|
При выполнении в лабораторной работе упражнения №1 , а именно при выполнении нижеследующего кода: using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Text; using System.Windows.Forms; using Microsoft.Xna.Framework.Graphics;
namespace Application1 { public partial class MainForm : Form { // Объявим поле графического устройства для видимости в методах GraphicsDevice device;
public MainForm() { InitializeComponent();
// Подпишемся на событие Load формы this.Load += new EventHandler(MainForm_Load);
// Попишемся на событие FormClosed формы this.FormClosed += new FormClosedEventHandler(MainForm_FormClosed); }
void MainForm_FormClosed(object sender, FormClosedEventArgs e) { // Удаляем (освобождаем) устройство device.Dispose(); // На всякий случай присваиваем ссылке на устройство значение null device = null; }
void MainForm_Load(object sender, EventArgs e) { // Создаем объект представления для настройки графического устройства PresentationParameters presentParams = new PresentationParameters(); // Настраиваем объект представления через его свойства presentParams.IsFullScreen = false; // Включаем оконный режим presentParams.BackBufferCount = 1; // Включаем задний буфер // для двойной буферизации // Переключение переднего и заднего буферов // должно осуществляться с максимальной эффективностью presentParams.SwapEffect = SwapEffect.Discard; // Устанавливаем размеры заднего буфера по клиентской области окна формы presentParams.BackBufferWidth = this.ClientSize.Width; presentParams.BackBufferHeight = this.ClientSize.Height;
// Создадим графическое устройство с заданными настройками device = new GraphicsDevice(GraphicsAdapter.DefaultAdapter, DeviceType.Hardware, this.Handle, presentParams); }
protected override void OnPaint(PaintEventArgs e) { device.Clear(Microsoft.Xna.Framework.Graphics.Color.CornflowerBlue);
base.OnPaint(e); } } } Выбрасывается исключение: Невозможно загрузить файл или сборку "Microsoft.Xna.Framework, Version=3.0.0.0, Culture=neutral, PublicKeyToken=6d5c3888ef60e27d" или один из зависимых от них компонентов. Не удается найти указанный файл. Делаю все пунктуально. В чем может быть проблема? |
Основы WPF
Страница 3. Использование линейной градиентной кисти LinearGradientBrush
Одну из альтернатив однородных кистей составляют градиентные кисти с постепенным переходом шлейфа двух и более цветов. В простейшем случае для создания линейной градиентной кисти достаточно двух крайних точек с определенными в них цветами. Градиентный шлейф будет строиться вдоль соединяющей эти точки прямой линии перпендикулярно ей и заливать всю поверхность ограничивающего прямоугольника, внутри которого находится определяющий отрезок.
Конструктор объекта линейной градиентной кисти имеет несколько перегрузок, в одних из которых задаются две точки и два цвета; два цвета, начальная точка привязки вектора градиента и угол его направления закраски. Точки могут задавать относительные (по умолчанию) и абсолютные координаты в рамках ограничивающего прямоугольника, что определяется свойством MappingMode и его значением из перечисления BrushMappingMode.
-
 Создайте новую страницу Page3 в файле CreateBrushes.cs, демонстрирующую один из вариантов
линейной градиентной
закраски
Создайте новую страницу Page3 в файле CreateBrushes.cs, демонстрирующую один из вариантов
линейной градиентной
закраски
namespace WpfApp1
{
class Page3 : Page
{
public Page3()
{
this.WindowTitle = "Page3: Кисть LinearGradientBrush";
Button btn = new Button();
btn.Content="Next Page4";
btn.Click += new RoutedEventHandler(btn3_Click);
this.Content = btn;
// Создание и присоединение градиента
LinearGradientBrush brush = new LinearGradientBrush(
Colors.Red, Colors.Blue, new Point(0, 0), new Point(1, 1));
btn.Background = brush;
}
// Переход на следующую страницу
void btn3_Click(object sender, RoutedEventArgs e)
{
}
}
}-
 Вставьте в обработчик
кнопки перехода на следующую страницу в классе Page2 код создания экземпляра Page3
Вставьте в обработчик
кнопки перехода на следующую страницу в классе Page2 код создания экземпляра Page3
// Переход на следующую страницу
Page3 page3;
void btnPage2_Click(object sender, RoutedEventArgs e)
{
if (!this.NavigationService.CanGoForward)
page3 = new Page3();// Создаем только один раз
this.NavigationService.Navigate(page3);
}-
 Запустите приложение
и испытайте работу класса Page3 в составе навигационного каркаса
Запустите приложение
и испытайте работу класса Page3 в составе навигационного каркаса
Страница 4. Периодическая смена направления градиента
Если отрезок меньше ограничивающего прямоугольника, то за крайними точками градиент цветности может сменить направление на противоположное и заливка продолжится с такой же интенсивностью, что и на определяющем отрезке. Такое поведение кисти LinearGradientBrush определяется наследуемым от GradientBrush свойством SpreatMethod и его значением из перечисления GradientSpreadMethod.
