|
Добрый день. Я сейчас прохожу курс повышения квалификации - "Профессиональное веб-программирование". Мне нужно получить диплом по этому курсу. Я так полагаю нужно его оплатить чтобы получить диплом о повышении квалификации. Как мне оплатить этот курс?
|
Как использовать API геолокации W3C
Шветанк Диксит · 16 июня 2010 г.
Введение
Представьте себе первую поездку в незнакомый город. Вы голодны, но не знаете, где находится ближайший ресторан, и какой из них хороший. Не правда ли будет удобно, если какое-то приложение сможет определить ваше местоположение и предоставить список ближайших ресторанов, каждый вместе с рецензией и рейтингом?
И это не единственное соображение – сможет ли оно точно определить ваше местоположение, помня также о вашей приватности? Здесь на помощь приходит API геолокации консорциума W3C, поддержка которого включена в Opera 10.60.
Что такое геолокация?
Под "Геолокацией" мы понимаем использование в браузере сценариев для определения, где находится определенный пользователь. Это будет иметь бесчисленные выгоды в приложениях Web и является привлекательным свойством браузеров. Например, можно создать слyжбу Web для предоставления информации о ближайшей больнице или с пошаговым навигационным маршрутом. Или как насчет приложения, которое сообщает обо всех интересных событиях, происходящих в вашей области в ближайшие дни с указанием точного местоположения? Вы взволнованы? Читайте дальше!
API геолокации консорциума W3C
Люди пытались определить местоположение пользователя в Web достаточно давно. Однако большинство старых методов недостаточно точны, и не следят за разрешением пользователя для доступа к этой информации. API геолокации консорциума W3C определен для предоставления разработчикам унифицированного способа создания приложений Web, использующих информацию о местоположении. Он значительно более точен и создан таким образом, что пользователь может контролировать, может ли информация о его местоположении быть доступна на данном сайте или нет.
Как определяется местоположение?
В браузерах, которые поддерживают геолокацию, местоположения пользователя определяются на основе комбинации данных о точках доступа wifi пользователя и IP-адресе пользователя.
Как посетители сайта подтверждают или отвергают доступ к информации о своем местоположении?

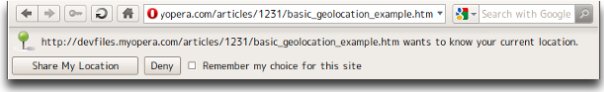
Рис. 11.1. Браузер предупреждает пользователя, что приложение пытается получить доступ к данным местоположения через API геолокации, и запрашивает разрешения на получение доступа
При обращении к странице, которая содержит код геолокации, появится небольшое уведомление вверху страницы, спрашивающее, хотите ли вы предоставить приложению информацию о местоположении или нет (см. рисунок 11.1). Если вы согласны, то информация будет предоставлена; можно также выбрать "запомнить мой выбор для этого сайта", чтобы в будущем больше не задавать этот вопрос, и приложение автоматически использовало бы сделанный в первый раз выбор. Аналогично можно блокировать информацию местоположения, предоставляя пользователю индивидуальный выбор в отношении приватности.
Как это используется в приложении Web?
Использовать API геолокации очень просто. Прежде всего, необходимо определить, что браузер пользователя действительно поддерживает геолокацию. Это можно сделать с помощью JavaScript, чтобы запросить браузер и проверить, что он поддерживает свойство navigator.geolocation. Для однократного определения местоположения пользователя, можно использовать функцию navigator.geolocation.getCurrentPosition(), которая, в случае успеха, вызовет выбранную функцию обратного вызова.
Можно сделать это следующим образом:
//Проверяем, что браузер поддерживает W3C Geolocation API
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(successFunction, errorFunction);
} else {
alert('Похоже, что Geolocation, которая требуется для этой страницы, не включена в браузере.
Пожалуйста, воспользуйтесь браузером, который ее поддерживает.');
}В производственной системе, необходимо рассмотреть откат, чтобы пользователи, использующие браузеры без геолокации, могли вручную ввести свое местоположение, например, вводя свой почтовый индекс или выбирая свое положение на карте.
