| Россия |
Урок 4: Динамические веб-сайты
Повторная регистрация сайта Newland Tours для разработки динамического сайта
Настройка Dreamweaver для работы с динамическими веб-сайтами является более трудоемкой, чем для работы со статичными. Для настройки сайта точно так же используется диалоговое окно Site Definition (Определение сайта). Регистрация динамического сайта осложняется внешними причинами, – для его разработки требуется доступ (и соответствующие права) на реальный веб-сервер, желательно с сервером приложений и базами данных.
Для многих это может оказаться непривычным делом, с которым они сталкиваются в первый раз. В прошлом сайты разрабатывались на жестком диске разработчика, а затем загружались на сервер для публикации. В случае с динамическими веб-сайтами, помимо разработки на локальном компьютере, требуется доступ на рабочий сервер. На общедоступный сервер сайт можно загружать только после того, как он будет протестирован и отлажен на рабочем сервере.
Серверы могут располагаться как на локальном, так и на удаленном компьютере (например, сервер в локальной сети или сервер интернет-провайдера, при работе с которым применяется протокол FTP). Соответственно, существует два варианта подключения к серверам.
При работе с локальным сервером нужно затратить некоторое время на настройку компьютера, следуя приведенным далее инструкциям. При работе с удаленным сервером настраивать компьютер не требуется, но необходима определенная информация от администратора сервера, позволяющая настроить Dreamweaver для дальнейшей работы.
В зависимости от того, какой вариант выбран, следует организовать работу в этом уроке тем или иным образом:
- при разработке сайта на локальном сервере следует перейти к следующему разделу "Разработка на локальном сервере";
- при разработке сайта на удаленном сервере необходимо перейти к разделу "Разработка на удаленном сервере";
- по завершении работы с одним из разделов, вне зависимости от серверной модели или выбранных настроек, нужно настроить Dreamweaver для работы с сервером и выбранной серверной моделью. Об этом говорится в разделе "Регистрация динамического сайта в Dreamweaver (всем пользователям)".
Разработка на локальном сервере
Разработка сайта на локальном сервере имеет свои преимущества и недостатки. Преимущества локальной разработки заключаются в следующем:
- самостоятельное управление компьютером, независимость от администраторов;
- при разработке не требуется подключение к Интернету или локальной сети;
- отсутствие задержек при подключении к серверу, подтверждении и пересылке данных.
Теперь укажем основные недостатки локальной разработки:
- установка сервера ослабляет систему безопасности компьютера. Чем меньше знаний по настройке сервера, тем выше уязвимость компьютера к атакам, вирусам, взломам и червям;
- исследовать и решать проблемы, связанные с настройками и сбоями в работе, как правило, приходится самостоятельно.
Если принято решение разрабатывать сайт Newland Tours на локальном компьютере, следует выбрать одну из серверных моделей и соответствующим образом настроить систему. Далее приведены различные варианты настроек, каждый из которых соответствует определенной модели. По завершении следует перейти в раздел "Регистрация динамического сайта в Dreamweaver (всем пользователям)".
Установка локальной среды для IIS/ASP
Пользователям, выбравшим ASP, необходимо убедиться, что на компьютере установлен и запущен сервер Internet Information Services (IIS). IIS поставляется бесплатно вместе в Windows 2000 и XP Pro.
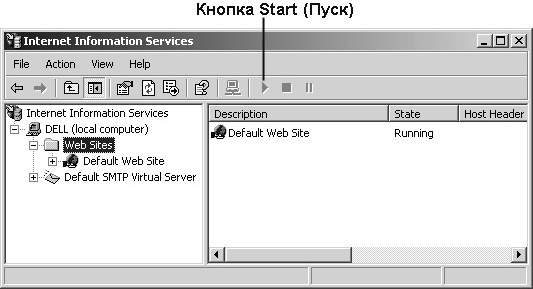
Наличие установленного сервера IIS зависит от настроек, изначально выбранных при установке Windows. Для того чтобы это определить, следует открыть папку Control Panel (Панель управления) и активировать опцию Administrative Tools (Администрирование) (чтобы увидеть эту настройку, пользователям Windows XP следует переключиться в классический режим отображения Classic View). Если в окне присутствует значок Internet Information Services, следовательно, сервер уже установлен. Чтобы убедиться в том, что он запущен, следует дважды щелкнуть на значке и в левой части появившегося диалогового окна выбрать пункт Web Sites (Веб-сайты). В правой части окна отобразится пункт Default Web Site (Веб-сайт по умолчанию), напротив которого расположена надпись Running (Выполнение). Если напротив расположена надпись Stopped (Остановленный), следует щелкнуть на кнопке Start (Пуск), чтобы перезапустить его.
Для установки и запуска IIS нужно выполнить следующие шаги.
-
На панели Control Panel (Панель управления) выберите пункт Add/Remove Programs (Установка и удаление программ). В раскрывшемся диалоговом окне щелкните на кнопке Add/Remove Windows Compo-nents (Добавление и удаление компонентов Windows).
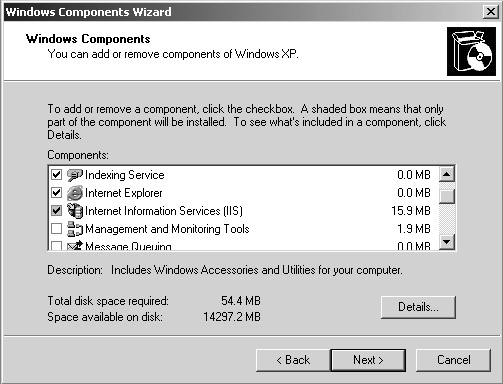
В течение нескольких минут Windows будет определять, какие компоненты уже установлены на компьютер. После того, как система сформирует профиль, откроется Windows Components Wizard (Мастер компонентов Windows).
-
Следует установить флажок Internet Information Services и нажать Next (Далее).
Установка по умолчанию замечательно подойдет для наших целей, так что дополнительных настроек производить не требуется. После нажатия кнопки Next (Далее) Windows установит и запустит IIS.