-
 Создайте новую страницу Page4 в файле CreateBrushes.cs, демонстрирующую волнообразную градиентную
закраску
Создайте новую страницу Page4 в файле CreateBrushes.cs, демонстрирующую волнообразную градиентную
закраску
namespace WpfApp1
{
class Page4 : Page
{
public Page4()
{
this.WindowTitle = "Page4: GradientSpreadMethod.Reflect";
Button btn = new Button();
btn.Content = "Next Page5";
btn.Click += new RoutedEventHandler(btn4_Click);
this.Content = btn;
// Создание и присоединение градиента
LinearGradientBrush brush = new LinearGradientBrush(
Colors.Red, Colors.Blue, new Point(0, 0), new Point(0.25, 0.25));
brush.SpreadMethod = GradientSpreadMethod.Reflect;
btn.Background = brush;
}
// Переход на следующую страницу
void btn4_Click(object sender, RoutedEventArgs e)
{
}
}
}-
 Вставьте в обработчик
кнопки перехода на следующую страницу в классе Page3 код создания экземпляра Page4
Вставьте в обработчик
кнопки перехода на следующую страницу в классе Page3 код создания экземпляра Page4
// Переход на следующую страницу
Page4 page4;
void btn3_Click(object sender, RoutedEventArgs e)
{
if (!this.NavigationService.CanGoForward)
page4 = new Page4();// Создаем только один раз
this.NavigationService.Navigate(page4);
}-
 Запустите приложение
и испытайте работу класса Page4 с периодической сменой направления линейного
градиента
Запустите приложение
и испытайте работу класса Page4 с периодической сменой направления линейного
градиента
Страница 5. Ступенчатая закраска градиентами
У линейного градиента есть коллекция GradientStops, содержащая объекты GradientStop. Каждый из объектов коллекции задает начальный цвет градиента и правую границу полного перекрытия этим цветом предыдущего. В такой модели дополнительно используются точки границ закраски, определяемые свойствами StartPoint и EndPoint. Для иллюстрации создадим страницу, поместим на нее кнопку и закрасим кнопку вертикальными градиентами.
-
 Создайте новую страницу Page5 в файле CreateBrushes.cs, поместите на нее кнопку и закрасьте вертикальными
градиентами с помощью следующего кода
Создайте новую страницу Page5 в файле CreateBrushes.cs, поместите на нее кнопку и закрасьте вертикальными
градиентами с помощью следующего кода
namespace WpfApp1
{
class Page5 : Page
{
public Page5()
{
this.WindowTitle = "Page5: Закраска цветами радуги";
Button btn = new Button();
this.Content = btn;
btn.Content = "Next Page6";
btn.Click += new RoutedEventHandler(btn5_Click);
// Создание и присоединение градиента
LinearGradientBrush brush = new LinearGradientBrush();
btn.Background = brush;
brush.StartPoint = new Point(0, 0);
brush.EndPoint = new Point(1, 0);
// Цвета радуги
brush.GradientStops.Add(new GradientStop(Colors.Red, 0));
brush.GradientStops.Add(new GradientStop(Colors.Orange, .17));
brush.GradientStops.Add(new GradientStop(Colors.Yellow, .33));
brush.GradientStops.Add(new GradientStop(Colors.Green, .5));
brush.GradientStops.Add(new GradientStop(Colors.CornflowerBlue, .67));
brush.GradientStops.Add(new GradientStop(Colors.Blue, .84));
brush.GradientStops.Add(new GradientStop(Colors.BlueViolet, 1));
}
// Переход на следующую страницу
void btn5_Click(object sender, RoutedEventArgs e)
{
}
}
}-
 Вставьте в обработчик
кнопки перехода на следующую страницу в классе Page4 код создания экземпляра Page5
Вставьте в обработчик
кнопки перехода на следующую страницу в классе Page4 код создания экземпляра Page5
// Переход на следующую страницу
Page5 page5;
void btn4_Click(object sender, RoutedEventArgs e)
{
if (!this.NavigationService.CanGoForward)
page5 = new Page5();// Создаем только один раз
this.NavigationService.Navigate(page5);
}-
 Запустите приложение
и испытайте работу класса Page5, рисующего последовательные переливы цветов
радуги
Запустите приложение
и испытайте работу класса Page5, рисующего последовательные переливы цветов
радуги
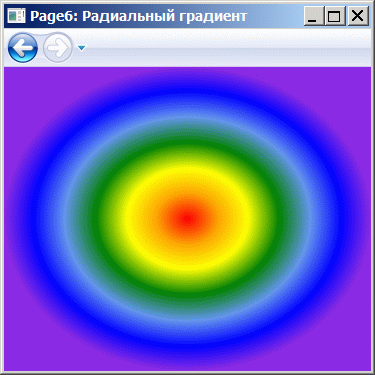
Страница 6. Закраска радиальным градиентом RadialGradientBrush
Радиальный градиент реализуется классом RadialGradientBrush. Следующий пример демонстрирует работу этого градиента
-
 Создайте новую страницу Page6 в файле CreateBrushes.cs и закрасьте ее с помощью следующего кода
Создайте новую страницу Page6 в файле CreateBrushes.cs и закрасьте ее с помощью следующего кода
namespace WpfApp1
{
class Page6 : Page
{
public Page6()
{
this.WindowTitle = "Page6: Радиальный градиент";
// Создание и присоединение градиента
RadialGradientBrush brush = new RadialGradientBrush();
this.Background = brush;
// Цвета радуги
brush.GradientStops.Add(new GradientStop(Colors.Red, 0));
brush.GradientStops.Add(new GradientStop(Colors.Orange, .17));
brush.GradientStops.Add(new GradientStop(Colors.Yellow, .33));
brush.GradientStops.Add(new GradientStop(Colors.Green, .5));
brush.GradientStops.Add(new GradientStop(Colors.CornflowerBlue, .67));
brush.GradientStops.Add(new GradientStop(Colors.Blue, .84));
brush.GradientStops.Add(new GradientStop(Colors.BlueViolet, 1));
}
}
}-
 Вставьте в обработчик
кнопки перехода на следующую страницу в классе Page5 код создания экземпляра Page6
Вставьте в обработчик
кнопки перехода на следующую страницу в классе Page5 код создания экземпляра Page6
// Переход на следующую страницу
Page6 page6;
void btn5_Click(object sender, RoutedEventArgs e)
{
if (!this.NavigationService.CanGoForward)
page6 = new Page6();// Создаем только один раз
this.NavigationService.Navigate(page6);
}