Затем добавляется функция для успешного определения расположения:
function successFunction(position) {
var lat = position.coords.latitude;
var mylong = position.coords.longitude;
alert('Ваша широта:'+lat+' и долгота '+mylong);
}Можно написать функцию обработки ошибки любым образом. Обратитесь к интерфейсу PositionError (http://dev.w3.org/geo/api/spec-source.html#position_error_interface) в спецификации за дополнительной информацией о кодах ошибки. Для примера мы сохраним ее простой:
function errorFunction(position) {
alert('Error!');
}Вот окончательный пример страницы (http://devfiles.myopera.com/articles/1231/basic_geolocation_example.htm).
Если вы хотите продолжать наблюдение за местоположением пользователя и обновлять соответственно функцию, можно использовать функцию navigator.geolocation.watchPosition(). Она получает такие же параметры и работает почти таким же образом как и getCurrentPosition(). В обеих функциях getCurrentPosisition() и watchPosition() необходим только первый параметр. Второй параметр, который обрабатывает ошибку, является необязательным. Кроме того, существует третий необязательный параметр — объект, содержащий атрибуты, определяющие:
- более высокая точность (http://www.w3.org/TR/geolocation-API/#high-accuracy)
- время задержки (http://www.w3.org/TR/geolocation-API/#timeout_error) между определением местоположения и вызовом функции обратного вызова при успехе.
- Максимальное время (http://www.w3.org/TR/geolocation-API/#max-age) в течение которого приложение может кэшировать информацию о местоположении до следующего вызова getCurrentPosition() или watchPosition().
Что дальше?
Возможность определить местоположение пользователя является очень полезным свойством. Однако с помощью API вы получаете широту и долготу. Как определить чему соответствует на Земле пара широта/долгота? Здесь на помощь приходит обратное геокодирование.
Обратное геокодирование является процессом поиска, чему в точности соответствует пара широта/долгота. Например, для пары широта/долгота (38.898748, -77.037684) обратное геокодирование сообщает, что это соответствует Белому Дому в Вашингтоне, D.C.
Существует несколько способов выполнения обратного геокодирования, и все они требуют использования некоторой внешней службы или чего-то еще. Для этого можно использовать API GeoNames.org (http://www.geonames.org/export/web-services.html), а также API WikiMapia или множество данных, называемое Nominatim (http://wiki.openstreetmap.org/wiki/Nominatim#Reverse_Geocoding_.2F_Address_lookup), поддерживаемое добровольцами. Google Maps также предоставляет способ обратного геокодирования пары широта/долгота в реальные адреса для отображения на карте.
Другие API, где можно использовать пару широта/долгота включают API Flickr, который содержит методы для извлечения фотографий, сделанных в определенных координатах, API Meetup.com, и другие.
Находим себя на карте
Давайте быстро просмотрим небольшой пример, который использует Google Maps для отображения карты места, где в данный момент находится пользователь. Мы включаем сначала сценарий для загрузки Google Maps на страницу:
<script src="http://maps.google.com/maps/api/js?sensor=false"></script>
Затем мы включаем логику для определения местоположения и отображения карты, центрированной по местоположению:
<script type="text/javascript">
// Determine support for Geolocation
if (navigator.geolocation) {
// Locate position
navigator.geolocation.getCurrentPosition(displayPosition, errorFunction);
} else {
alert('Похоже, что Geolocation, которая требуется для этой страницы, не включена в браузере.
