| Россия |
Работа по усовершенствованию дизайна сайта
В прошлом при разработке статичных HTML-страниц веб-дизайнеры часто копировали и вставляли в Dreamweaver несколько страниц открытого текста, а затем занимались его разметкой, чтобы, в конечном счете, сделать привлекательным дизайн сайта. Другими словами, черновое создание содержимого предшествовало большей части работ по дизайну, которые начинались только к концу процесса.
При работе с динамичными веб-сайтами все происходит с точностью "до наоборот". Содержимое, которое видят посетители сайта, часто добавляется на HTML-страницы в момент между отправкой запроса страницы на сервер и ее загрузкой в браузере. Это означает, что при разработке дизайна страницы следует использовать заменители содержимого. В процессе разработки динамичного веб-сайта вопросы дизайна решаются на первоначальном этапе, после чего серверная модель (ASP, ColdFusion, PHP и т.д.) помещает на страницу нужный контент.

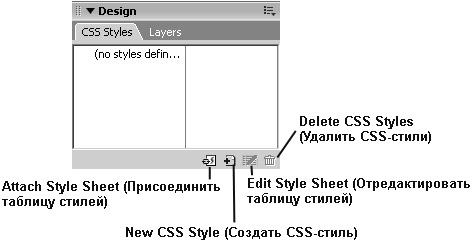
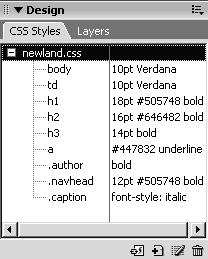
Рис. 3.1. Улучшенная панель CSS Styles (CSS-стили) позволяет переопределять как стили HTML-тегов, так и пользовательские CSS-классы
В упражнениях этого урока будет определена практически вся информация о стиле и дизайне сайта Newland Tours. Некоторые проблемы возникнут на этапах разработки приложений (это неизбежный процесс), но, в целом, к концу урока будут определены ключевые моменты по оформлению сайта. Самая важная задача заключается в создании и применении каскадной таблицы стилей, управляющей внешним видом большинства элементов сайта. В одном из упражнений будет создан многоцелевой шаблон страницы, служащий основой при разработке новых страниц, добавляемых на сайт.
Что будет изучаться:
- создание каскадной таблицы стилей и ее прикрепление к сайту;
- создание многоцелевого шаблона для разработки новых страниц сайта;
- упрощения доступа к каждой странице посредством добавления скрытого навигационного элемента.
Время выполнения
На выполнение этого урока потребуется примерно 75 мин.
Файлы урока
Исходные файлы:
Lesson03/Start/newland/about.htm
Lesson03/Start/newland/contact.htm
Lesson03/Start/newland/index.htm
Lesson03/Start/newland/profiles.htm
Lesson03/Start/newland/tours.htm
Итоговые файлы:
Lesson03/Complete/newland/about.htm
Lesson03/Complete/newland/contact.htm
Lesson03/Complete/newland/index.htm
Lesson03/Complete/newland/generic_template.htm
Lesson03/Complete/newland/profiles.htm
Lesson03/Complete/newland/tours.htm
Переопределение элементов HTML при помощи каскадных таблиц стилей
Одно из преимуществ HTML заключается в наличии широкого диапазона логических тегов, достаточных для описания структуры большинства простых документов. HTML содержит шесть уровней заголовков ( <h1>, <h2>, <h3> и т.д.), обычный текст ( <p> ), списки ( <ol> и <ul> ) и их элементы ( <li> ), а также таблицы ( <table>, <tr>, <td> ), цитаты ( <blockquote> ), адрес ( <address> ) и т.п. Все это позволяет быстро размечать документы, – при этом теги действительно описывают содержимое и структуру документа. Вдобавок, браузеры распознают эти теги и умеют их отображать. Например, содержимое, расположенное между тегами <h1> и </h1> отображается крупным шрифтом заголовка первого уровня с помощью полужирного начертания, со значительными интервалами над заголовком и под ним, в то время как содержимое тегов <p> отображается обычным шрифтом на странице, к примеру, с помощью системного шрифта размером 12 пунктов.
По умолчанию браузеры отображают все HTML-страницы согласно определенному стандарту. В частности, каждый заголовок второго уровня отображается с использованием шрифта Times New Roman размером 18 пунктов и полужирного начертания. Подобное единообразие при создании стиля оформления сайта не позволяет быстро выделить нужный структурный компонент среди других и надоедает пользователям. По этой причине HTML-разработчикам потребовался способ управления внешним видом веб-документов. Для решения этой проблемы в стандарты были добавлены специальные теги, определяющие дизайн веб-страниц, и, в частности, тег <font>. Как известно из предыдущего урока, сейчас употреблять тег <font> не рекомендуется, по большей части из-за неэффективности. При его использовании разработчики должны добавлять атрибуты форматирования для каждого абзаца, который должен отличаться от стандартных настроек браузера.
