| При задании различных оттенков цвета при кодировании графической информации, широко применяется следующая система счисления: |
Обработка документов
Редактор Netscape Composer
Этот редактор предназначен для создания документов, содержащих команды разметки языка HTML. При работе с ним не требуется знания самого языка HTML, так как редактор самостоятельно вставляет в текст документа требуемые команды разметки. Файлы, создаваемые в редакторе Netscape Composer, обычно имеют расширение .html.
Редактор Netscape Composer является компонентой браузера Netscape Communicator, для запуска которого в командной строке введите netscape. После старта браузера выберите пункт Править страницу из меню Файлы. В появившемся окне редактора в меню Файлы можно выбрать уже существующую или создать новую страницу гипертекста.
Форматирование текста
Язык HTML, в соответствии с которым размечается текст, создаваемый в редакторе Composer, не позволяет вам строго задавать внешний вид документа. Часто документы, содержащие большое количество команд форматирования, неплохо выглядят в одной отдельно взятой программе просмотра (браузере), операционной системе и при конкретном размере экрана. Однако, если выбрать другую программу просмотра, то документ может стать неудобочитаемым. Поэтому рекомендуется не увлекаться чрезмерным форматированием документа и, по возможности, тестировать создаваемый документ в различных программах просмотра.
Панель, содержащая кнопки форматирования текста, расположена над полем ввода.
| Кнопка | Назначение |
|---|---|
| Задает стиль текста: обычный, заголовки различного уровня, адрес, элемент списка и т. д. | |
| Устанавливает размер шрифта: от +4 до -2 | |
| Выбирает цвет текста | |
| Устанавливает жирный, курсивный или подчеркнутый шрифт, а также их комбинации | |
| Очищает все стили | |
| Задает расположение текста на странице: текст прижат к левому краю, центрирован или прижат к правому краю | |
| Создает нумерованные и маркированные списки |
Гипертекстовые документы предназначены, в основном, для просмотра с экрана монитора, а не для печати на бумаге, поэтому при их создании используются самые разнообразные цветовые оттенки не только для самого текста, но и для фона документа. Кроме этого в качестве фонового можно использовать графическое изображение в формате GIF, JPEG или PNG. Следует учесть, что фоновая картинка имеет приоритет над цветом фона. Для изменения фона документа вызовите контекстное меню, нажав правую кнопку мыши, и, не отпуская ее, выберите пункт меню Цвета и свойства страницы (Page Colors and Propeties). Появится окно, в котором можно задать цвета и свойства документа.
На вкладке Цвета и фон включите флажок Использовать пользовательские цвета (Use custom colors) и нажмите на кнопку Фон (Background). В появившемся окне выберите один из предлагаемых цветов, при этом кнопка Новый (New) окрасится в выбранный цвет. После нажатия на кнопку OK цвет фона будет установлен.
Если же в окне Установка цвета выбрать вкладку RGB, то откроется окно для выбора различных оттенков цвета. При кодировании оттенков цвета в гипертекстовых документах используется модель RGB, в которой каждая из трех цветовых составляющих кодируется двумя шестнадцатеричными цифрами и поэтому может изменяться в диапазоне от 0 до 255 (162-1). Передвигая рычажки управления цветами (R - красный, G - зеленый, B - синий), можно добиться требуемого оттенка цвета, который отображается на кнопке Новый (для сравнения служит кнопка Старый, показывающая цвет до изменения). Величина каждой из цветовых составляющих может указываться в десятичной или в шестнадцатеричной системе счисления, а также в процентном отношении. Для переключения между этими режимами служит кнопка в нижней части окна.
Фоновая картинка задается также при помощи вкладки Цвета и фон. Включите флажок Использовать картинку (Use image) и в ставшем доступном поле справа укажите имя фоновой картинки. Если вы забыли имя файла с картинкой, воспользуйтесь кнопкой Обзор файлов (Browse for File...) для его поиска.
Редактор Composer обладает большими возможностями создания нумерованных и маркированных списков, а также различных вложенных списков. Для включения списка используйте либо кнопки на панели форматирования, либо пункт Список из меню Формат. Помните: номера элементов списка отображаются только в окне браузера, в окне редактора каждый элемент такого списка имеет маркер в виде символа #.
Вставка гиперссылок
Пожалуй, основной особенностью гипертекстового документа является возможность добавления ссылок на другие документы или части этого же документа. Если бы Web-страницы не ссылались друг на друга, содержимое WWW превратилось бы в обычный набор файлов, не связанных между собой.
Простая ссылка состоит из двух частей: текста, который выделяется (чаще всего подчеркиванием) на фоне остального текста, и адреса (URL) документа, на который ссылаются.
