Ваша первая программа
В этой лекции вы узнаете, как:
- создать пользовательский интерфейс для новой программы;
- настроить свойства для каждого объекта пользовательского интерфейса;
- создать код программы;
- сохранить и запустить программу;
- создать исполняемый файл.
В среде Microsoft Visual Studio .NET имеются мощные инструменты для запуска программ и работы с ними. В Visual Studio также содержится все необходимое для создания с нуля приложений для Microsoft Windows. В этой лекции вы узнаете, как создать простой, но привлекательный графический интерфейс с помощью элементов управления из области элементов Visual Studio. Затем вы узнаете, как настраивать поведение этих элементов управления, изменяя их свойства, и напишете код, который определит, что будет делать ваша программа. В конце лекции вы узнаете, как сохранить и запустить вашу программу (игорный автомат в стиле Лас-Вегаса), и как скомпилировать исполняемый файл.
Что нового в Visual Basic .NET?
- В среде разработки Visual Studio .NET частично изменились меню и панели инструментов, которые используются при создании программ. Например, в Visual Basic 6 имелись меню Format (Формат), Run (Запуск) и Add-Ins (Дополнительные модули), которые отсутствуют в Visual Studio. Большинство команд было перенесено в другие меню - например, команды меню Run (Запуск) вы найдете в меню Debug (Отладка).
- Элемент управления CommandButton в Visual Studio .NET называется Button, и многие из его свойств и методов также изменились. Например, свойство Caption теперь называется Text.
- Появились новые свойства и методы в элементе управления Label (надпись), старые также изменились. Например, у свойства TextAlign появились новые возможности по сравнению с его ранней версией - свойством Alignment.
- Элемент управления Image удален из Visual Studio. Для вывода изображений теперь используется элемент управления PictureBox.
- По сравнению с Visual Basic 6 в программах Visual Basic .NET стало больше кода, добавляемого автоматически. В частности, в верхней части каждой формы Visual Basic .NET добавляет блок кода, помеченный как "Код, автоматически созданный конструктором форм Windows". В этом блоке определяются важные характеристики формы, и он не должен изменяться (собственный код можно писать после этого блока кода.)
- Visual Studio может создавать два типа исполняемых файлов вашего проекта - отладочную версию и окончательную (распространяемую) версию. Отладочные версии содержат отладочную информацию и используются при тестировании и отладке программы. Окончательные версии оптимизированы и имеют меньший размер, они создаются, когда разработка программы завершена.
"Семерка": ваша первая программа на Visual Basic
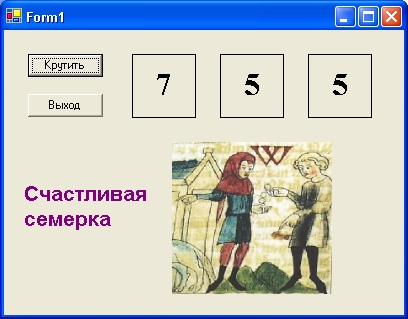
Приложение для Windows, которое мы будем создавать в этой лекции, называется "Семерка" (Lucky Seven). Эта программа имитирует игровой автомат со "счастливыми" числами. У "Семерки" простой графический интерфейс, ее можно создать и скомпилировать в Visual Basic всего за несколько минут. Вот как будет выглядеть программа, когда вы ее закончите.
Примечание. Готовую версию "Семерки" можно найти в папке c:\vbnet03sbs\Гл.2\СемеркаОбразец\bin..
Шаги программирования
Графический интерфейс "Семерки" имеет две кнопки, три поля для показа "счастливых" чисел, цифровую фотографию, символизирующую выигрыши, и текст "Счастливая семерка". Чтобы сконструировать этот интерфейс, нужно создать семь объектов на форме Семерка, а затем изменить некоторые свойства в каждом из них. Затем нужно добавить код программы для кнопок Крутить и Выход, который обрабатывает нажатия пользователя на этих кнопках и генерирует случайные числа. Чтобы создать эту программу с самого начала, необходимо выполнить в Visual Basic три основных шага по разработке программы: создать интерфейс пользователя, настроить свойства и написать код программы. В таблице описан этот процесс для "Семерки".