С появлением спецификации CSS (Cascading Style Sheets – каскадные таблицы стилей) разработчики получили более мощный и гибкий способ настройки стиля оформления веб-документов. Возможно, самое простое и, конечно, самое мощное свойство CSS заключается в возможности задавать стили для стандартных HTML-тегов. Например, таблицы стилей позволяют указать браузеру, чтобы он отображал все содержимое, заключенное между тегами <p>, шрифтом Verdana черного цвета размером 12 пунктов, а все заголовки 2 уровня –шрифтом Verdana фиолетового цвета и размером 16 пунктов с помощью полужирного начертания. Ключевым моментом в применении каскадных таблиц стилей является то, что все правила определяются в одном месте, и каждый тег <p> и <h2> отображается согласно таблице стилей, не требуя дополнительного кода. Более того, если в дальнейшем внести в таблицу небольшие изменения, они сразу отобразятся по всему сайту. Те, кто уже разрабатывал страницы или даже работал с текстовыми процессорами, скорее всего, знакомы с преимуществами автоматических стилей.
Помимо возможности управлять внешним видом существующих HTML-тегов, каскадные таблицы стилей позволяют разработчикам создавать собственные стили или классы, которые могут применяться к любому участку текста, вне зависимости от того, относится ли он к так называемым блоковым элементам, таким как <p>, или к строке внутри обычного абзаца. Единственная проблема классов заключается в том, что их недостаточно определить, – чтобы применить класс, нужно добавить дополнительный код на самой странице (в отличие от HTML-тегов, внешний вид которых обновляется при каждом сохранении стиля). Для удобства Dreamweaver позволяет применять классы, не набирая код вручную.
В первом упражнении создается ряд стилей, которые переопределяют наиболее распространенные HTML-теги, использованные на сайте. Затем эти стили будут прикреплены ко всем страницам сайта. К концу упражнения будет отформатирована большая часть текста на сайте, что позволит завершить создание стиля оформления к концу книги. В следующем упражнении создаются и применяются пользовательские стили, отвечающие за внешний вид в некоторых исключительных ситуациях. Остальные будут добавлены в нужных местах книги. Но, в первую очередь, следует переопределить HTML-элементы, чтобы создать дизайн, отвечающий стилю работы компании Newland Tours.
-
Откройте файл index.htm и выполните в меню Window (Окно) команду CSS Styles (CSS-стили), чтобы открыть одноименную панель CSS Styles (если панель не открыта).
Стили создаются и применяются с помощью панели CSS Styles (CSS-стили). Те же самые команды и классы доступны через Property Inspector (Инспектор свойств).
Кнопки у нижнего края панели CSS Styles иногда оказываются недоступными до тех пор, пока не выбрано одно из имен стиля (или, как в данном случае, когда отображается замещающий текст "no styles defined" ["ни один из стилей не определен"]).
-
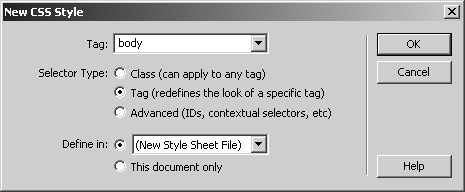
Щелкните на кнопке New CSS Style (Создать CSS-стиль). В разделе Selector Type (Тип селектора) диалогового окна New CSS Style (Новый CSS-стиль) выберите вариант Tag (Тег), а в разделе Define in (Определить в) – вариант New Style Sheet File (Создать файл для новой таблицы стилей). В раскрывающемся списке Tag укажите элемент body. Нажмите OK.
На этом шаге проводится подготовка к переопределению тега <body>. Для этого программа Dreamweaver должна определить, что создаваемый стиль переопределяет HTML-тег и не является пользовательским. Группа переключателей Define in (Определить в) позволяет определить место хранения стиля: только в файле index.htm (если активен переключатель This document only [Только в этом документе]) или во внешней таблице стилей (при активной опции New Style Sheet File [Создать файл для новой таблицы стилей]).
Преимущество хранения стилей во внешней таблице заключается в том, что несколько страниц сайта могут ссылаться на один и тот же файл. Это означает, что изменение, внесенное во внешний файл, повлияет на все страницы, которые на него ссылаются (в случае с сайтом Newland Tours – на каждую страницу).