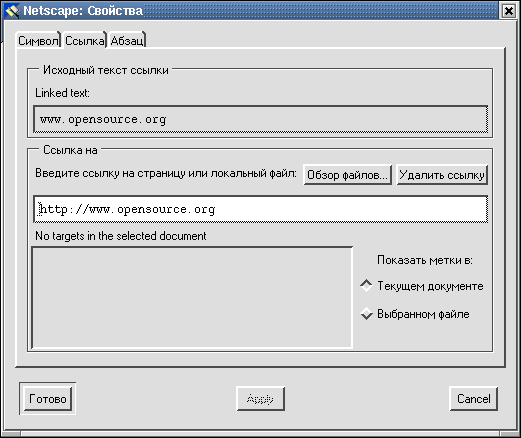
Для создания ссылки в меню Вставить предусмотрен пункт Ссылка, а также кнопка Связь на панели инструментов. В появившемся окне на вкладке Ссылка в поле Исходный текст ссылки вводится текст (если перед созданием ссылки текст был предварительно выделен, то он автоматически будет занесен в это поле), а в поле Ссылка на вводится URL файла. Для выбора файла, на который будет указывать ссылка, служит окно Прицепить файл, которое появляется после нажатия на кнопку Обзор файлов.
Если же требуется сослаться не на начало документа, а на его другую часть, то это место предварительно следует отметить. Для этого установите курсор в нужное место и выберите пункт Цель из меню Вставить, либо нажмите кнопку Цель на панели инструментов; в появившемся окне введите имя метки (латиницей), например, part1.
Имя метки непосредственно не отображается в окне ввода текста, но в том месте текста, где установлена метка (якорь, anchor) появляется маленькое изображение мишени, при подведении к которому курсора в статусной строке появляется имя метки.
Для задании ссылки на одну из частей документа, которой ранее было присвоено имя (установлена метка), следует в списке меток, находящимся в нижней части вкладки Ссылка, выделить нужную метку.
Вставка изображений
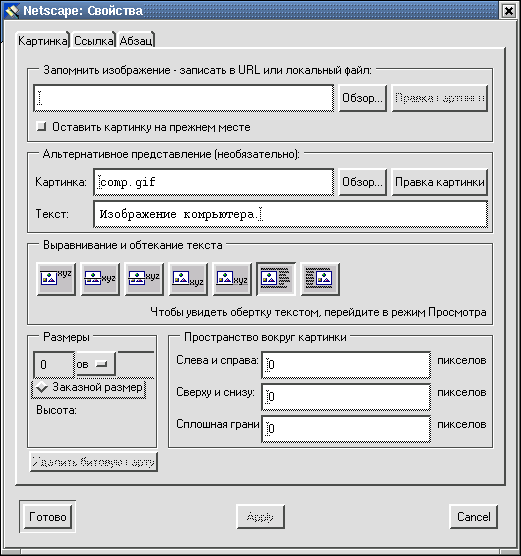
Важным дополнением к тексту документа являются вставленные в него графические объекты. Они могут выступать в качестве иллюстраций или ссылок. В гипертекстовый документ могут быть импортированы рисунки таких форматов, как GIF, JPG и PNG. Для вставки рисунков в документ необходимо выбрать пункт Картинка из меню Вставить. Появляется окно Свойства с открытой вкладкой Картинка.
В поле Картинка указывается имя файла, содержащего изображение. Кнопка Обзор позволяет указать местоположение рисунка и его имя. Группа кнопок Выравнивание и обтекание текста задает положение рисунка относительно окружающего его текста. Обратите внимание, что расположение текста относительно картинки корректно отображается только в окне браузера.
В этом же окне устанавливается размер изображения: можно оставить исходный размер, либо изменить его, выбрав переключатель Заказной размер и указав новый размер изображения (в процентах от ширины документа или в пикселах). Полезно задать некоторое свободное пространство вокруг картинки, иначе текст будет вплотную примыкать к изображению.
Таблицы в гипертексте
Таблицы, включенные в состав гипертекстового документа, могут использоваться в различных целях. Это может быть просто набор строк и столбцов с размещенными в них данными. Другим распространенным применением таблиц является возможность добиться тех эффектов форматирования, которые отсутствуют в обычном HTML: разделение на столбцы, выступающие строки, интервалы. Многие Web-дизайнеры используют большие таблицы в качестве контейнеров для задания структуры страницы.
Таблица в гипертекстовом документе представляет собой иерархическую структуру: она состоит из строк, которые в свою очередь состоят из ячеек. Кроме того, компонентом таблицы является ее заголовок. Для вставки таблицы в документ следует выбрать пункт Таблица из меню Вставить.
Появится окно создания таблицы, в котором можно установить такие параметры как количество строк и столбцов, толщину линий обрамления, расстояние между ячейками таблицы, ширину таблицы, цвет фона таблицы, заголовок таблицы и расположение таблицы в документе.
Для изменения параметров ранее созданной таблицы переместите курсор внутрь таблицы и правой кнопкой мыши откройте контекстное меню, в котором выберите пункт Свойства таблицы.
На экране появится окно установки свойств таблицы с тремя вкладками: Таблица, Строка и Ячейка, при помощи которых можно менять параметры таблицы: вставлять и удалять строки, столбцы и ячейки, выравнивать и форматировать содержимое ячеек.
Напомним, что для просмотра гипертекстового документа используются браузеры - специальные программы, предназначенные для этих целей, например, Netscape
Задание
Создайте приведенный ниже html-документ, заменив фамилию, имя и отчество на свои, и установив в качестве фонового цвет "#F1E1E9".