|
При выполнении в лабораторной работе упражнения №1 , а именно при выполнении нижеследующего кода: using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Text; using System.Windows.Forms; using Microsoft.Xna.Framework.Graphics;
namespace Application1 { public partial class MainForm : Form { // Объявим поле графического устройства для видимости в методах GraphicsDevice device;
public MainForm() { InitializeComponent();
// Подпишемся на событие Load формы this.Load += new EventHandler(MainForm_Load);
// Попишемся на событие FormClosed формы this.FormClosed += new FormClosedEventHandler(MainForm_FormClosed); }
void MainForm_FormClosed(object sender, FormClosedEventArgs e) { // Удаляем (освобождаем) устройство device.Dispose(); // На всякий случай присваиваем ссылке на устройство значение null device = null; }
void MainForm_Load(object sender, EventArgs e) { // Создаем объект представления для настройки графического устройства PresentationParameters presentParams = new PresentationParameters(); // Настраиваем объект представления через его свойства presentParams.IsFullScreen = false; // Включаем оконный режим presentParams.BackBufferCount = 1; // Включаем задний буфер // для двойной буферизации // Переключение переднего и заднего буферов // должно осуществляться с максимальной эффективностью presentParams.SwapEffect = SwapEffect.Discard; // Устанавливаем размеры заднего буфера по клиентской области окна формы presentParams.BackBufferWidth = this.ClientSize.Width; presentParams.BackBufferHeight = this.ClientSize.Height;
// Создадим графическое устройство с заданными настройками device = new GraphicsDevice(GraphicsAdapter.DefaultAdapter, DeviceType.Hardware, this.Handle, presentParams); }
protected override void OnPaint(PaintEventArgs e) { device.Clear(Microsoft.Xna.Framework.Graphics.Color.CornflowerBlue);
base.OnPaint(e); } } } Выбрасывается исключение: Невозможно загрузить файл или сборку "Microsoft.Xna.Framework, Version=3.0.0.0, Culture=neutral, PublicKeyToken=6d5c3888ef60e27d" или один из зависимых от них компонентов. Не удается найти указанный файл. Делаю все пунктуально. В чем может быть проблема? |
Основы WPF
Упражнение 7. Менеджеры размещения WrapPanel и UniformGrid
Если DockPanel ведет себя как контейнер, элементы которого приклеиваются к одной из сторон свободного места в порядке их следования, то WrapPanel переносит невмещающиеся элементы на новую строку. При вертикальной ориентации панели WrapPanel перенос элементов не производится, но ширина элементов выравнивается по самому широкому. По умолчанию WrapPanel устанавливает размеры своих потомков, адаптируясь к их содержимому, хотя можно задать иные размеры с помощью свойств ItemWidth и ItemHeight.
Панель UniformGrid ( Uniform - однородный, одинаковый, равномерный; Grid - сетка) распределяет потомков в равномерной сетке с заданным числом строк и столбцов. Можно задавать только количество строк или только количество столбцов, тогда второй параметр будет вычислен исходя из общего количества потомков.
-
 Добавьте к решению
новый проект WpfApp7 типа WPF Application и назначьте его стартовым
Добавьте к решению
новый проект WpfApp7 типа WPF Application и назначьте его стартовым -
 Отредактируйте файл
разметки следующим образом
Отредактируйте файл
разметки следующим образом
<Window x:Class="WpfApp7.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="WrapPanel, UniformGrid"
Height="300" Width="300"
Background="LightGray"
>
<TabControl>
<TabItem Header="WrapPanel 1">
<StackPanel>
<TextBlock Margin="5">ItemWidth="NaN" ItemHeight="23"</TextBlock>
<WrapPanel ItemWidth="NaN" ItemHeight="23">
<Button>One</Button>
<Button>Two</Button>
<Button>Three</Button>
<Button>Four</Button>
<Button>Five</Button>
<Button>Six</Button>
<Button>Семь</Button>
<Button>Восемь</Button>
<Button>Девять</Button>
<Button>Десять</Button>
