HTML хранятся с расширением файла .html, эти файлы содержат специальный динамический код в дополнение к HTML, и хранятся со специальным расширением файлов, чтобы сообщить серверу Web, что они требуют дополнительной обработки перед отправкой клиенту (такой как вставка данных из базы данных) — файлы PHP, например, имеют обычно расширение файла .php.
Существует множество динамических языков программирования — уже был упомянут PHP, а другими примерами являются Python, Ruby on Rails, ASP.NET и Coldfusion. В конечном счете, все эти языки имеют по большей части одинаковые возможности, такие как общение с базами данных, проверка вводимой в формы информации и т.д., но они делают все это немного по разному, и имеют некоторые достоинства и недостатки. Все сводится к тому, что вам лучше всего подходит.
Мы не будем больше рассматривать динамические языки в этом курсе, но я предоставляю здесь список ресурсов, на тот случай, если вы захотите пойти дальше и узнать о них больше.
- Rails: Fernandez, Obie. (2007), The Rails Way. Addison-Wesley Professional Ruby Series.
- Демонстрационные ролики для Rails (http://www.rubyonrails.org/screencasts)
- PHP: Powers, David (2006), PHP Solutions: Dynamic web development made easy, friends of ED.
- Сетевая документация по PHP (http://www.php.net/docs.php)
- ASP.NET: Lorenz, Patrick. (2003). ASP.NET 2.0 Revealed. Apress.
- ASP.NET: сетевая документация и руководства по ASP.NET (http://asp.net/).
Заключение
На этом завершается краткий обзор внутренней работы Интернет. Эта лекция в действительности только прикоснулась к поверхности множества упомянутых тем, но она полезна тем, что представила их все в перспективе относительно друг друга, показывая, как они связаны и совместно работают. Еще многое надо изучить о реальном синтаксисе языка, который формирует HTML, CSS и JavaScript, и к этому мы перейдем в следующей лекции, посвященной модели "стандартов Web " HTML, CSS и JavaScript для разработки приложений Web, и посмотрим на код страницы Web.
Контрольные вопросы
- Дайте краткое определение HTML и HTTP и объясните имеющееся между ними различие.
- Объясните функции браузера Web.
- Поищите в Интернет 5-10 минут и попробуйте найти несколько различных типов контента - простой текст, изображения, HTML, динамические страницы, такие как страницы PHP и .NET (.aspx), PDF, документы Word, фильмы Flash и т.д. Просмотрите некоторые из них и подумайте, как компьютер выводит их для просмотра.
- В чем различие между статической страницей и динамической страницей?
- Найдите список кодов ошибок HTTP, перечислите 5 из них, и объясните, что означает каждая из них.
Об авторе

Джонатан Лейн является Президентом компании Industry Interactive (http://industryinteractive.net/), занимающейся разработкой приложений Web и расположенной в Маун-Айленд, Британская Колумбия, Канада. Он начал заниматься разработкой приложений, работая в течение многих лет в Центре по разработке учебных курсов Университета Лейтбридж в качестве их координатора Web -проектов.
Он поддерживает блог по адресу http://www.flyingtroll.com/, и в настоящее занимается разработкой Mailmanagr (http://www.mailmanagr.com/), интерфейса e-mail для приложения по управлению проектами Basecamp.