|
При нажатии на Сумма в примере ArbitraryMethod из Лекция 7, VS 2013 выдается ошибка: Необработанное исключение типа "System.InvalidOperationException" в System.Windows.Forms.dll Дополнительные сведения: Недопустимая операция в нескольких потоках: попытка доступа к элементу управления "lblResult" не из того потока, в котором он был создан. Затем: Необработанное исключение типа "System.InvalidOperationException" в mscorlib.dll Дополнительные сведения: Для каждой асинхронной операции метод EndInvoke может вызываться только один раз. |
Работа с элементами управления (продолжение)
Добавление элементов управления в режиме работы приложения. Элементы управления CheckBox, GroupBox и RadioButton
При размещении на форме элемента управления в режиме дизайна, среда создает код в области Windows Form Designer generated code, описывающий этот элемент. Если мы назначим в обработчике заданного элемента управления генерацию аналогичного кода, то в запущенном приложении можно будет добавлять на форму другие элементы, активизируя этот обработчик. Для добавления элементов управления используется объект ControlsCollection, содержащий ряд методов (см. таблицу 3.1). Под коллекцией элементов понимается их упорядоченная последовательность.
| Метод | Описание |
|---|---|
| Add | Добавление элемента в коллекцию |
| AddRange | Добавление массива элементов |
| Clear | Удаление всех элементов из коллекции |
| Remove | Удаление элемента из коллекции |
| RemoveAt | Удаление элемента по заданному индексу |
| Count | Общее число элементов в коллекции |
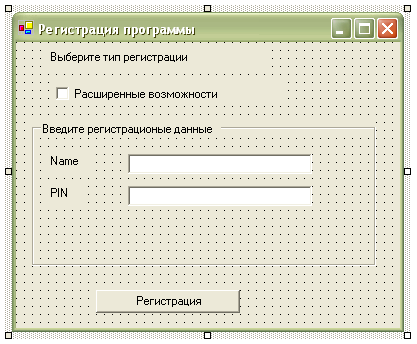
Рассмотрим на практике добавление элементов управления. Создайте новое приложение и назовите его RegistrationForm. Располагаем на форме три надписи, два текстовых поля, кнопку, элементы CheckBox и GroupBox (рис. 3.3):
Устанавливаем следующие значения свойств формы и элементов управления:
Элемент CheckBox обычно применяется для выбора отложенного действия, но в данном случае при его выборе немедленно будет появляться дополнительное текстовое поле и надпись. Щелкаем дважды на этом элементе в режиме дизайна — при этом создается событие CheckedChanged:
private void checkBox1_CheckedChanged(object sender, System.EventArgs e)
{
//Создаем новый экземпляр lbl класса Label:
Label lbl = new Label();
//Определяем расположение надписи — свойство Location
lbl.Location = new System.Drawing.Point(16, 96);
//Устанавливаем размер надписи
lbl.Size = new System.Drawing.Size(32, 23);
//Задаем имя:
lbl.Name = "labelll";
//Определяем порядок переключения при нажатии клавиши Tab
lbl.TabIndex = 2;
//Устнаавливаем текст надписи на форме
lbl.Text = "PIN2";
//Добавляем элемент в коллекцию, вызывая метод Add
groupBox1.Controls.Add(lbl);
TextBox txt = new TextBox();
txt.Location = new System.Drawing.Point(96, 96);
txt.Size = new System.Drawing.Size(184, 20);
txt.Name = "textboxx";
txt.TabIndex = 1;
txt.Text = "";
groupBox1.Controls.Add(txt);
}
Листинг
3.1.
Запускаем приложение. При выборе пункта "Расширенные возможности" на форме появляется третье текстовое поле. Для определения параметров добавляемого элемента, таких как размер и расположение, лучше всего добавить элемент в режиме дизайна формы, скопировать нужные параметры из области Windows Form Designer generated code, а затем удалить его.
