|
Подскажите, пожалуйста, планируете ли вы возобновление программ высшего образования? Если да, есть ли какие-то примерные сроки? Спасибо! |
Образцы проектирования (продолжение)
В этой лекции мы продолжим разбирать примеры образцов — рассмотрим детально архитектурный стиль "Данные–представление–обработка", а также примеры тех видов образцов, которые не уместились в предыдущую лекцию: образцов проектирования в узком смысле, идиом и образцов организации.
Данные–представление–обработка
Название. Данные–представление–обработка (model–view–controller, MVC).
Назначение. Интерактивные приложения с гибким интерфейсом пользователя. Требования к пользовательскому интерфейсу в интерактивных приложениях меняются чаще всего. Разные пользователи имеют разные наборы требований. В несколько меньшей степени это касается методов обработки данных, лежащих в основе таких приложений, — визуальное представление управляющих элементов может меняться вместе с интерфейсом, а сами выполняемые действия зависят от бизнес-логики и предметной области, и поэтому более устойчивы. Наименее подвержена изменениям модель данных, с которыми работает приложение.
Поэтому для увеличения гибкости и удобства изменений в таких приложениях необходимо соответствующим образом разделить их компоненты. При этом нужно принимать во внимание следующие факторы.
Действующие силы.
- Одна и та же информация может быть представлена по-разному и в нескольких местах для удобства доступа к ней многих различных пользователей, имеющих разные привычки и разные навыки работы с информацией.
- Изменения в данных должны немедленно отображаться в различных представлениях этих данных.
- Внесение изменений в пользовательский интерфейс должно быть максимально простым, иногда оно даже должно быть возможно прямо во время работы приложения.
- Поддержка различных стандартов пользовательского интерфейса и его перенос между платформами не должны влиять на код, связанный с методами работы с данными и структурой данных приложения.
Решение. Выделяется три набора компонентов. Первый набор — данные, модель данных или просто модель (model) — соответствует структуре данных предметной области, в которой работает приложение. Обязанности этих компонентов: представлять в системе данные и базовые операции над ними. Компоненты второго набора — представления (view) — соответствуют различным способам представления данных в пользовательском интерфейсе. Для одних и тех же данных может иметься несколько представлений. Каждому компоненту представления соответствует один компонент из третьего набора, обработчик (controller) — компонент, осуществляющий обработку действий пользователей. Такой компонент получает команды, чаще всего — нажатия клавиш и нажатия кнопок мыши в областях, соответствующих визуальным элементам управления — кнопкам, элементам меню и пр. Эти команды он преобразует в действия над данными. В результате каждого действия требуется обновить все представления всех данных, которые подверглись изменениям.
Структура. Основными ролями компонентов в данном стиле являются модель, представление и обработчик.
Компонент-модель моделирует данные приложения, реализует основные операции над ними и возможность регистрировать зависимые от него обработчики и представления. При изменениях в данных модель оповещает о них все зарегистрированные компоненты.
Компонент-представление представляет данные в некотором виде для пользователей, читая их из модели при необходимости, т.е. при инициализации и после сообщений о произошедших изменениях. Кроме того, он инициализирует связанный с ним обработчик.
Компонент-обработчик обрабатывает действия пользователя, транслируя их в операции над моделью или запросы на показ некоторых элементов представлений. При оповещении об изменениях в модели он соответствующим образом изменяет собственное состояние, например, делая активными или отключая какие-нибудь кнопки и пункты меню.
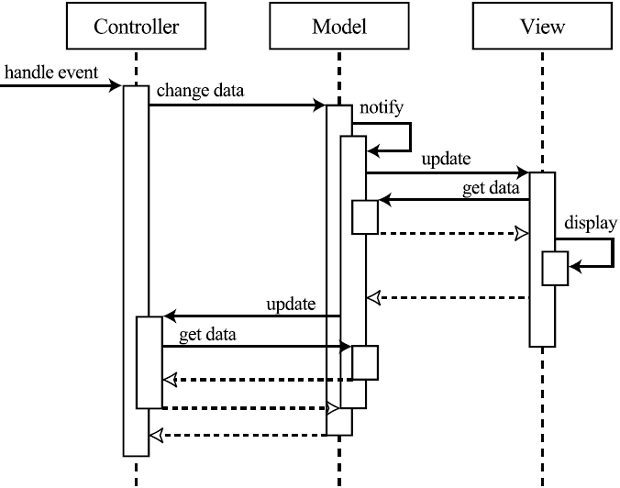
Динамика. У системы два базовых сценария работы — инициализация всех компонентов и обработка некоторого действия пользователя с изменением данных и обновлением соответствующих им представлений и обработчиков.