| Россия |
Урок 4: Динамические веб-сайты
-
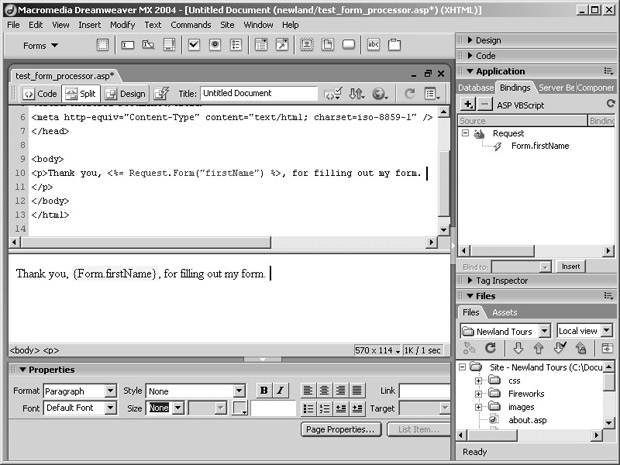
Убедитесь, что на панели Bindings (Привязки) выделена переменная Form.firstName (ASP) или firstName (ColdFusion/PHP), после чего нажмите кнопку Insert (Вставить), расположенную внизу панели.
На странице между запятыми появится надпись {Form.firstName}, выделенная синим цветом. В Dreamweaver синим цветом обозначается текст, относящийся к динамическому содержимому. При просмотре страницы в браузере синий цвет показан не будет. Не будет отображаться и надпись {Form.firstName}, вместо нее отобразится имя пользователя.
Примечание. Надпись {Form.firstName} внешне напоминает код, но на самом деле является псевдокодом. Внешний вид надписи не зависит от серверной модели. Возможно, псевдокод применяется для того, чтобы указать, какая часть страницы относится к динамическому содержимому. Главное – не пытаться использовать этот синтаксис при написании кода.В действительности, на страницу будет добавлен следующий код: <%= Request.Form("firstName") %> (ASP), <cfoutput>#form.firstName#</cfoutput> (ColdFusion) или <? php echo $_POST['firstName']; ?> (PHP). Это те же фрагменты кода, которые демонстрировались в начале урока, с небольшим изменением в коде ASP.
Для того чтобы сервер IIS вывел значение на страницу, используется объект Response (Отклик). Чаще всего, объект Response используется в виде Response.Write(). Эта команда указывает IIS вставить в документ текст, расположенный внутри скобок. Функция Response.Write() эквивалентна (с небольшими отличиями) <cfoutput> или echo. Она настолько часто применяется, что имеет и сокращенный вариант. Сочетание <%= (вместо <% ) в начале ASP-кода означает <% Response.Write(). Другими словами, две строки кода, приведенные ниже, абсолютно равнозначны.
<% Response.Write(Request.Form("firstName")) %> <%= Request.Form("firstName") %>Итак, в двух предыдущих шагах при помощи кнопки со знаком плюс "+", расположенной на панели Bindings (привязки), была добавлена информация для Dreamweaver и ASP (Dreamweaver и ColdFusion, Dreamweaver и PHP) о том, как найти переменную firstName. Затем переменная была прикреплена на страницу, благодаря чему ASP, ColdFusion или PHP получили информацию о том, как найти и отобразить ее текущее значение.
-
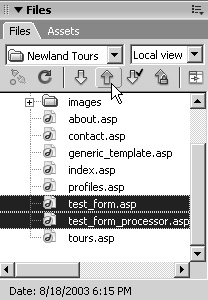
Сохраните и закройте все открытые документы. На панели Site (Сайт), удерживая нажатой клавишу (Shift), выделите файлы test_ form.asp и test_form_processor.asp . Нажмите кнопку Put File(s) (Поместить файл [-ы]), расположенную на панели инструментов в верхней части панели.
Пока сайт не запущен на сервере, протестировать его невозможно. Поэтому для того, чтобы выполнить проверку сайта, следует загрузить (или поместить) файлы на сервер.
Совет.Об этом шаге достаточно легко забыть. Если в процессе разработки возникнет неожиданная ошибка, первое, что нужно проверить при ее поиске – все ли необходимые файлы были загружены. -
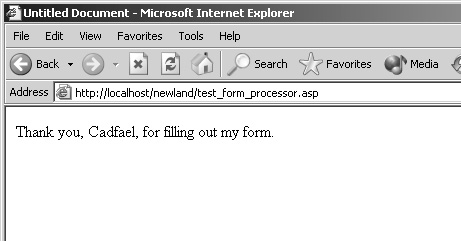
На панели Site (Сайт) выделите файл test_form.asp и нажмите клавишу (F12), чтобы протестировать его в браузере. Когда страница загрузится, введите в поле свое имя и нажмите кнопку регистрации Submit.
Загрузится страница test_form_processor.asp, и введенное в форму имя отобразится на экране.
-
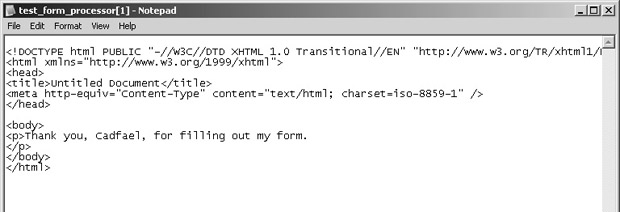
Не закрывая браузер, в меню View (Вид) выполните команду Source (Источник) (или эквивалент этой команды в браузере). Обратите внимание на строку, размещенную между тегами <p> .
Интересно, что динамический код был полностью удален! Код страницы представляет собой статический XHTML. Даже имя, относящееся к динамической части надписи, выглядит так, словно изначально записывалось в виде статического кода. Но это, конечно, не так.
Беглый анализ кода приводит к пониманию важного принципа. Код, вводимый в Dreamweaver, отличается от кода страницы, которую пользователь видит в браузере (даже несмотря на то, что у обеих страниц одно и то же имя – и, конечно, много других общих свойств).
Разница между двумя версиями страницы возникает вследствие того, что код исходной страницы (ASP, ColdFusion или PHP) обрабатывается, а затем заменяется XHTML-кодом полученных значений.
Два варианта страницы имеют и некоторые сходные черты. Весь стандартный XHTML-код исходной страницы (в том числе, теги <body> и <p>, а также большая часть текста) остался неизменным в ее итоговой версии.
Резюме
В этом уроке вы узнали:
- о связях между внешним видом, логической структурой и содержимым страницы;
- о плюсах и минусах пяти основных серверных моделей;
- об установке локального веб-сервера и серверной модели;
- о регистрации динамичного сайта в Dreamweaver;
- о разработке веб-формы;
- о создании страницы, которая служит для сбора и отображения данных из веб-формы.