Мультимедиа и Web
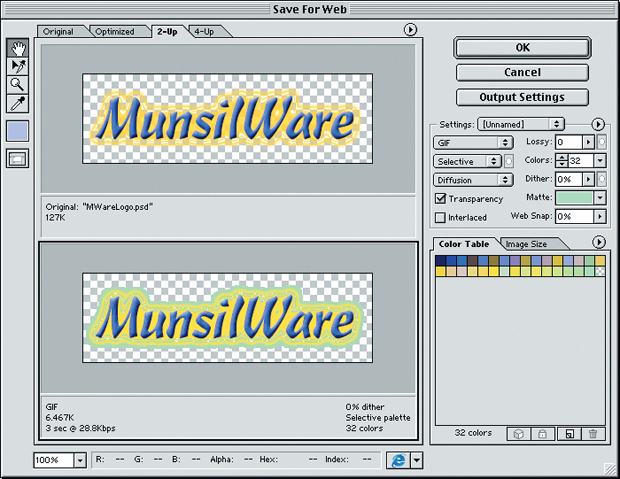
Метод снижения количества цветов. GIF-изображения сохраняются в режиме Indexed Color, то есть с использованием не более чем 256 цветов. Преобразуя RGB-изображение или снижая количество цветов в изображении с индексированным цветом, вы должны сообщить Photoshop, какой метод снижения количества цветов нужно использовать (это те же методы, что и в диалоговом окне Indexed Color ). В Photoshop 5.5 было введено два алгоритма – Selective (Выборочный) и Perceptual (По восприятию), – которые аналогичны методу Adaptive (Адаптивный), но чуть лучше. Если метод Adaptive выбирает цвета изображения, основываясь на частоте их появления в этом изображении, то Perceptual выбирает цветовую палитру, основываясь на их восприятии глазом; в частности, это метод создает намного более приятные переходы между цветами, поэтому он наиболее подходит для сканированных фотографических изображений. Метод Selective несколько лучше для изображений, которые имеют резкие высококонтрастные края, как, например, "синтетические" изображения (из Illustrator или FreeHand). Мы вряд ли будем когда-либо использовать метод Adaptive.
Если вам нужно использовать Web-устойчивую ("интернетовскую") палитру цветов, выберите из этого всплывающего меню вариант Web. Или, если вы уже встроили собственную палитру цветов, то можете загрузить ее, выбрав команду Load Color Palette из всплывающего меню рядом с вкладками Color Table и Image Size (если бы в Adobe дали названия этим меню, нам было бы намного легче объяснять вам все это).
Подсказка. Приоритетные цвета. Если цвета какой-то части вашего изображения интересуют вас больше, чем цвета других областей, то здесь нет никаких проблем. Приблизительно выделите нужную область инструментом "область" или "лассо" и сохраните это выделение в палитре Channels (см. "Выделения" ). Затем в диалоговом окне Save For Web щелкните на маленькой кнопке рядом с всплывающим меню Color (где выбирали метод Adaptive, Perceptive и т.д.). Photoshop позволит вам выбрать сохраненный канал и воссоздаст соответствующую палитру цветов, что даст предпочтение цветам нужного участка).
Colors. Чем меньше цветов в изображении, тем больше сплошных или повторяющихся участков в этом изображении и тем выше уровень сжатия, который можно получить. Очень немногим GIF-изображениям требуются все 256 цветов; на самом деле трудно найти изображение, которое бы не выглядело прилично на экране даже с 64 цветами. Отметим, что цвета показаны в цветовой таблице ( Color Table ) в правой нижней части диалогового окна (см. "Color Table" ниже в этой лекции).
Dither. Снижение количества цветов в изображении не всегда дает приемлемое качество, и часто улучшению результатов способствует небольшое размытие конечной палитры цветов. В Photoshop всегда включались средства сглаживания ц21 Diffusion и Pattern в диалоговых окнах Indexed Color (первое из них хорошее, второе – плохое). Новым стало средство Noise. Результаты аналогичны варианту Diffusion (только чуть больше "шума"); однако вам следует использовать вариант Noise, если вы также разбиваете изображение на фрагменты (см. "Фрагментирование изображений" ниже в этой лекции). Причиной этого является способ, который используется для случайного размытия в варианте Diffusion (Photoshop учитывает каждый пиксел и окружающие его пикселы; если разбить изображение на фрагменты, значения пикселов могут измениться и размытие уже не будет выглядеть должным образом).
Если выбрать метод Diffusion, то нужно также задать значение в поле Dither. Лично мы считаем, что если уж вы собрались вообще применить это средство, то, видимо, нужно выбирать значение в 70-80 процентах площади. Однако выбор за вами, и он фактически зависит от самого изображения.
Transparency (Прозрачность). Если изображение содержит прозрачные пикселы (то есть не содержит непрозрачного фонового слоя), вы можете указать с помощью флажка Transparency, нужна ли прозрачность этих пикселов в конечном изображении. Если этот флажок отключен, все прозрачные пикселы заполняются цветом поля Matte. Если в поле Matte выбран вариант None, то Photoshop задает для этих пикселов белый цвет.
