|
После прохождения теоретической части пришло письмо об окончании теоретической части курса, будет ли практическая часть? |
Базовая компоновка документа
Параграфы
Большинство страниц Web являются текстовыми документами, а самым распространенным способом организации текста на странице Web является использование параграфов. С позиции страницы Web параграф - это блок текста, перед и после которого следует пустая строка. Параграф выравнивается по левому краю страницы, и в пределах окна браузера осуществляется перенос по словам.
Тег <p>
Для форматирования блока текста как параграфа этот текст ограничивается с помощью тега <p> (paragraph). Общая форма этого тега представлена в листинге 2.2.
<p>текст</p>Листинг 2.2. Общая форма тега <p>
Между открывающим и закрывающим тегами может находиться любой объем текста. При выводе в браузере вложенный текст содержит только односимвольные пробелы и перед ним и после него следует пустая строка, чтобы отделить от окружающего содержимого страницы.
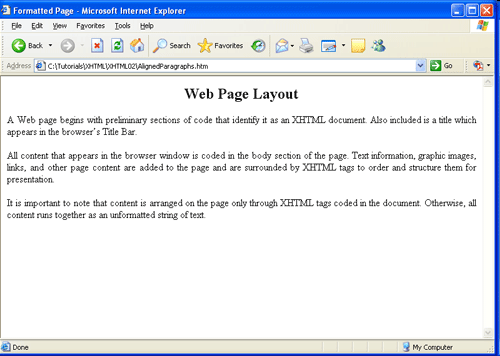
Результат действия тегов <p> на странице Web можно видеть на показанном ранее рисунке 2.4, который выводит текст в виде четырех отдельных параграфов. Эти теги добавляют в редакторе, как показано ниже.
Компоновка страницы Web <p>Страница Web начинается с предварительных разделов кода, которые определяют документ XHTML. Также включается заголовок, который появляется в панели заголовка браузера.</p> <p> Все содержимое, которое появляется в окне браузера, кодируется в разделе тела страницы. Текстовая информация, графические изображения, ссылки и другое содержимое страницы добавляются на страницу и ограничиваются тегами XHTML, чтобы упорядочить и структурировать их представления. </p> <p>Важно отметить, что содержимое организовано на странице только с помощью тегов XHTML, закодированных в документе. Иначе все содержимое выводится как одна неформатированная строка текста. </p>Листинг 2.3. Страница Web, форматированная тегами параграфов
Текст теперь легко читается, так как в его информационное содержание внесена некоторая организация. Отметим, что смежные параграфы разделяются одиночными пустыми строками, несмотря на то, что каждый тег <p> порождает пустую строку перед и после параграфа. Браузер объединяет пустую строку, которая следует за параграфом, и пустую строку, которая предшествует следующему параграфу, в одну строку.
(Отметим, что в тексте книги полное кодирование страницы Web может отсутствовать, чтобы сосредоточиться на обсуждаемом коде. Тем не менее, подразумевается, что показанный код окружен предварительными строками страницы до тега <body> и закрывающими тегами </body> и </html>.)
Блочные и линейные теги
Тег <p> называется блочным (block-level) тегом. Он создает разрыв строки и начинает выводить свое содержимое в браузере с новой строки. После вывода его содержимого создается еще один разрыв строки, определяя блок текста, выделенного в браузере среди окружающего содержимого. Все объединения контента на странице Web должны появляться внутри блочных тегов.
Блочный тег отличается от линейного (in-line) тега, который не порождает разрыв строки. Включенное в него содержимое встраивается в строку в потоке элементов страницы, отделяемых обычно от окружающего содержимого одиночным пробелом. Большинство тегов XHTML являются линейными тегами.
Важно помнить об этом различии между блочными и линейными тегами. Согласно стандартам XHTML 1.1, все содержимое должно кодироваться внутри блочных тегов, чтобы идентифицировать эти отдельные блоки контента, которые составляют страницу. Точно так же все линейные теги должны располагаться внутри блочных тегов; то есть, линейное содержимое должно помещаться внутри блока текста, а не появляться независимо вне блока текста. В данном учебнике различные теги определяют как блочные и линейные, и постоянно напоминается о необходимости всегда размещать линейные элементы страницы внутри блочных элементов страницы.
Исключенные теги и атрибуты
XHTML является заменой более старого языка HTML. Однако он сохраняет многие средства кодирования HTML, чтобы облегчить переход между двумя языками. Среди оставленных имеется несколько тегов и атрибутов тегов, которые могут кодироваться внутри тегов для изменения их характеристик вывода по умолчанию. Например, тег <p> включает атрибут align для управления выравниванием текста. При задании этого атрибута, например, <p align="center">, текст каждой строки параграфа будет выровнен по центру, а не по левому краю.
В XHTML большинство атрибутов тегов были постепенно сокращены или исключены. Они все еще распознаются браузерами ради совместимости с HTML, но настоятельно рекомендуется прекратить их использование. Вместо этого для той же цели должны использоваться более новые объявления таблиц стилей. Однако исключенные атрибуты описаны в данном учебнике, так как они могут встретиться на существующих страницах Web, хотя большинство атрибутов недействительны в стандартах XHTML 1.1.
Некоторые теги HTML также исключены в XHTML. Исключенные теги также будут представлены, так как они, скорее всего, еще встречаются на существующих страницах. Эти теги могут правильно выводиться в современных браузерах, но вместо них необходимо использовать более современные средства.
Исключенный атрибут align
По умолчанию текст параграфа выводится в браузере с переносом слов и выровненным по левому краю страницы. Однако можно выровнять текст по правому краю, центрировать его или выровнять все строки по обоим краям. Эти варианты выравнивания определяются атрибутом align внутри тега уровня блока. Общая форма кодирования этого атрибута вместе с его возможными значениями показана ниже:
align="left|center|right|justify"
Ключевому слову align присваивается одно из значений выравнивания в кавычках. Например, следующий код центрирует заголовок предыдущего примера страницы и выравнивает все строки параграфа по обоим краям. Вывод в браузере показан на рисунке 2.5.
<h2 align="center">Компоновка страницы Web</h2> <p align="justify">Страница Web начинается с предварительных разделов кода, которые определяют документ XHTML. Также включается заголовок, который появляется в панели заголовка браузера.</p> <p align="justify"> Все содержимое, которое появляется в окне браузера, кодируется в разделе тела страницы. Текстовая информация, графические изображения, ссылки и другое содержимое страницы добавляются на страницу и ограничиваются тегами XHTML, чтобы упорядочить и структурировать их представления. </p> <p align="justify">Важно отметить, что содержимое организовано на странице только с помощью тегов XHTML, закодированных в документе. Иначе все содержимое выводится как одна неформатированная строка текста. </p>Листинг 2.4. Страница Web, форматированная с помощью тегов параграфа с атрибутом align
Помните только, что атрибут align является исключенным в некоторых стандартах XHTML. Он представлен здесь как быстрый и простой способ выравнивания параграфов и будет служить удобным, но временным методом оформления, пока мы не научимся кодировать и использовать таблицы стилей на страницах Web.