-
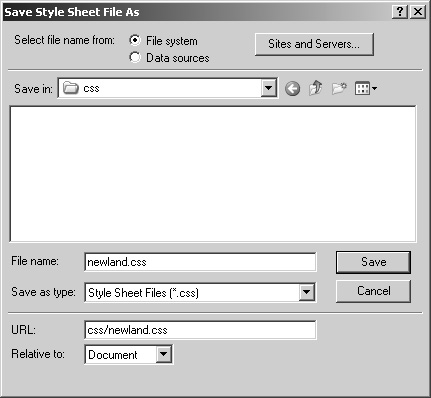
В диалоговом окне Save Style Sheet File As (Сохранить файл для таблицы стилей как) убедитесь, что открыта папка newland и создайте новую папку с именем css. Дважды щелкните на новой папке, чтобы открыть ее. Назовите файл newland.css и нажмите Save (Сохранить).
На сайте Newland Tours применяется одна таблица стилей. Если таблиц несколько, рекомендуется хранить их в одном месте, например, в папке css, расположенной рядом с папкой images.
Внизу диалогового окна в адресном поле URL Dreamweaver указывает путь к таблице стилей относительно текущего документа. В данном случае указан путь css/newland.css.
-
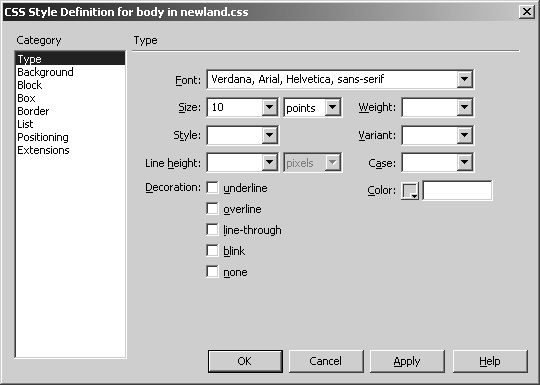
В раскрывающемся списке Font (Шрифт) категории Type (Тип) диалогового окна CSS Style Definition for body in newland.css (Определение CSS-стиля для body в newland.css) выберите пункт Verdana, Arial, Helvetica, sans-serif, а в списке Size (Размер) — 10 points (но не pixels [пикселы]!). Нажмите OK.
Теперь следует задать настройки по умолчанию для всего текста на странице. Как внешний вид текста может определяться стилем тега <body>, если текст находится внутри других наборов тегов, например, <p> или <h1>? Благодаря механизму наследования (inheritance). Теги, вложенные внутрь других тегов, наследуют (теоретически) стили своих родительских тегов. Поскольку все содержимое страницы расположено внутри тега <body>, оно должно наследовать информацию о стилях CSS, заданных для этого тега.
Означает ли это, что текст, размещенный внутри тега <h1>, будет отформатирован шрифтом Verdana с размером 10 пунктов? Нет, поскольку по умолчанию браузеры имеют свои инструкции для форматирования тега <h1>. Если эти инструкции конфликтуют со стилем тега <body>, они перекрывают его. Конфликты форматирования решаются за счет приоритетности стилей. Как правило, чем ближе к тексту расположен тег, тем больший вес имеют его атрибуты форматирования. Поскольку содержимое элемента <h1> ближе к тегам <h1>, чем к тегу <body>, форматирование тега <h1> является более приоритетным.
Как бы то ни было, теоретически так должно быть. Но, в реальности, иерархия поддерживается не всеми браузерами, поэтому иногда некоторые атрибуты форматирования игнорируются. Так что на практике часто приходится задавать гораздо больше атрибутов, чем требуется в теории.
Вследствие различий реализации CSS в разных браузерах, при тестировании может оказаться, что браузер не учел размер, указанный для тега <body>. Причина, по которой это может произойти, заключается в том, что некоторые браузеры игнорируют информацию о форматировании тега <body>, если она конфликтует со сведениями о форматировании, заданными для тега <td> (ячейка таблицы). Другими словами, форматирование тегов <td> в некоторых браузерах может перекрыть размер, заданный для тега <body>. Но это не главная проблема, и для того чтобы решить ее, достаточно просто переопределить тег <td>.
Примечание. При создании нового стиля Dreamweaver автоматически открывает CSS-файл. Это позволяет редактировать CSS-файл напрямую. В качестве дополнительной практики рекомендуется просмотреть CSS-код, который генерирует Dreamweaver, и попытаться изменить некоторые значения или добавить новые свойства (в выражении "font-size: 10pt;" font-size является свойством, а 10pt – значением). Для того чтобы убедиться в том, что использован правильный синтаксис, следует применить так называемые подсказки кода (code hints) Dreamweaver.