Пользовательские элементы управления
Файлы к лабораторной работе Вы можете скачать ![]() здесь.
здесь.
Элементы управления являются посредниками между приложением и пользователем. Они составляют так называемый графический интерфейс пользователя ( GUI - Graphics User Interface). Их задача состоит в отображении информации для пользователя, обеспечении удобного ввода и генерации событий, отрабатывающих предпочтения пользователя.
Как правило, библиотечных элементов управления достаточно для решения большинства задач, но иногда программисту может потребоваться нестандартный элемент управления. В таком случае он может разработать свой элемент управления с нуля или расширить стандартный элемент. Такой элемент управления называют пользовательским.
Механизм наследования C# предоставляет широкие возможности модификации существующих элементов управления на уровне расширения классов. Беря за основу библиотечный элемент управления, мы можем использовать его в качестве базового и внутри производного класса (расширения) переопределять виртуальные методы и свойства, добавлять новые поля, свойства, события.
Упражнение 1. Построение элемента управления BeepButton
Построим кнопку, при щелчке на которой компьютер выдаст звуковой сигнал. Для этого используем библиотечный элемент управления Button в качестве базового класса и расширим его для решения своей задачи.
Создание заготовки библиотеки компонентов
-
 Создайте
новый пустой проект командой File/New/Project и
заполните окно мастера так
Создайте
новый пустой проект командой File/New/Project и
заполните окно мастера так
-
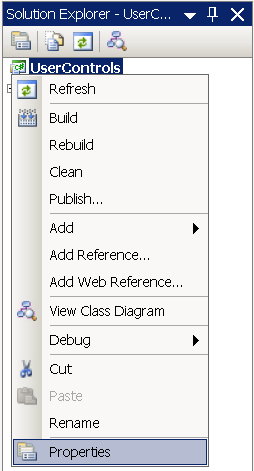
 В панели Solution Explorer выделите корневой узел проекта UserControls и через контекстное меню выполните команду Properties
В панели Solution Explorer выделите корневой узел проекта UserControls и через контекстное меню выполните команду Properties
-
 Откройте
вкладку Application свойств оболочки и настройте поля Default
namespace и Output type как показано
на рисунке
Откройте
вкладку Application свойств оболочки и настройте поля Default
namespace и Output type как показано
на рисунке
-
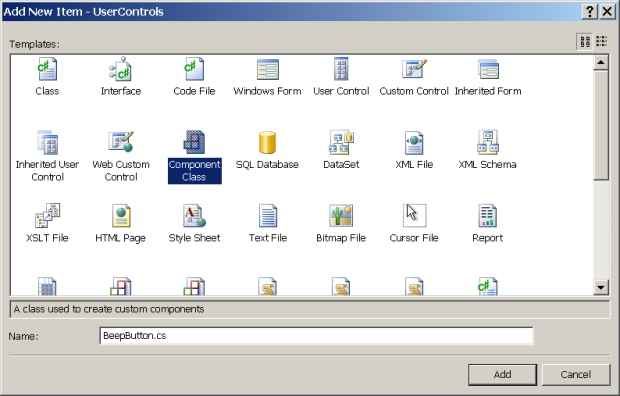
 В панели Solution Explorer вызовите для корневого
узла проекта UserControls контекстное
меню и выполните команду Add/Component
В панели Solution Explorer вызовите для корневого
узла проекта UserControls контекстное
меню и выполните команду Add/Component
-
 Добавьте
к проекту новый файл компонента с именем BeepButton.cs
Добавьте
к проекту новый файл компонента с именем BeepButton.cs
-
 В рабочей
области конструктора форм щелкните на ссылке click
here to switch to code view или исполните команду
контекстного меню View Code, чтобы перейти в режим редактирования
кода
В рабочей
области конструктора форм щелкните на ссылке click
here to switch to code view или исполните команду
контекстного меню View Code, чтобы перейти в режим редактирования
кода
-
 В панели Solution Explorer для узла References,
где уже должна находиться ссылка на библиотечную сборку System, выполните
команду Add
Reference
В панели Solution Explorer для узла References,
где уже должна находиться ссылка на библиотечную сборку System, выполните
команду Add
Reference
-
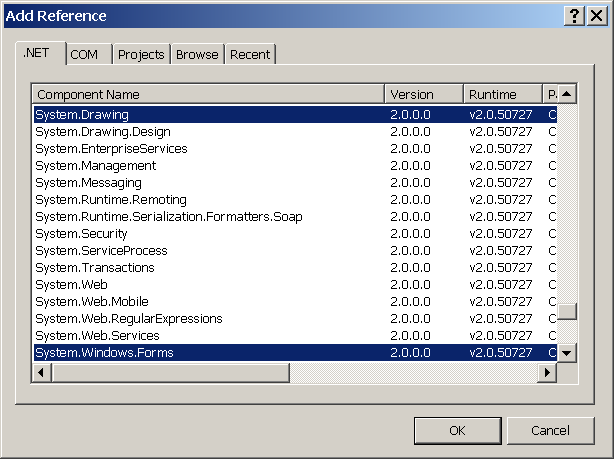
 Удерживая
клавишу Ctrl через окно Add Reference выделите и добавьте
к проекту ссылки на библиотечные сборки System.Drawing и System.Windows.Forms
Удерживая
клавишу Ctrl через окно Add Reference выделите и добавьте
к проекту ссылки на библиотечные сборки System.Drawing и System.Windows.Forms
-
 Убедитесь,
что теперь узел References проекта стал выглядеть так
Убедитесь,
что теперь узел References проекта стал выглядеть так
-
 Перейдите
в режим редактирования файла BeepButton.cs и откорректируйте
его так
Перейдите
в режим редактирования файла BeepButton.cs и откорректируйте
его так
using System;
using System.ComponentModel;
using System.Drawing;
using System.Windows.Forms;
using System.Media; // Для звука
namespace MyCompany.UserControls
{
public partial class BeepButton : Button
{
public BeepButton()
{
InitializeComponent();
}
public BeepButton(IContainer container)
{
container.Add(this);
InitializeComponent();
}
}
}
Листинг
19.1.
Файл BeepButton.cs после корректировки
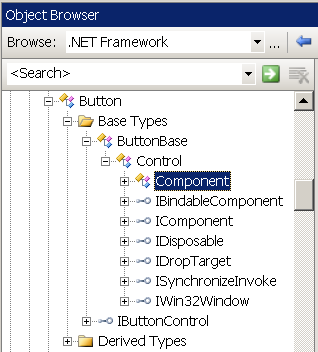
Класс Button является наследником класса Component, поэтому мы спокойно применяем его в качестве базового, продолжая цепочку наследования.