<Button>Одиннадцать</Button>
</WrapPanel>
<TextBlock Margin="5">ItemWidth="75" ItemHeight="23pt"</TextBlock>
<WrapPanel ItemWidth="75" ItemHeight="23pt">
<Button>One</Button>
<Button>Two</Button>
<Button>Three</Button>
<Button>Four</Button>
<Button>Five</Button>
<Button>Six</Button>
<Button>Семь</Button>
<Button>Восемь</Button>
<Button>Девять</Button>
<Button>Десять</Button>
<Button>Одиннадцать</Button>
</WrapPanel>
</StackPanel>
</TabItem>
<TabItem Header="WrapPanel 2">
<StackPanel>
<TextBlock Margin="5">WrapPanel Orientation="Vertical"</TextBlock>
<WrapPanel Orientation="Vertical">
<Button>One</Button>
<Button>Two</Button>
<Button>Three</Button>
<Button>Four</Button>
<Button>Five</Button>
<Button>Six</Button>
<Button>Семь</Button>
<Button>Восемь</Button>
<Button>Девять</Button>
<Button>Десять</Button>
<Button>Одиннадцать</Button>
<Button>Двенадцать</Button>
</WrapPanel>
</StackPanel>
</TabItem>
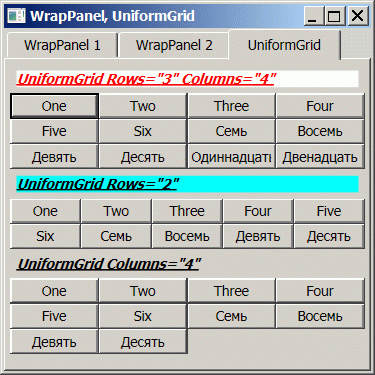
<TabItem Header="UniformGrid">
<StackPanel>
<TextBlock Margin="5" Background="White" Foreground="Red"
FontWeight="Bold" FontStyle="Italic" TextDecorations="Underline">
UniformGrid Rows="3" Columns="4"
</TextBlock>
<UniformGrid Rows="3" Columns="4">
<Button>One</Button>
<Button>Two</Button>
<Button>Three</Button>
<Button>Four</Button>
<Button>Five</Button>
<Button>Six</Button>
<Button>Семь</Button>
<Button>Восемь</Button>
<Button>Девять</Button>
<Button>Десять</Button>
<Button>Одиннадцать</Button>
<Button>Двенадцать</Button>
</UniformGrid>
<TextBlock Margin="5" Background="Aqua">
<Bold>
<Italic>
<Underline>
UniformGrid Rows="2"
</Underline>
</Italic>
</Bold>
</TextBlock>
<UniformGrid Rows="2">
<Button>One</Button>
<Button>Two</Button>
<Button>Three</Button>
<Button>Four</Button>
<Button>Five</Button>
<Button>Six</Button>
<Button>Семь</Button>
<Button>Восемь</Button>
<Button>Девять</Button>
<Button>Десять</Button>
</UniformGrid>
<TextBlock Margin="5">
<Run FontWeight="Bold" FontStyle="Italic" TextDecorations="Underline">
UniformGrid Columns="4"
</Run>
</TextBlock>
<UniformGrid Columns="4">
<Button>One</Button>
<Button>Two</Button>
<Button>Three</Button>
<Button>Four</Button>
<Button>Five</Button>
<Button>Six</Button>
<Button>Семь</Button>
<Button>Восемь</Button>
<Button>Девять</Button>
<Button>Десять</Button>
</UniformGrid>
</StackPanel>
</TabItem>
</TabControl>
</Window>Результаты работы панелей будут следующими:
Когда не задана ширина потомков, то они сами устанавливают свою ширину, в зависимости от содержимого. Размещение потомков выполняется слева направо в порядке их следования в описании панели. Если общие размеры потомков заданы явно в параметрах панели, то для всех потомков они одинаковы независимо от того, вмещается в них свое содержимое или нет. Обратите внимание, что высота потомков задана в разных единицах: верхний вариант задан в аппаратно-независимых единицах ( логических пикселах ) для разрешения 96 точек на дюйм ( DPI - dots per inch ), а нижний задан в пунктах.
По умолчанию WPF использует аппаратно-независимые единицы - логические пикселы (только SmallIconWidth и SmallIconHeight используют физические пикселы). При таком подходе представления элементов на экране мало зависят от его разрешения, а в большей степени определяются размерами экрана. Сами экраны пользователи меняют значительно реже, чем разрешения, но и здесь, если применять панели размещения, компоновка интерфейса останется почти прежней.
При вертикальной ориентации элементов перенос на следующий столбец панелью WrapPanel не выполняется.
Равномерная сетка UniformGrid распределяет потомков построчно в порядке их следования. Ширина и высота всех ячеек сетки одинакова и определяется размерами потомка с самым габаритным содержимым. Обратите внимание на средства стилизации текстовых заголовков, определяемых элементами TextBlock. Одинакового эффекта мы достигли тремя разными способами.