С другой стороны, если флажок Transparency включен, Photoshop оставляет полностью прозрачные пикселы прозрачными и выполняет переход от полупрозрачных пикселов к цвету поля Matte. Это очень полезно, если нужно встроить GIF-изображение в цвет фона вашей Web-страницы (см. рис. 18.9). Если в поле Matte выбран вариант None, Photoshop просто удаляет все частично прозрачные пикселы, и вы получаете жесткое изображение с несглаженными краями.

Рис. 18.9. Прозрачность в GIF-изображениях (Photoshop выполняет переход от краевых пикселов к цвету поля Matte, что позволяет обеспечить в дальнейшем незаметное слияние с фоном Web-страницы)
Важно отметить, что если изображение не содержит прозрачных пикселов, то вы не можете создать прозрачные пикселы в диалоговом окне Save For Web. (Это можно было сделать в диалоговом окне GIF 89a Export, но теперь уже нет.)
Interlaced. В то время как установка флажка Progressive для JPEG делает изображение чуть меньше (факт, который ставит нас в тупик, поскольку изображение не кажется изменившимся), установка флажка Interlaced (Чередование) действительно делает изображение чуть больше. Поэтому мы устанавливаем этот флажок, только если изображение раскрывается постепенно (как жалюзи), что действительно лучше для зрителя. Например, мы редко используем это средство для кнопок, но обычно используем для изображений карт, чтобы дать возможность пользователю щелкнуть на какой-то области карты, прежде чем изображение раскроется полностью.
Web Snap. Может, мы ошибаемся, но средство Web Snap кажется нам бесполезным. Смысл состоит в том, что при увеличении процента в поле Web Snap некоторые цвета изображения будут заменяться цветами "интернетовской" палитры цветов. К сожалению, вы не можете контролировать, какие цвета подвергаются изменениям. Мы никогда не используем это средство; если мы хотим ограничить цвета "интернетовской" палитрой, то делаем это вручную в секции Color Table.
Color Table. Color Table (Таблица цветов) не только показывает, какие цвета появятся в конечном изображении, но также позволяет изменять их или препятствовать их изменению. Вам редко требуется эта возможность, но если дважды щелкнуть на любом образце цвета, Photoshop позволяет изменить его цвет (используя стандартное окно Color Picker ). Более часто используется изменение цвета до ближайшего "интернетовского" цвета. К счастью, в Photoshop это очень просто: выделите нужный цвет (или несколько цветов, удерживая клавишу (Command) во время щелчков) и щелкните на кнопке Snap to Web-safe Color (Изменение на "интернетовский" цвет) ; это кнопка в форме небольшого кубика. "Интернетовские" цвета появляются с белой точкой в своих центрах. Всплывающее меню рядом с заголовком Color Table позволяет добавлять и удалять цвета, выбирать определенные цвета и (что лучше всего) управлять тем, как Photoshop отображает на экране цветовые палитры. Обычно мы выбираем режимы сортировки по цветовому тону (Hue) или яркости (Luminance), поскольку они наиболее удобны для распознавания цветов.
Подсказка. Анимация слоев. Photoshop не позволяет создавать GIF-анимаций, но дает возможность строить отдельные кадры, которые потом вы можете объединить в программе ImageReady.
Подсказка. Дополнительная экономия. Большинство изображений для Internet, особенно те, что используются в Web-сайтах, сохраняется в формате GIF. Он обеспечивает компактность. Иногда однако файлы кажутся недостаточно компактными. Так, при медленной модемной связи разница в загрузке изображений объемом 30 Кб и 15 Кб довольно существенна.
Чтобы использовать компрессию GIF-файлов по максимуму, вы должны представлять себе, как функционирует метод уплотнения LZW. Программа отыскивает повторяющиеся структуры цветов. Например, последовательность "красный, синий, красный, синий, красный, синий" можно представить одним блоком информации. Чем больше повторяющихся структур содержит изображение, тем сильнее оно сжимается.
Предлагаем несколько способов увеличения количества таких структур при переводе изображений из RGB в Indexed Colors.
- Вместо градиентов и текстур лучше использовать сплошные цветовые заливки.
- Если вы все-таки используете градиент, попробуйте отключить функцию Dither на палитре параметров инструмента "градиент" и сделать цветовой переход не горизонтальным, а вертикальным. (Так среди смежных пикселов будет больше одноцветных.)
- Пользоваться лучше не множеством разных цветов, а заранее продуманными цветовыми схемами. Чем меньше цветов, тем выше уровень сжатия.
- Используйте меньшую глубину цвета (16 или 32 цвета, а не 128 или 255). Конечно, с уменьшением количества цветов изображение резко ухудшается, поэтому здесь придется поэкспериментировать.
- Если перед экспортом в GIF вы переводите изображение в режим Indexed Colors, в списке Dither диалогового окна Indexed Colors выбирайте не Diffusion, а Pattern.
- Использование вместо палитры Adaptive палитры System (или Uniform, если глубина пикселов составляет менее 8 бит) позволяет сэкономить один-два килобайта, что в некоторых ситуациях может оказаться полезным. Если для вас это не важно, лучше выбирать палитру Adaptive.
После этого изображение будет выглядеть грубее, зато ускорится его передача по телефонным линиям.