Добавим на форму два элемента RadioButton (переключателя) — при последовательном их выборе дополнительные текстовое поле и надпись будут появляться или исчезать. Устанавливаем значения свойства Text этим элементам "Полная" и "Ограниченная". Дважды щелкаем на каждый из переключателей, переходя в их код. В обработчике первого элемента RadioButton вставляем скопированный код из обработчика чекбокса. При выборе второго переключателя вся группа элементов, содержащаяся в GroupBox, будет удалена, а затем в новую группу добавятся два текстовых поля и две надписи:
private void radioButton2_CheckedChanged(object sender, System.EventArgs e)
{
//Удаляем все элементы из коллекции
groupBox1.Controls.Clear();
//Добавляем первую надпись
Label lbl1 = new Label();
lbl1.Location = new System.Drawing.Point(16, 32);
lbl1.Name = "labelfirst";
lbl1.Size = new System.Drawing.Size(48, 23);
lbl1.TabIndex = 4;
lbl1.Text = "Name";
groupBox1.Controls.Add(lbl1);
//Добавляем вторую надпись
Label lbl2 = new Label();
lbl2.Location = new System.Drawing.Point(16, 64);
lbl2.Name = "labelsecond";
lbl2.Size = new System.Drawing.Size(40, 23);
lbl2.TabIndex = 3;
lbl2.Text = "PIN";
groupBox1.Controls.Add(lbl2);
//Добавляем первое текстовое поле
TextBox txt1 = new TextBox();
txt1.Location = new System.Drawing.Point(96, 32);
txt1.Name = "textBox1";
txt1.Size = new System.Drawing.Size(184, 20);
txt1.TabIndex = 0;
txt1.Text = "";
groupBox1.Controls.Add(txt1);
//Добавляем второе текстовое поле
TextBox txt2 = new TextBox();
txt2.Location = new System.Drawing.Point(96, 64);
txt2.Name = "textBox2";
txt2.Size = new System.Drawing.Size(184, 20);
txt2.TabIndex = 1;
txt2.Text = "";
groupBox1.Controls.Add(txt2);
}
Листинг
3.2.
Запускаем приложение. При выборе переключателя cо значением свойства Text "Полная" снова появляются дополнительные элементы (рис. 3.4):
На диске, прилагаемом к книге, вы найдете приложение RegistrationForm (Code\Glava3\ RegistrationForm).
Удаление заданного элемента в режиме работы приложения
В рассмотренном выше примере мы удаляли всю коллекцию элементов. Рассмотрим более сложный пример — удаление добавленного элемента по щелчку правой кнопкой мыши на нем. Создайте новое приложение и назовите его AddRemoveControls. Устанавливаем свойству AutoScroll формы значение True для возможности прокрутки формы. Добавляем на форму кнопку и помещаем ее в верхний левый угол формы. В поле свойства Text кнопки вводим Clone. Переходим в обработчик кнопки:
private void button1_Click(object sender, System.EventArgs e)
{
//Создаем экземпляр btn класса Button
Button btn = new Button();
//Определяем количество элементов управления
Control prev = (Control)this.Controls[this.Controls.Count-1];
//Устанавливаем позицию добавляемых кнопок
int x1 = prev.Location.X;
int y1 = prev.Location.Y;
int height = prev.Height;
int width = prev.Width;
btn.Location = new Point(x1+ width+5, y1 + height +5);
btn.Width = prev.Width;
btn.Height = prev.Height;
//Добавляем событие для новой кнопки и обработчик button1_Click
btn.Click+= new EventHandler(button1_Click);
//Устанавливаем свойство Text кнопки
btn.Text = "Clone";
//Добавляем экземпляр в коллекцию
this.Controls.Add(btn);
//Определяем обработчик для события MouseUp экземпляра кнопки btn
btn.MouseUp+= new MouseEventHandler(button1_MouseUp);
}Переключаемся в режим дизайна формы, выделяем кнопку, в окне Properties нажимаем на кнопку событий (Events) и дважды щелкаем в поле события MouseUp:
(Events) и дважды щелкаем в поле события MouseUp:
private void button1_MouseUp(object sender, System.Windows.Forms.MouseEventArgs e)
{
if(e.Button==MouseButtons.Right)
{
//Удаляем данную кнопку
this.Controls.Remove((Control)sender);
}
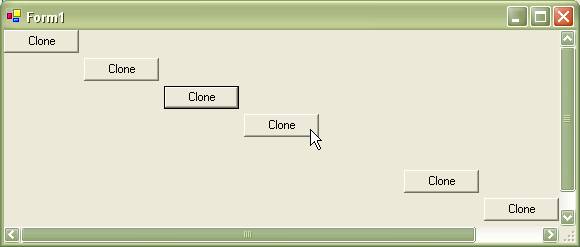
}Запускаем приложение. При щелчке левой кнопкой мыши на любой из кнопок добавляется еще одна, а при щелчке правой кнопкой мыши на заданной кнопке она исчезает (рис. 3.5):
На диске, прилагаемом к книге, вы найдете приложение AddRemoveControls (Code\Glava3\ AddRemoveControls).