Пожалуйста, используйте браузер, который ее поддерживает.');
}
// Функция обратного вызова в случае успеха
function displayPosition(pos) {
var mylat = pos.coords.latitude;
var mylong = pos.coords.longitude;
var thediv = document.getElementById('locationinfo');
thediv.innerHTML = '<p>Your longitude is :' +
mylong + ' and your latitide is ' + mylat + '</p>';
//Загружаем Google Map
var latlng = new google.maps.LatLng(mylat, mylong);
var myOptions = {
zoom: 15,
center: latlng,
mapTypeId: google.maps.MapTypeId.HYBRID
};
var map = new google.maps.Map(document.getElementById("map_canvas"), myOptions);
//Добавляем маркер
var marker = new google.maps.Marker({
position: latlng,
map: map,
title:"You are here"
});
}
// Функция обратного вызова в случае ошибки
function errorFunction(pos) {
alert('Error!');
}
</script>Наконец, код HTML и CSS для отображения данных имеет следующий вид:
<head>
<style type="text/css">
html, body {
width: 100%;
height: 100%;
}
#map_canvas {
height: 85%;
width: 100%;
}
</style>
</head>
<body>
<div id="map_canvas"></div>
<div id="locationinfo"></div>
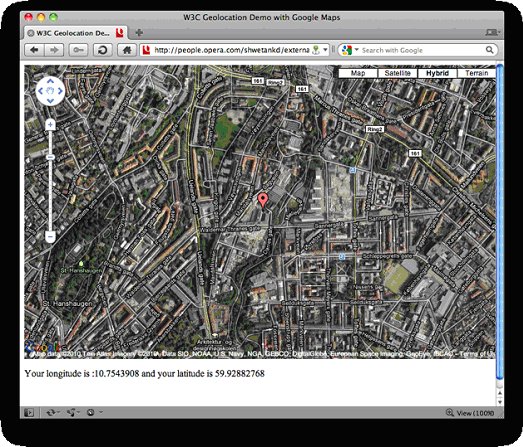
</body>Рисунок 11.2 показывает получающийся пример геолокации. Он спрашивает разрешения использовать местоположение, а затем выводит Google Map вашего местоположения.

Рис. 11.2. Снимок с экрана страницы, которая показывает ваши координаты и карту, центрированную по этим координатам
На показанном выше снимке с экрана можно заметить справа в адресной строке небольшую иконку, представляющую геолокацию. Эта иконка будет присутствовать на любой странице, на которой используется геолокация. Если вы отклоняете права на геолокацию для страницы, которая ее запрашивает, то иконка не появится в адресной строке этой вкладки. Щелкните на иконке чтобы получить доступ к дополнительным настройкам, связанным с геолокацией, такими как отказ странице в доступе к вашему местоположению.
Заключение
API геолокации W3C предоставляет разработчикам Web интересный и удобный способ использовать местоположение пользователя в своих приложениях. Сегодня это можно сделать точнее, чем раньше, и обеспечить пользователям более высокий уровень приватности. Теперь задача разработчиков создать приложения, которые в полной мере смогут использовать эти возможности.
Демонстрационные страницы
- Первый пример в статье показывает, как использовать функции для получения пары широта/долгота (http://devfiles.myopera.com/articles/1231/basic_geolocation_example.htm).
- Второй пример в статье определяет ваше местоположение и использует Google Map для вывода вашего города (http://people.opera.com/shwetankd/external/demos/demo_geo_googlemap.htm).
- Вадим Макеев (http://dev.opera.com/author/163437) создал простой пример, который масштабирует и выводит ваше точное местоположение (http://dev.opera.com/articles/view/how-to-use-the-w3c-geolocation-api/GeolocationAPI.htm), используя API геолокации, Google Maps API v3, and Simple JS (точность, как всегда, будет зависеть от того, в какой степени данные геолокации доступны для вашей области).
- Более сложный пример геолокации (http://experimenting.in/other/demo_geo_twitter_mashup.htm), который находит название вашего местоположения, выводит его карту, перечисляет твиты, упоминающие местоположение, а также все мероприятия, происходящие в ближайшие несколько дней в окрестностях этого местоположения. Используются данные из GeoNames.org (http://geonames.org/), Google Maps (http://maps.google.com/), Twitter (https://www.twitter.com/) и Meetup.com (http://www.meetup.com/).
- Демонстрация геолокации в России (http://people.opera.com/pepelsbey/experiments/geo/), также Вадима Макеева, использует Yandex Maps (http://maps.yandex.ru/) и Twitter (https://www.twitter.com/) и работает аналогично предыдущему примеру.
