|
Здравствуйте, прошел курс "Концептуальное проектирование систем в AnyLogic и GPSS World". Можно ли получить по нему сертификат? У нас в институте требуют сертификаты для создания портфолио. |
Модель обработки запросов сервером
Создание анимации модели
Можно было наблюдать, анализировать и интерпретировать работу запущенной модели с помощью визуализированной диаграммы процесса (см. Рис. 1.22, Рис. 1.23). Однако удобнее иметь более наглядную визуализацию с помощью анимации. В этом примере мы хотим создать визуализированный процесс поступления запросов на сервер и обработки запросов сервером.
Так как в данном случае нас не интересует конкретное расположение объектов в пространстве, то мы можем просто добавить схематическую анимацию интересующих нас объектов - сервер и очередь запросов к нему.
Анимация модели рисуется в той же диаграмме (в графическом редакторе), в которой задается и диаграмма моделируемого процесса.
Нарисуйте прямоугольник, который будет обозначать на анимации сервер.
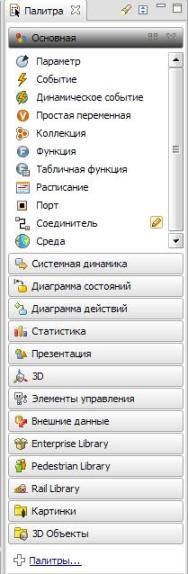
- Вначале откройте закладку Презентация панели Палитра (Рис. 1.24). Чтобы открыть какую-либо закладку панели Палитра (в дальнейшем палитра), нужно щелкнуть мышью по заголовку этой палитры.
Замечание. Можно открыть сразу все палитры, щелкнув мышью кнопку Развернуть все палитры.
- Палитра Презентация (Рис. 1.25) содержит в качестве элементов примитивные фигуры, используемые для рисования презентаций моделей. Это линия, ломаная, кривая, прямоугольник, овал, дуга, точка, изображение, кнопка, флажок и др. Имеются также элементы управления, с помощью которых вы можете сделать ваши презентации интерактивными.
- Выделите щелчком мыши элемент Прямоугольник на палитре Презентация и перетащите его на диаграмму класса активного объекта. Поместите элемент Прямоугольник так, как показано на Рис. 1.26.
- Давайте сделаем так, что цвет этого прямоугольника будет меняться в зависимости от того, обрабатывет ли сервер в данный момент времени запрос или нет.
- Для этого выделите нарисованную нами фигуру на диаграмме и перейдите на страницу Динамические панели свойств (Рис. 1.27). Здесь вы увидите список полей, в которых задаются значения динамических свойств фигуры.
Если нужно, чтобы по ходу моделирования то или иное свойство фигуры меняло свое значение в зависимости от каких-то условий, то можете ввести в поле соответствующего динамического свойства выражение, которое будет постоянно вычисляться заново при выполнении модели.
Возвращаемый результат вычисления будет присваиваться текущему значению этого свойства. Мы хотим, чтобы во время моделирования менялся цвет нашей фигуры, поэтому перейдите в поле Цвет заливки и введите там следующую строку:
delay.size()>0?red:white
Здесь delay - это имя нашего объекта delay. Функция size() возвращает число запросов, обслуживаемых в данный момент времени. Если сервер занят, то цвет кружка будет красным, в противном случае - зеленым.
- Нарисуйте ломаную, которая будет обозначать на анимации очередь к серверу (Рис. 1.28). Чтобы нарисовать ломаную, сделайте двойной щелчок мышью по элементу Ломаная
 в палитре (при этом его значок должен поменяться на этот:
в палитре (при этом его значок должен поменяться на этот:  ). Теперь вы можете рисовать ломаную точка за точкой, последовательно щелкая мышью в тех точках диаграммы, куда вы хотите поместить вершины ломаной. Чтобы завершить рисование, добавьте последнюю точку ломаной двойным щелчком мыши.
). Теперь вы можете рисовать ломаную точка за точкой, последовательно щелкая мышью в тех точках диаграммы, куда вы хотите поместить вершины ломаной. Чтобы завершить рисование, добавьте последнюю точку ломаной двойным щелчком мыши.
Очень важно, какую точку ломаной вы создаете первой. Заявки будут располагаться вдоль нарисованной вами ломаной в направлении от конечной точки к начальной точке. Поэтому начните рисование ломаной слева и поместите рядом с сервером конечную точку ломаной, которая будет соответствовать в этом случае началу очереди.
- Теперь мы должны задать созданные анимационные объекты в качестве анимационных фигур блоков диаграммы нашего процесса. Задайте ломаную линию в качестве фигуры анимации очереди. На странице свойств объекта queue, введите polyline в поле Фигура анимации (Рис. 1.29).
- Задайте прямоугольник в качестве фигуры анимации сервера. Введите в поле Фигура анимации имя нашего прямоугольника: rectangle (Рис. 1.30). Выберите из выпадающего списка Тип анимации Одиночная. Большинство объектов Enterprise Library поддерживает несколько анимационных стилей. Например, очередь может отображаться в виде линии, упорядоченного или неупорядоченного набора элементов. В нашем случае, если сервер будет занят, то мы будем показывать в фигуре сервера обрабатываемого в нем запроса, а поскольку единовременно наш сервер не обрабатывает больше одного запроса, то мы и выбираем тип анимации Одиночная.
Теперь вы можете запустить модель. Для ускорения работы модели переключитесь в режим виртуального времени, щелкнув мышью кнопку Реальное/виртуальное время панели инструментов. В режиме виртуального времени модель будет выполняться быстро, без привязки модельного времени к реальному времени.
- Запустите модель. Вы увидите, что у модели теперь есть простейшая анимация - сервер и очередь запросов к нему (Рис. 1.31). Цвет фигуры сервера будет меняться в зависимости от того, обрабатывается ли запрос в данный момент времени или нет.