|
После прохождения теоретической части пришло письмо об окончании теоретической части курса, будет ли практическая часть? |
Базовая компоновка документа
Перенос строки
Кодирование параграфов с помощью тегов <p> является наиболее распространенным методом структурирования текста на странице Web. Большинство страниц Web - это текстовые страницы, и параграфы являются удобными и легко читаемыми методами представления текста. Однако существуют и другие средства структуризации текста.
Тег <br/>
Тег <br/> (перенос строки) заставляет браузер закончить строку текста и продолжить вывод на следующей строке в окне браузера. Он не создает, как в случае параграфов, пустые строки перед и после законченной строки текста. Общая форма для тега переноса строки показана в листинге 2.8.
<br/>Листинг 2.8. Общая форма тега <br/>
Тег <br/> не является контейнерным тегом; он не охватывает текст и не имеет дополнительного закрывающего тега. Этот пустой тег просто помещают внутри текста в том месте, где должен произойти разрыв строки. Этот тег удобно применять для вывода списков объектов, стихов или других объединений отдельных текстовых строк через один интервал. Следующий код использует перенос строк, например, для завершения отдельных строк стихотворения, помещенного в тег <blockquote>.
<p>Вот история о Мери и надоедливой маленькой овечке, которая повсюду ее преследовала.</p> <blockquote> <p>Была у Мери овечка,<br/> Была ее шерсть снежно-белой;<br/> И куда бы ни шла Мери,<br/> Овечка бежала за ней.</p> </blockquote> <p>У Мери была ужасная жизнь. Ужасно трудно сходить на свидание, когда вокруг тебя все время скачет овечка.</p>Листинг 2.9. Блок текста, форматированный с помощью переноса строк
Четыре строки стихотворения помещены внутрь параграфа blockquoted, чтобы сместить их и отделить от окружающих параграфов. Каждая строчка стихотворения появляется на отдельной строке текста через один интервал от предыдущей строки. Важно помнить, что тег <br/> является линейным тегом, а не блочным; поэтому согласно стандартам XHTML 1.1 он не может появиться в строке сам по себе или как автономный тег. Он должен помещаться внутрь тега <p> или другого блочного тега, как это сделано в предыдущем примере.
Несколько переносов строк
При использовании тегов <p> и <blockquote> одна пустая строка появляется перед и после вложенного текстового блока с отступами. Когда вставляют теги <br/>, чтобы закончить строки текста, никакие интервалы между строками не появляются. Однако могут быть ситуации, когда желательно вставить дополнительные пустые строки, чтобы увеличить вертикальный интервал между строками текста или между другим содержимым, присутствующим на странице. Для этой цели можно использовать тег <br/>.
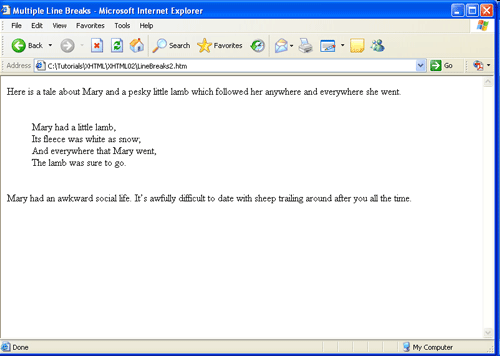
Ниже представлена запись предыдущей страницы с дополнительными пустыми строками перед и после цитированного стихотворения. Эти пустые строки создаются добавлением тегов <br/>, чтобы выполнить дополнительные переносы строк. Вывод браузера показан на рисунке 2.9.
<p>Вот история о Мери и надоедливой маленькой овечке, которая повсюду ее преследовала.<br/><br/><br/></p> <blockquote> <p>Была у Мери овечка,<br/> Была ее шерсть снежно-белой;<br/> И куда бы ни шла Мери,<br/> Овечка бежала за нею.</p> </blockquote> <p><br/>У Мери была ужасная жизнь. Ужасно трудно сходить на свидание, когда вокруг тебя все время скачет овечка.</p>Листинг 2.10. Страница, форматированная с помощью нескольких переносов строк
Каждый тег <br/> вставляет на странице дополнительный перенос строки. Поэтому можно писать несколько тегов <br/> подряд, чтобы получить несколько пустых строк на странице.
Отметим в предыдущем примере, что теги <br/> кодируются внутри первого и последнего параграфов - внутри тегов блочного уровня <p> для совместимости со стандартами XHTML 1.1. Их можно было бы поместить также в начале и конце параграфа стихотворения внутри тега <blockquote>. Обратите внимание, что требуется три тега <br/> в конце первого параграфа, чтобы соответствовать числу пустых строк, заданных одним тегом <br/> в начале последнего параграфа. Это является особенностью способа, которым браузер обрабатывает тег в начале и конце параграфов. Может понадобиться эксперимент, чтобы определить число тегов, нужное для создания требуемого числа пустых строк.
Исключенный тег <br>
Все браузеры все еще поддерживают тег <br>, который кодируется без закрывающей косой черты, требуемой для пустого тега XHTML. Будущие версии XHTML не будут поддерживать такой тег, поэтому лучше его не использовать.